Simple Anime-style Coloring Techniques

An Anime-style Coloring tutorial by Animator Nicca. Take advantage of handy features for cell shading and Gaussian blur to create eye-catching illustrations!
Contents
- Getting to grips with Anime-style coloring
- Clip Studio Paint’s tools & how to set them up
- Walkthrough
Part 1: Getting to grips with Anime-style coloring
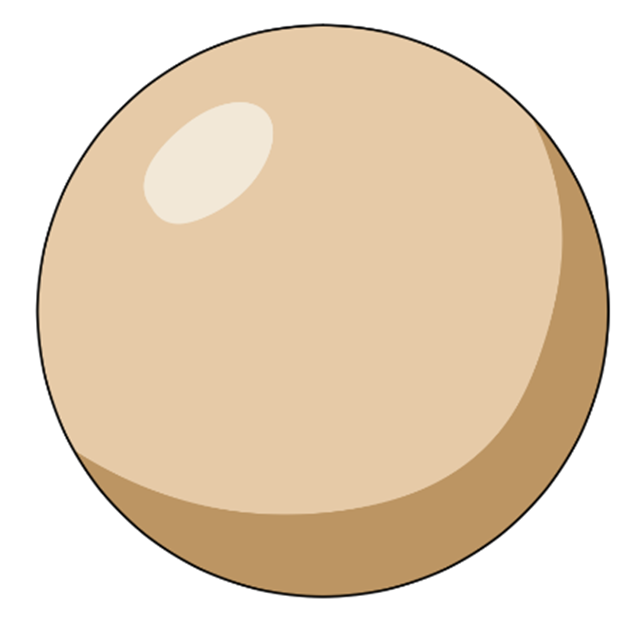
Anime-style or Cel Shading coloring is a style that mimics how traditional anime was animated. It applied simple shading without blending to make it easier to animate.

To enhance this kind of coloring style, you can use other tools like gradients or effects. You can even use filters to give an illustration a particular atmosphere or feeling. Since this coloring style is very eye-catching, it is not only used in animation but also in illustration.

Advantages:
- Low difficulty level
- Doesn’t take a lot of time
- Easily applied and changed
- Easily adapted to other coloring styles
Part 2: Clip Studio Paint’s tools and how to set them up
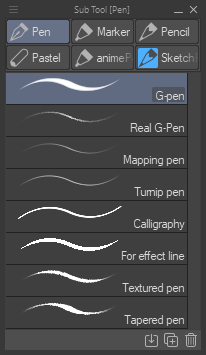
In Clip Studio Paint, tools are organized by type. Each Tool has sub tool categories. The drawing tools are all in the same category in the sub tool palette.
Tip: Try out different Pen and Pencil tools to find the ones that suit you. You can use Pencil tools for sketching and Pen tools for line art. There are also lots of other brushes you can use, such as airbrushes for simple gradients and decoration brushes for making patterns. Additionally, you can also download more brushes from Clip Studio Assets.

Once you’ve finished your inking, use the pen tool and the fill tool to color. For this tutorial, we will be using the pen tools that produce more of a solid, opaque line, like the G-pen, for example. With the Fill Tool, we will mainly be using the Refer only to editing layer and Refer other layers options.

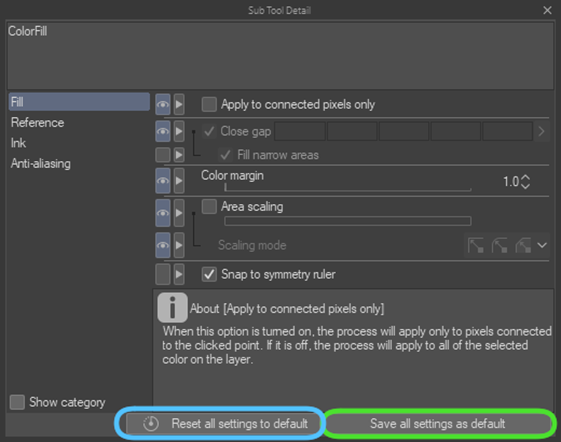
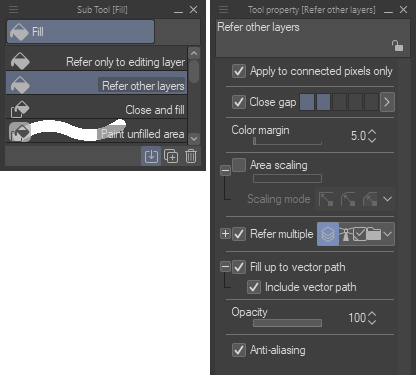
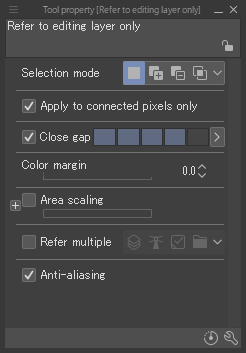
Let’s have a look at the Fill Tool’s settings:
Apply to connected pixels only: if this is checked, it will fill the connected area. But if you uncheck it, it will not fill the connected area, but instead, it will fill all the areas that are the same color on that layer in the color you are filling with. For example, if you click on a blue area, it will fill every blue area in the layer with the color you choose.
Close Gap: if set to 0, if you try to fill in an area and there are gaps in the line art, the color will fill areas that aren’t enclosed. However, if you increase the value, it will become less sensitive to small gaps in the line art and won’t spill over as easily. Then again, if set too high, it won’t evenly fill small areas.
Area Scaling: this will allow you to fill a little bit closer to your line art and help cover the edges between the fill and the line art. But if you set it too high, it will fill past the line art, so please be careful.
Scaling Mode: There are many options here. You can play around with them to see what best suits your work.
Refer Multiple: this will allow you to refer to other layers when filling. Use this setting when you want to keep the line art and colors on separate layers.
There are 4 options here:
- All layers: will refer to all layers on the canvas.
- Reference Layer: will only refer to the layer that you set as a reference.
- Selected Layer: will only refer to the layers currently selected.
- Layer in folder: will refer only to the layers in the current folder.
Please use them as needed.
With the default tools that Clip Studio Paint provides, the only difference between Refer only to editing layer and Refer other Layer is the usage of Refer Multiple. When you understand the differences between these tools, they will be easier to use. So there’s no need to change the setting each time; instead, you’ll be able to choose the right tool for the job.
Opacity: this is how opaque or transparent the color is when you fill.
Anti-aliasing: this will soften the edges of the lines and make them look less jaggy.
Auto Select: otherwise known as the Magic Wand tool. This tool allows you to select a specific area of the same color. The settings for Auto Select are similar to the Fill tool.

Making Custom Tools
This time the goal is to make a fill and color selection tool that ignores the threshold. For example, if you want to change a specific color in the whole image or select a specific color to draw in.
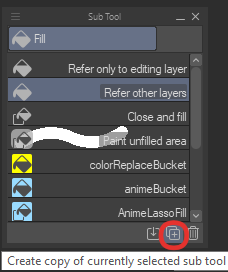
To make your own custom tool:
- Start by selecting a default tool to use as a base.
- Click Create a copy of currently selected sub tool (the small icon with two squares and a + symbol at the bottom of the sub tool menu), and you will be able to make a new tool.
- Rename and change its icon and color so you can easily find it.

Now you’ve got the base of your new tool; you can change its settings by clicking the spanner icon at the bottom of the Tool property tab. This time, we want to fill all the specific colors in the image, so uncheck Apply to connected pixels only. To save the changes you’ve made to the tool’s settings, click Save all setting as default in the Sub Tool Detail dialog box. After saving, if you accidentally change the setting, you can easily revert to them by clicking Reset all settings to default.
Part 3: Walkthrough
1. Sketch out your idea

2. Paint on the shading guides

Because the sketching stage is just a rough outline of your idea, you don’t have to spend a lot of time on it. This gives you time to focus on the direction of the light and where to put the shading. For now, don’t worry about the colors.
3. Inking
For the line art, let’s use a vector layer. Vector layers are different from raster layers. See this article for a good explanation about how they’re different: https://tips.clip-studio.com/en-us/articles/600 You can use whatever pen, pencil, or brush you like to do line art. This time I used the G-pen and Real Pencil.
If you want more of a hand-drawn look, it’s best to use a pencil tool. But if you want it to be sharp like in anime, the G-Pen will help you achieve that effect.


4. Base Color
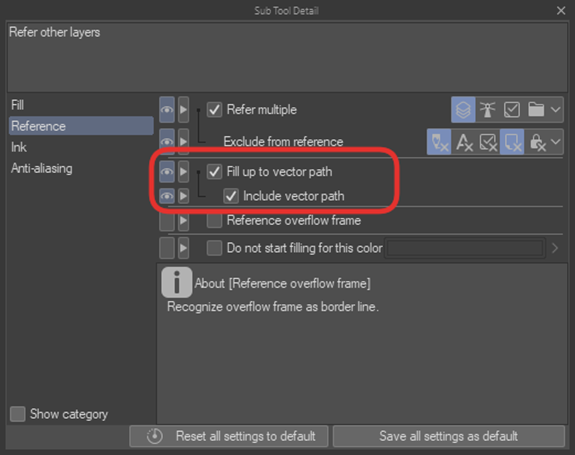
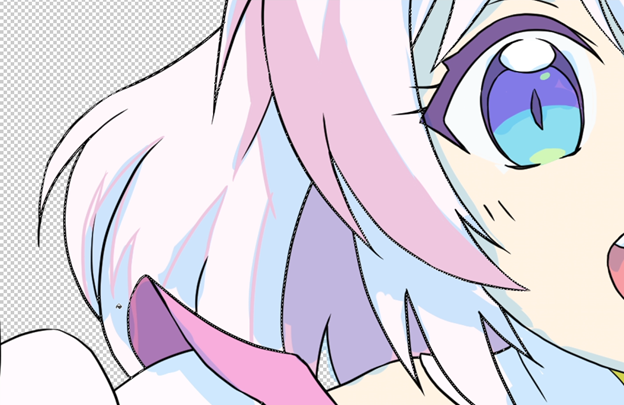
Begin by creating a raster layer and place it below the line art layer. Then use the fill tool to lay down your base colors. Use the Refer other layers sub tool to fill in the line art layer. To stop white pixels appearing in between your lines and the base colors, use the Fill up to vector path option in the Tool Property tab. Instead of filling up to the edge of the line, it will take the vector line into consideration, which means it will fill in all of the anti-aliasing parts of the line as well. If you go further into the tool settings, there’s an Include vector path checkbox as well. If checked, it will fill to the center of the vector line.

If you’re drawing a character from a reference image, you can use the subview to show the reference image and the color picker to make sure you are using the same colors as your reference.

This is a very handy feature you can use instead of opening multiple reference images and switching through them.
If you want to change a specific color, you can use the newly created fill tool to easily change the color.

5. Shading
If you determine your light source when sketching, you can then do your shading accordingly. First, create a new raster layer. Then select an opaque pen tool such as the G-pen so that you can fill the color the shadows in evenly. Then draw lines to create the shape of the shadows according to your sketch. Although we are using our sketch as a reference, if you see room for improvement when drawing the shadows, then make adjustments as you see fit. Also, be sure to use the newly created selection tool, so you don’t go over the line art’s edges. Now, find the color you want, and then use the pen to draw the shadow’s edges. Or if you see some areas that can be colored completely, do it.

You can also use the fill tool for this step. It’s best to keep the sketch layer, the line art layer, and the fill layer in separate folders. And change the fill tool setting from refer multiple to layer in folder. This will be super helpful for filling in the colors!

6. Highlights
The process is the same as shading, but make sure you create a new layer for the highlights so they’re easier to edit.

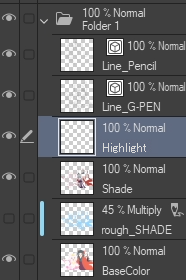
7. Layer Management
Anime-style coloring is not complicated. So you shouldn’t have too many layers. Even so, it’s a good idea to keep your layers organized and named so they’re easy to find. Since you’re not juggling too many layers, and you’ll just be blocking in color, you can use the selection tool to easily select any areas you want to adjust. If you want to make a work with more detail, you can always create more layers later. Today, however, we are going to take it easy.

8. Add more details to your illustration
For example, add some blush to those cheeks!

For this step, select the skin color, then create a new layer and lightly use the airbrush over the cheeks to add a touch of pink. If you want to add some gradient shadowing with the airbrush to other parts of the character like the hair or clothing, don’t go overboard – just add a light touch. Less is more here!
▼Animated GIF

9. Background
If you’re not familiar with or sure how to draw backgrounds, a simple and effective way is to use patterns or decoration brushes.

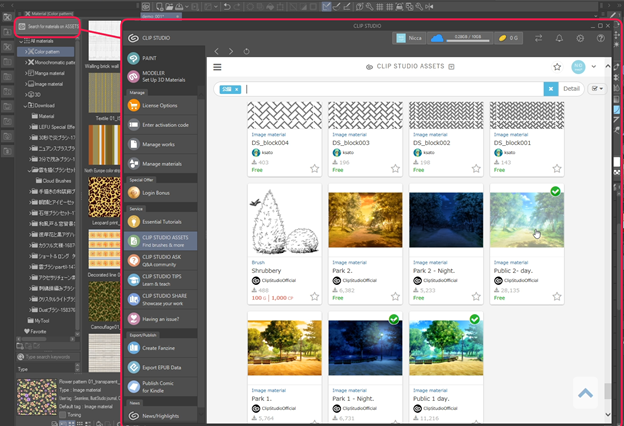
There are some materials pre-loaded in Clip Studio Paint in the Material palette. You can also download more from Clip Studio Assets.

After downloading, you will find it in the Download folder on the Material tab.
If you want to use background or pattern materials, just drag them from the Material tab and drop them onto the canvas. Then use the object tool to adjust them as much as you like. In the case of brush materials, just drag and drop them to the subtool tab of your choice. Then you can use them as you would any other brush.

10. Decorations
Other than adding the background, you can add other details to the foreground of the image, like sparkles, petals, or patterns.

11. Adjusting Colors
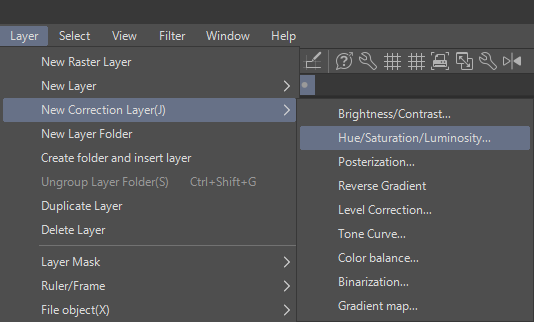
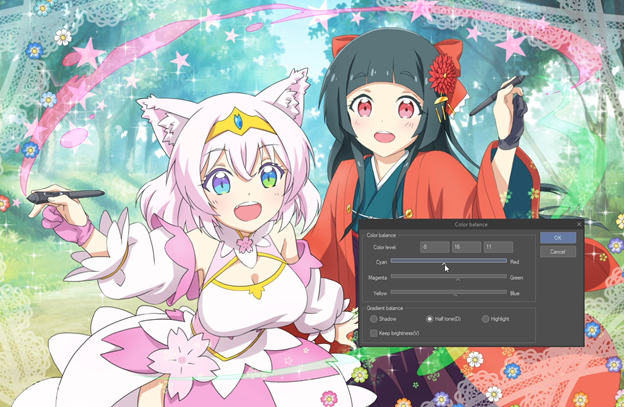
When you add the background, you might need to adjust its color to compliment the characters. Instead of recoloring the whole background, you can make use of Correction Layers.

The commonly used options are Tone curve, Color Balance, Hue/Saturation/Lightness, etc. This time we will adjust it a little so they don’t contrast too much against the background.

In addition to Correction layers, you can easily adjust the color of your characters using the Clipping Layer option.
Furthermore, you can also change the Layer blending modes (the drop-down menu on the Layer palette) such as Overlay or Soft Light, to adjust the color. Then use the airbrush tool to smooth things over and give the illustration a softer look.

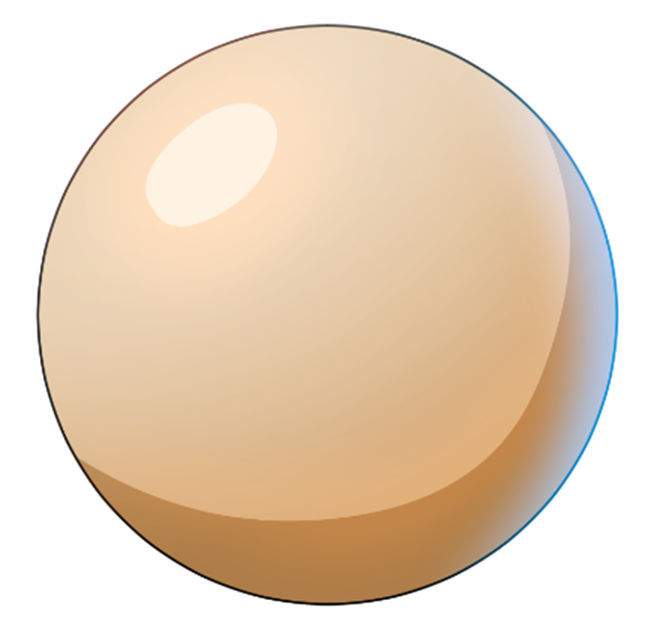
Extra Tips: Diffusion & Glow
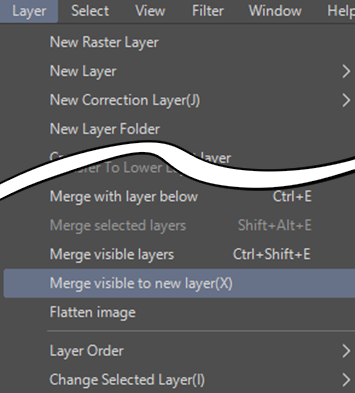
Use the Merge Visible to new Layer command to merge all the layers to a new layer. Then, make a duplicate.

By applying Gaussian blur on the top layer (spend some time playing with the settings to find the right level for your illustration) and decreasing the opacity by about 20 – 40%, you can soften the illustration even more.

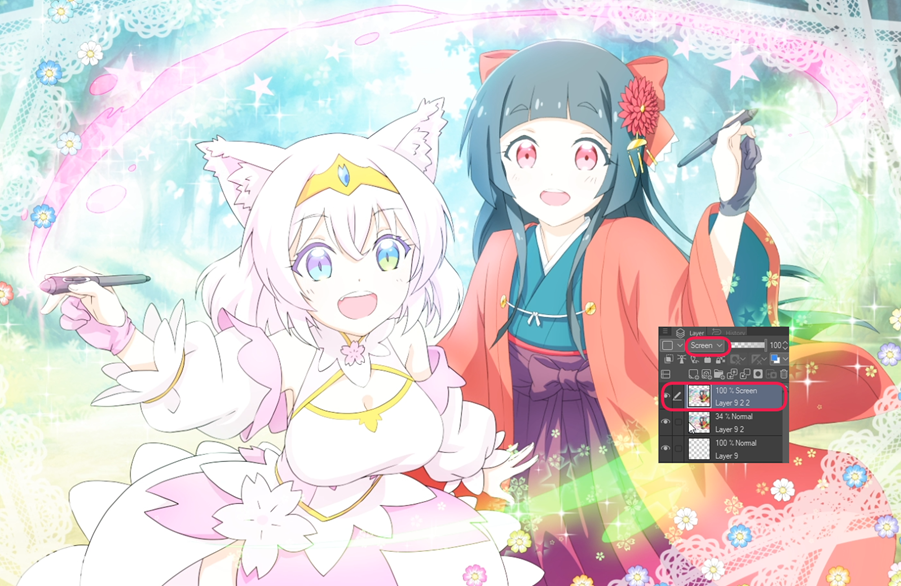
To get a glowing effect, select the duplicated layer, and change its blending mode to Screen.

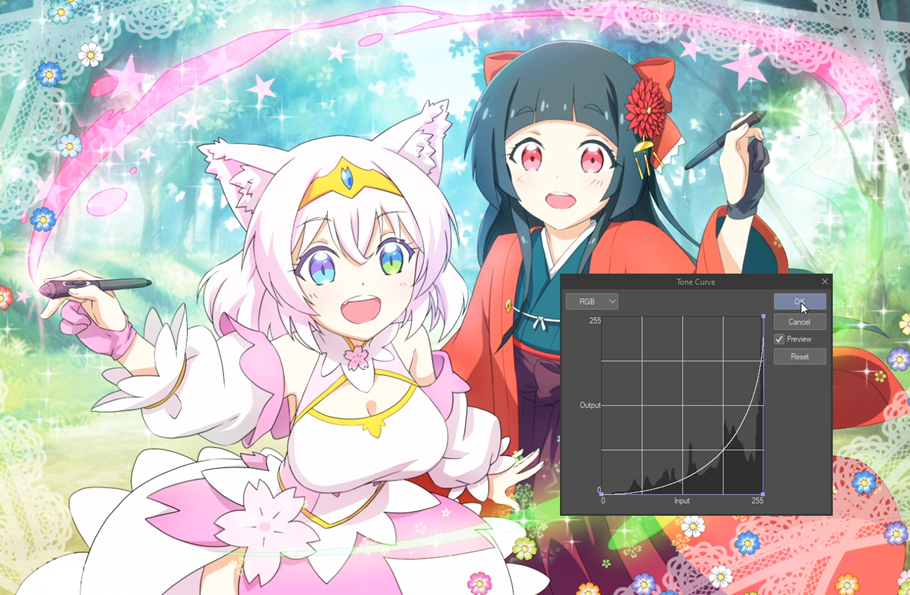
Use the Tone Curve command and adjust the curve down.

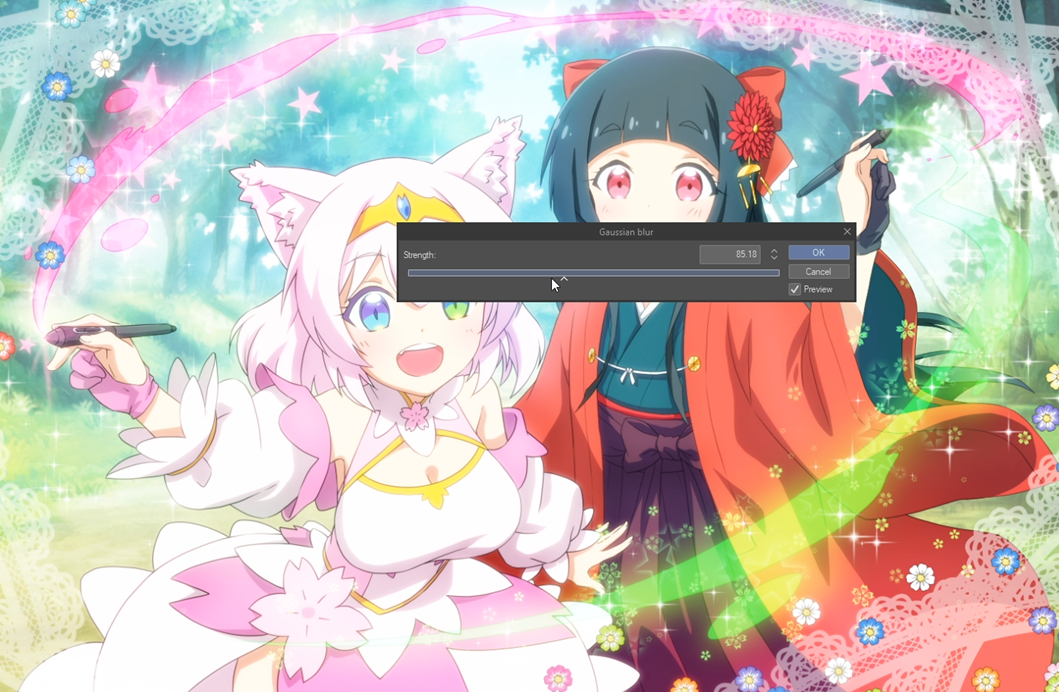
Then apply the Gaussian blur I explained earlier and decrease the opacity by about 20 – 40%. Et voila!

I’ll share one final secret with you to brighten up the feel of the illustration. If you create a new layer above all your other layers and change the blending mode to Screen, then use the airbrush to add a light color around the edge of the canvas, it makes the image bright and shiny as if there is light shining through the air!

Take a look at the final illustration and download the file here.
About the Artist
Nicca is a freelance 2D Animator.
Past works:
- Opening animation for game, “Light Fairytale”
- Music Video “Shooting Star” by Jordan Sweeto
- Opening animation for game, “Ethereal Enigma”
- Animator for “Asteroid in Love (ep. 4, 9)” anime
- Animator for “Sing yesterday for me (ep. 8)” anime
Social Media
- Twitter: https://twitter.com/KidNicca
- Face book: https://www.facebook.com/PocketKidNicca
- Pixiv: https://www.pixiv.net/en/users/1732903
- YouTube: https://www.youtube.com/user/Niccakun