Comment créer une illustration en bichromie avec un effet de décalage d’impression

Rejoignez l'illustrateur Julio Robledo dans ce tutoriel sur les œuvres en bichromie. Utilisez les modes de combinaison pour créer numériquement un effet de décalage d'impression traditionnel.
Dans ce tutoriel, je vais créer une illustration en utilisant deux couleurs. Cette technique est appelée la bichromie. Lorsqu’elles sont combinées, les deux couleurs en produisent une troisième. Je vais vous apprendre à simuler numériquement une œuvre en bichromie et à explorer ses possibilités expressives.
Sommaire
1. Brouillon
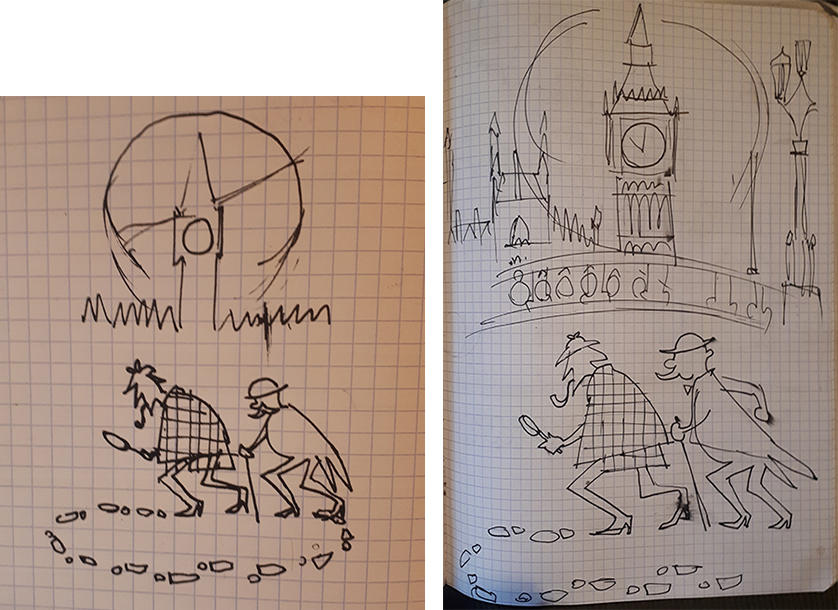
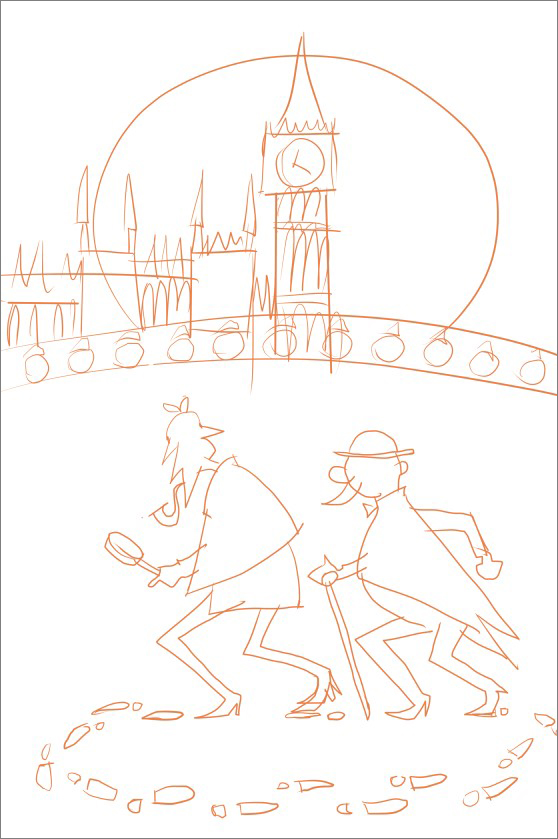
L’illustration montre un célèbre duo de détectives, marchant en rond suivant leurs propres traces dans la neige. Qu’y a-t-il de mieux qu’une blague ? En arrière-plan, Big Ben et les Chambres du Parlement indiquent que la scène a lieu à Londres. L’idée de la neige ne m’est venue qu’après avoir pensé que les personnages ressortiraient mieux sous forme de silhouettes sur fond blanc.
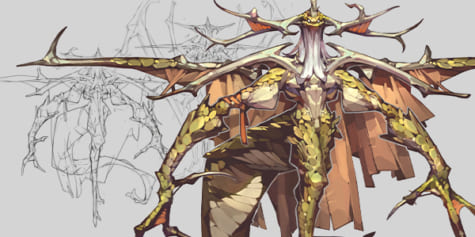
Voici mes premiers croquis :

J’ai ensuite fait un autre croquis dans CLIP STUDIO PAINT.

J’ai choisi une toile de 20 x 40 cm avec une résolution de 72 ppp.
2. Choisir les couleurs
Pour les articles en bichromie traditionnellement imprimés tels que les affiches ou les photographies, le processus d’impression nécessite la création d’une plaque d’impression pour chaque couleur d’encre. Ces plaques monochromes étaient traditionnellement utilisées avec la couleur noire. Pour mon illustration, j’utiliserai des formes remplies de noir pour indiquer où sera placée la teinte que je veux.
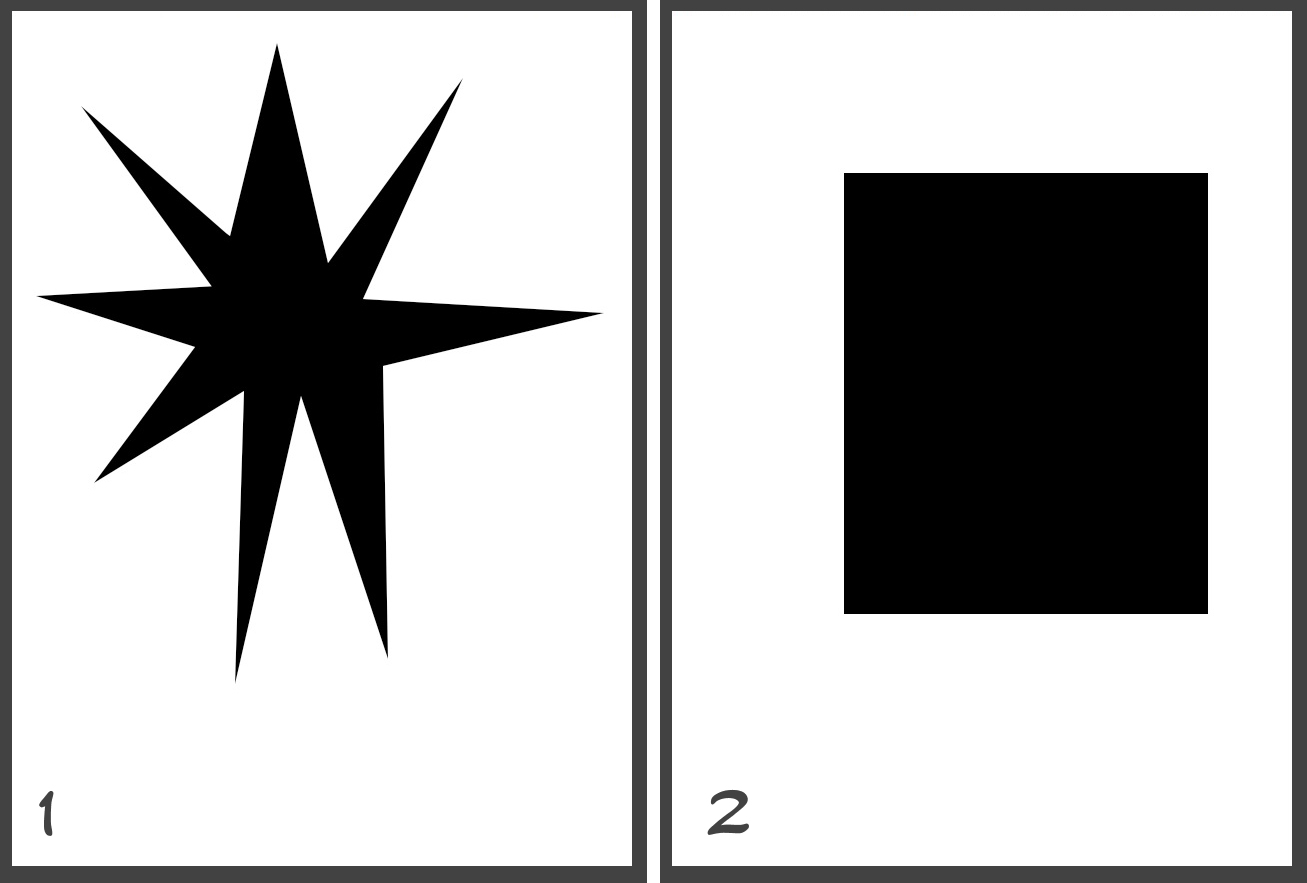
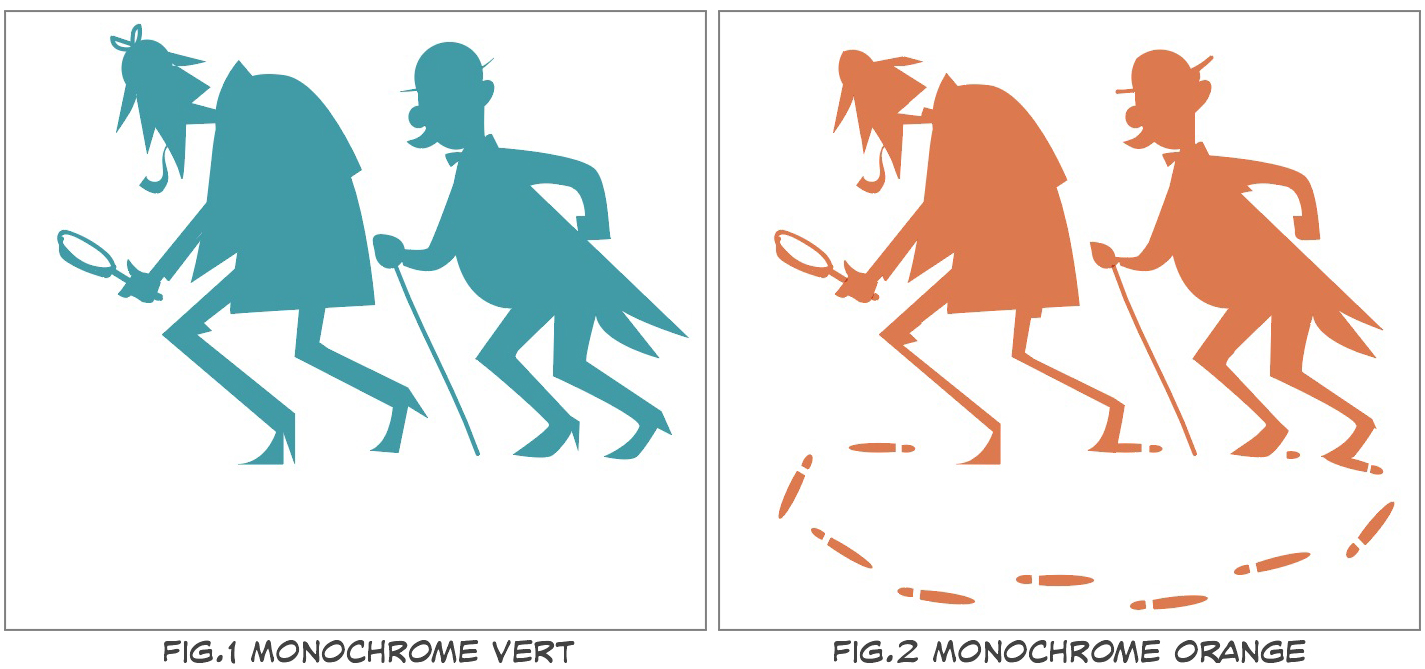
Prenons ces formes simples comme exemple : Une étoile verte et un carré orange.
La Figure 1 est la plaque monochrome de l’étoile et la Figure 2, la plaque monochrome du carré. Si ces formes étaient imprimées traditionnellement, les couleurs (encres) qui se chevauchent généreraient une troisième couleur.

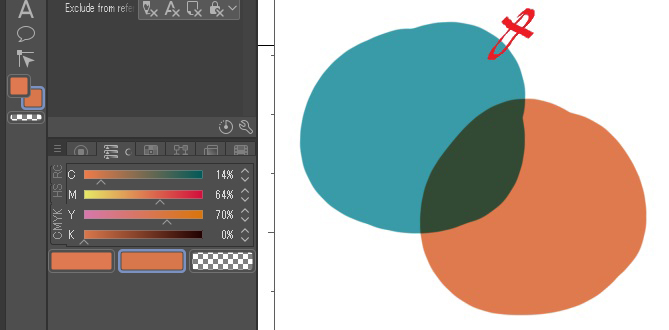
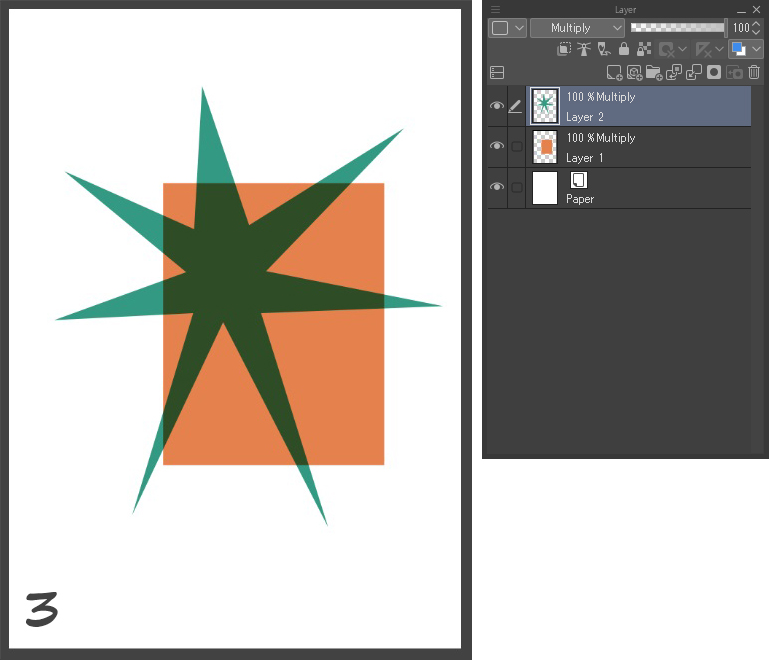
Il est possible d’imiter numériquement ce processus d’impression en conservant chaque couleur sur un calque séparé, puis en définissant leur mode de combinaison sur « Produit ». (Figure 3)

Dans un logiciel comme Photoshop, les informations pour chaque couleur (encre) sont placées dans un canal différent. Cette fois, je ne vais pas imprimer mon illustration, donc j’utiliserai deux calques définis surs [Produit] pour chaque couleur.
Pour choisir les deux couleurs, j’ai essayé différentes combinaisons comme on le voit dans l’image ci-dessous. J’ai alors décidé d’utiliser un vert foncé et du vermillon.

Le rouge et le vert sont un bon choix, car leur combinaison produit une teinte presque noire. En parlant de la théorie des couleurs complémentaires, selon les trois couleurs (cyan, magenta et jaune), la couleur complémentaire du magenta est le cyan/bleu. D’autres combinaisons de couleurs populaires incluent le cyan/bleu et l’orange. Ou encore le rouge et le bleu, etc.
Si j’avais voulu imprimer l’image, j’aurais pu choisir les couleurs dans une bibliothèque de couleurs avec Pantone ou définir leurs valeurs CMJN ou RVB. L’imprimante aurait fonctionné alors avec deux tons directs. Permettez-moi de préciser que les valeurs CMJN ou RVB ne servent que de guide, car l’imprimante produit des encres plates en mélangeant les couleurs primaires. Pour ajuster la couleur d’impression à ce que je vois sur mon écran, je devrais effectuer des tests d’impression. De plus, les différents types de papier peuvent changer de manière significative la couleur de l’encre.
Si vous souhaitez vérifier la couleur de votre document avant l’impression, sélectionnez CMJN ou RVB dans le menu Affichage > Profil de couleur > Paramètres de l’aperçu et sélectionnez un profil d’impression pour en voir un aperçu.
En utilisant la Pipette, vous pouvez vérifier la valeur CMJN ou RVB depuis Fenêtre > Curseur couleurs. Une fois mes deux couleurs définies, je peux facilement les choisir avec la pipette et peindre avec.
Paramètres de raccourci : [ I ]
3. Créer un calque monochrome pour chaque couleur
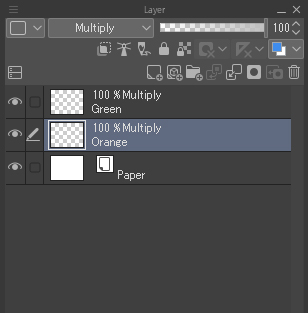
Je vais créer un calque monochrome pour chacune des deux couleurs. En utilisant l’option Calque > Nouveau calque de pixellisation, je crée deux nouveaux calques et règle leur mode de combinaison sur [Produit]. Je peins avec de l’orange sur un calque et avec du vert dans l’autre.

Créer la silhouette des personnages
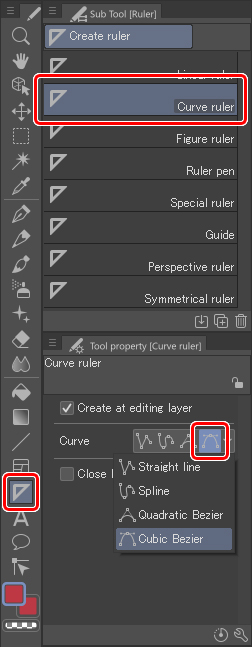
Pour créer les silhouettes, j’utilise l’outil de règle de courbe sur un calque vectoriel séparé. Tout d’abord, je créer le calque puis sélectionne l’outil Règle > Règle de courbe, je choisis Bézier cubique dans les propriétés de l’outil et dessine les formes que je veux.

La Règle courbe me permet de créer des formes vectorielles fermées. Pour créer un vecteur qui joint deux lignes, un clic de souris est suffisant. Pour créer un vecteur contenant une courbe, cliquez et maintenez jusqu’à ce que la courbe apparaisse.
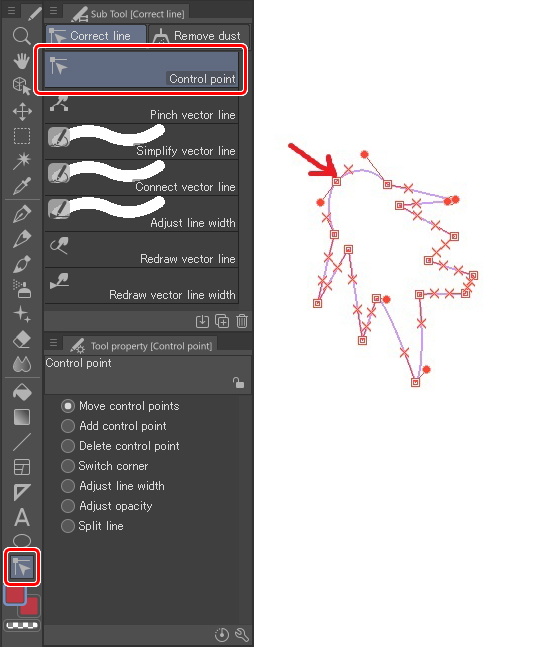
Une fois que j’ai ma forme de base, je peux la modifier davantage en utilisant l’outil Corriger ligne > Point de contrôle.

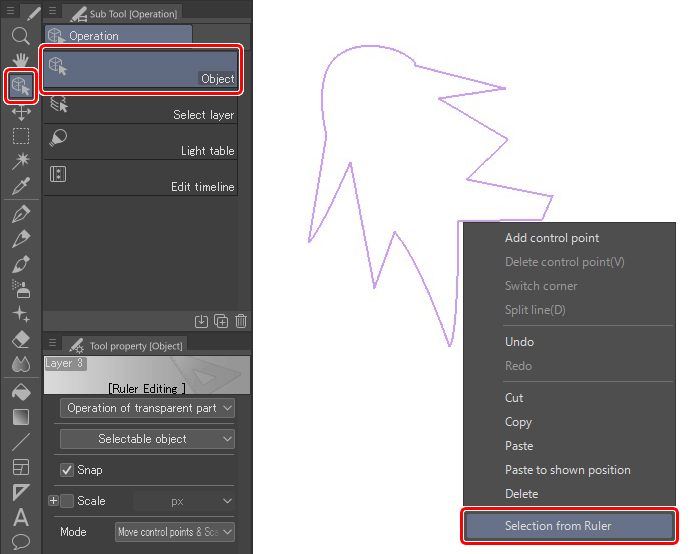
À l’aide de l’outil Objet, je sélectionne la nouvelle forme et crée une zone de sélection puis choisis l’option Sélection à partir de la règle à partir du menu affiché en cliquant avec le bouton droit. Une ligne pointillée entourera alors la sélection.

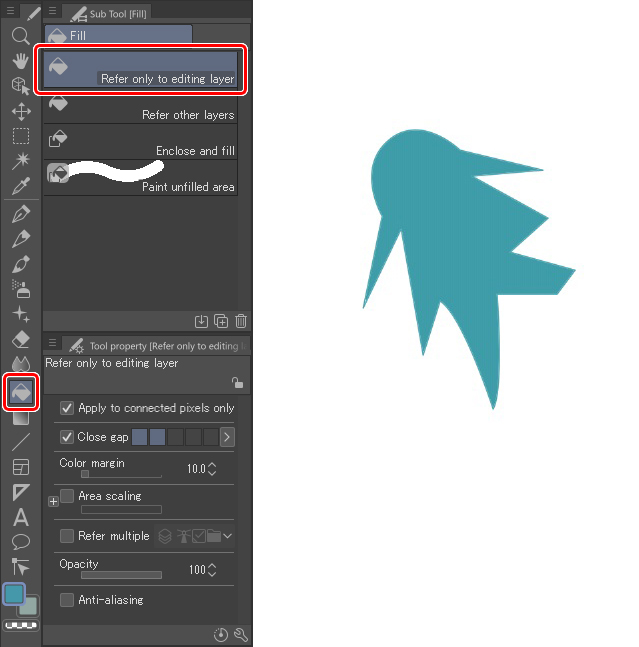
Sur un nouveau calque de pixellisation, je remplis la sélection à l’aide de l’outil Remplir. C’est ainsi que j’ai peint le calque vert.

Voici le résultat final des personnages sur le calque vert.

Ensuite, j’ai ajouté les empreintes de pieds. Pour cela, j’ai créé une empreinte, que j’ai dupliquée et fait tourner. Elles ont été créées dans le calque orange.

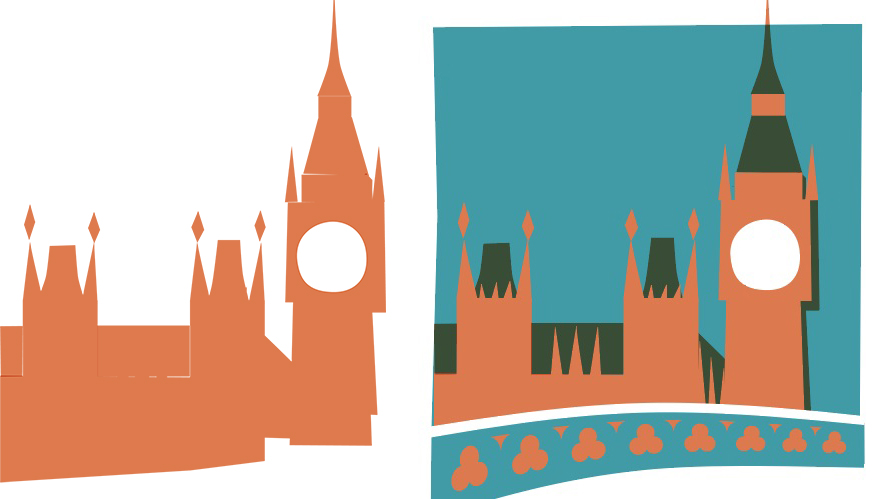
Je vais maintenant créer un effet d’ombre derrière les silhouettes. La façon la plus simple de procéder est la suivante. Je duplique le calque vert (où se trouvent les silhouettes) et le remplis d’orange, comme dans l’image ci-dessous.

Je combine ensuite ce calque avec le calque orange et le règle le mode de combinaison sur Produit.

Je fais ensuite quelques petits ajustements et supprime ce dont je n’ai pas besoin. Le résultat est un mélange du chevauchement des deux couleurs.
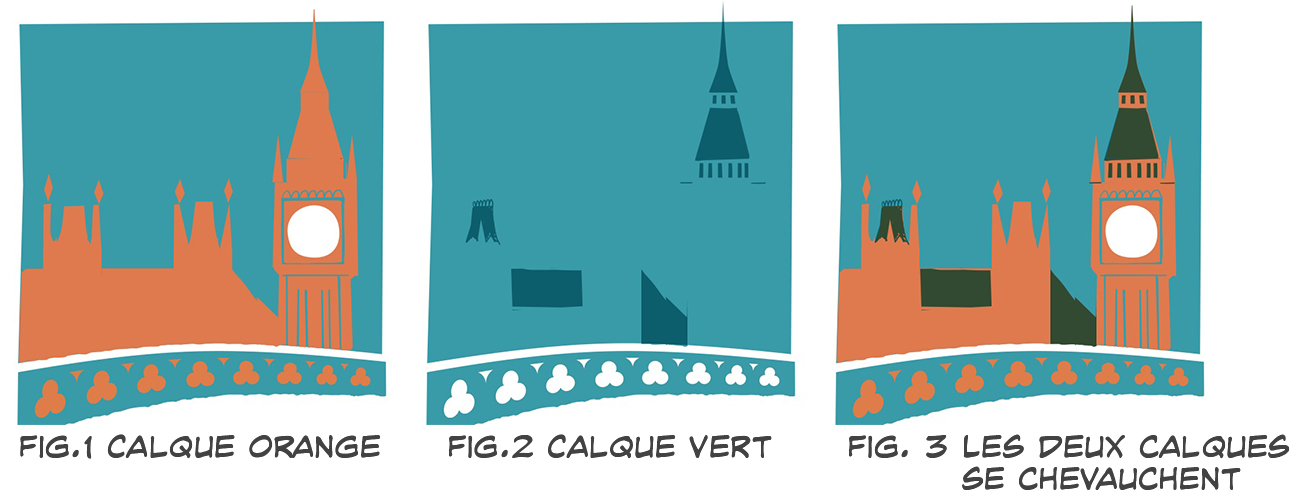
Figure 1 montre la plaque/calque monochrome vert, et Figure 2 montre la plaque/calque monochrome orange.


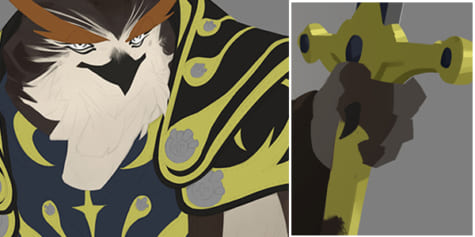
Pour ajouter de la texture au manteau, je sélectionne la zone où se trouve le manteau à l’aide des outils Sélection auto et Polyligne.

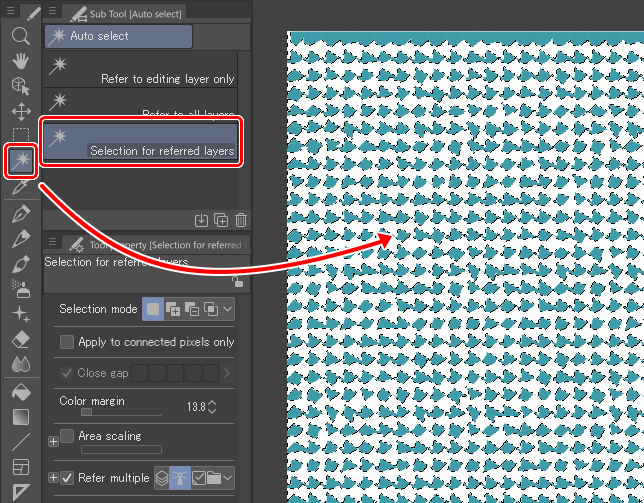
J’ai un dossier pour mes textures préférées. J’ouvre l’une d’entre elles et efface le blanc pour que la texture reste verte. Pour ce faire, j’utilise la sélection automatique avec l’option Appliquer aux pixels adjacents uniquement désactivée. En faisant cela, si je clique sur un point blanc avec l’outil de sélection automatique, je sélectionnerai tout le blanc de l’image. Une fois sélectionné, je le supprime simplement.

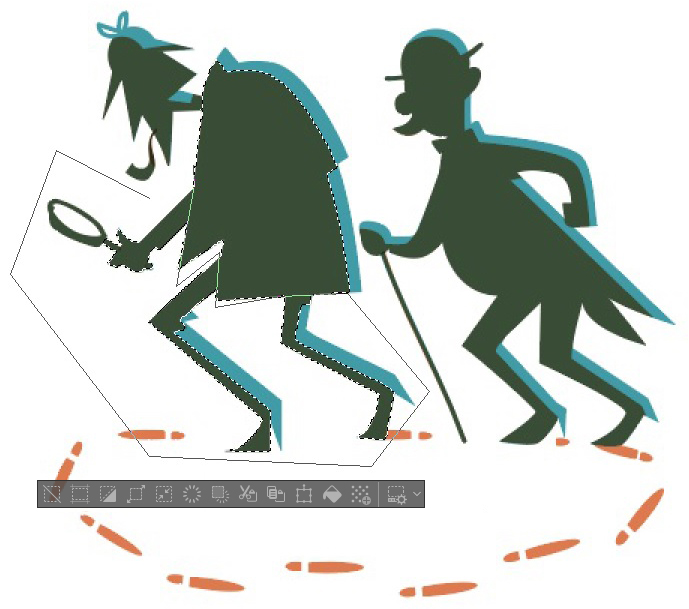
Ensuite, je sélectionne l’image entière (Ctrl + A), la copie (Ctrl + C) et la colle (Ctrl + V). Le logiciel crée un nouveau calque. Enfin, je supprime la partie externe de la zone précédemment sélectionnée (le manteau), en appuyant sur l’icône ci-dessous.

J’ajoute quelques ombres sur le manteau. Dans le calque orange, je sélectionne la zone avec l’outil Polyligne et la remplis d’orange à l’aide de l’outil Remplir.

Après avoir répété les mêmes étapes avec l’assistant, le résultat ressemble à ceci :

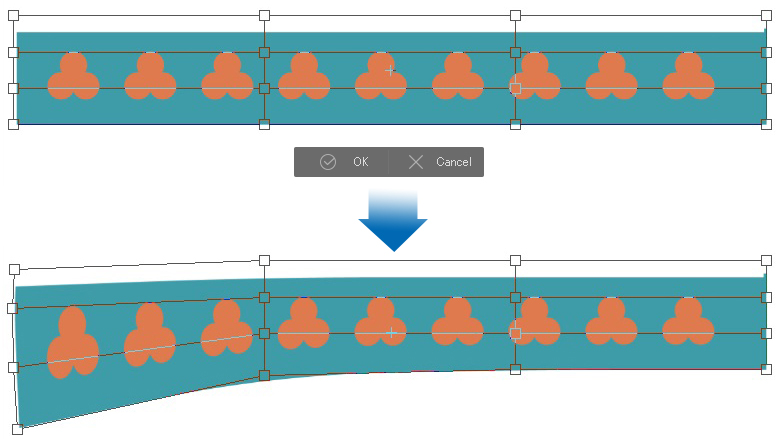
Pour construire le pont, je combine trois cercles et duplique la forme. Je transforme ensuite l’élément final pour lui donner une certaine perspective en utilisant Édition > Transformation > Transformation de mailles.

Le résultat est le suivant :

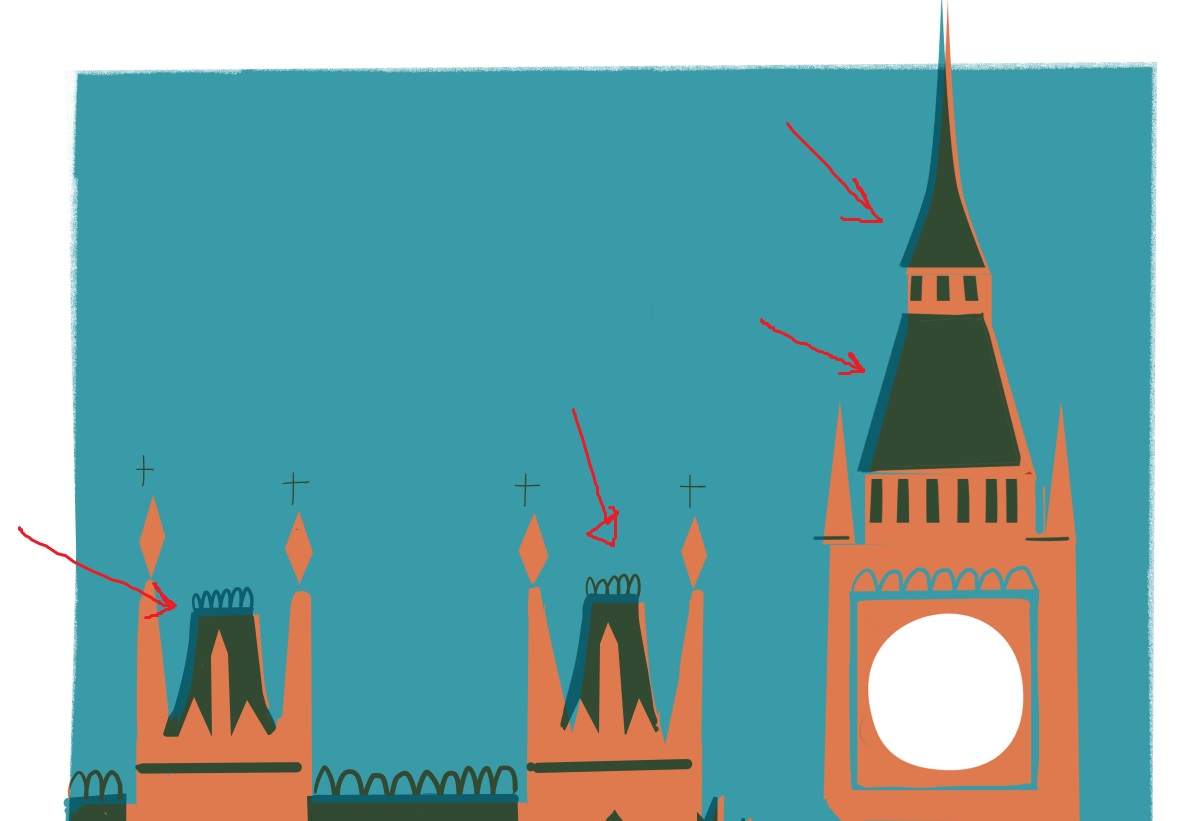
Ensuite, j’ai commencé à travailler sur les formes de base de l’arrière-plan. Je les retrace rapidement avec la Règle de Bézier, sans oublier de peindre chaque couleur sur leur calque respectif. Les zones sombres sont obtenues en superposant les couleurs. Dans l’image de gauche, vous pouvez voir comment le calque orange est accentué.

Pour peindre les détails, j’ai utilisé le G-Pen et la gomme dure, tous deux avec une opacité de 100 %. Le processus est similaire à la gravure sur bois. Vous travaillez séparément sur chaque plaque de couleur et pensez toujours à la combinaison de plaques qui en résultera.

4. Effets
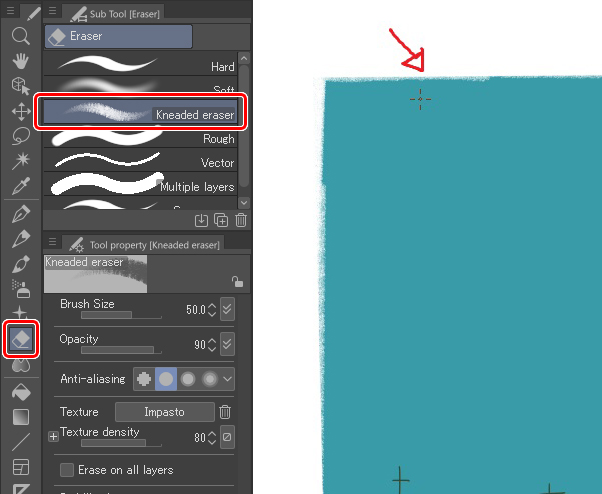
Je peux émuler un morceau de papier en effaçant les bords de l’illustration avec la Gomme Mie de Pain.

Je peux simuler des effets (ou des défauts) typiques de l’impression traditionnelle, telle que des plaques mal alignées. Cet effet est facile à réaliser ; il suffit de décaler l’un des calques à l’aide de l’outil Déplacer.

J’ai choisi de laisser les calques en place, car certaines de mes couleurs étaient déjà appliquées de manière désorganisée.
Pour la neige, j’ai créé un nouveau calque de pixellisation et peint les flocons de neige blancs à l’aide des outils Stylo et Crayon réaliste. Comme l’illustration finale sera numérique, je n’ai pas suivi la règle des deux calques.
Si je voulais respecter cette règle, j’aurais créé les flocons de neige en effaçant directement les calques monochromes. Si vous voulez essayer cela, sélectionnez tous les flocons du calque blanc ( Palette de Calque > Ctrl + clic sur le calque) et supprimez cette sélection des deux calques de couleurs monochromes.

Et voilà, le dessin est fini.
Cliquer ici pour agrandir l’image
Je vous remercie de votre lecture !
Julio Robledo
À propos de l’artiste
Julio Robledo est un illustrateur freelance et un professeur d’art en ligne.