Creating a Hand-Crafted Style Webtoon

Webcomic artist Stephinni explains how to make a basic webtoon and shares her tips for drawing in a hand-crafted style! Even speech bubbles and 3D materials can be incorporated into this organic and fun way of drawing.
Introduction
Hello everyone!
I am Stephinni and this time I want to share with you the process of the painting style I’m using for my Webtoon: Pyxis. Finding the correct style for it was a little bit challenging, because I wanted something different, something more “organic”, but it needed to be easy enough to work very fast. Luckily, Clip Studio Paint EX has many tools that are helpful for the drawing process.
In addition, I’m going to talk a little about the general process. Let ‘s get to it!
Index
Before you start drawing:
– Brushes, textures and their use
– Creating effects with these brushes
Main part:
Story and Thumbnailing
Here I want to give you some tips on how to write the story:
- It’s very important to investigate the topics you want to include in the comic, for example, I researched A LOT about astronomy and astrology for the story. It’s not like you have to be an expert, but it really helps you to build up the context and give some logic to certain details during the narration.
- Do not be afraid about the script. I know it is hard, however the Webtoon format is very friendly for visual storytelling, so the script doesn’t need to be very long. Try to keep the dialog summarized for the important things.
When writing it, I suggest you do it by panels. A panel is each scene you draw. So, it is better if you do it like this to count how many panels you are going to draw for that chapter. And try to be as specific as possible so you can already imagine what is going to happen. Walter Ostie has a video where he explains the process.
I do it like this:

- For thumbnailing, I like to keep the canvas vertical, like you are reading the finished chapter. That way it helps me to keep a good timing along with the storytelling. The sketches are very simple, just for me to understand what’s happening. You can be as detailed as you need to be with the line art later on. I like to add the actual text bubbles or narration here to organize the reading in case I need to add more panels. I also add numbers to each panel to know how many I’ve drawn and to keep the same order as in the script.

Canvas size and resolution
Clip Studio Paint EX comes with an awesome new format for webtoons! It is extremely easy to use.
There are two ways to use it:
1. Long canvas without divisions (my favorite)
Set up just one page to keep the webtoon format. I like to calculate the exact height of the long canvas. The average cell phone screen is 800×1280, and that’s the size you must have in mind when dividing the Webtoon, so you can multiply 1280 by the number of parts you want to have on the canvas. Then when you divide it, you will have the exact size for each division.
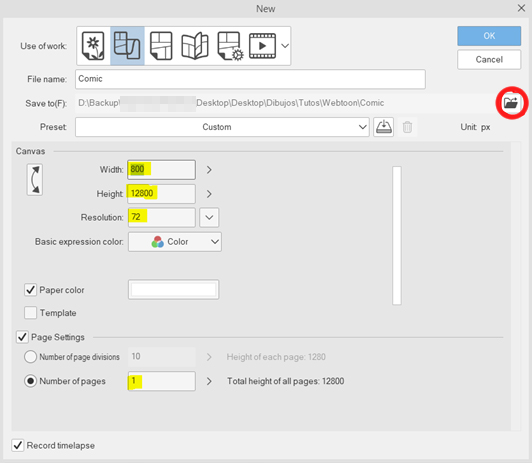
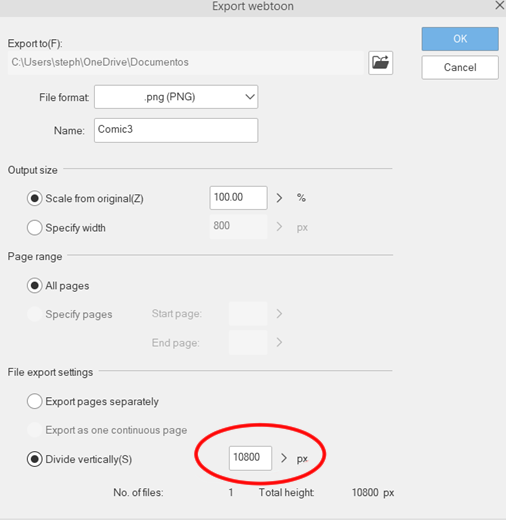
Example: I need the canvas to be small, but I want to keep a good size to crop each part. Let us say 10 divisions for height 800×12.800 px is the size.

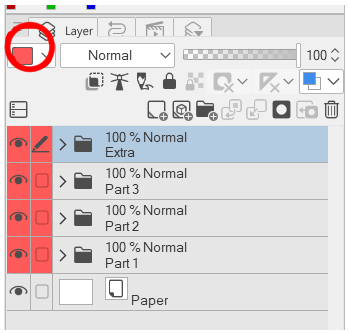
In that case, the set up will be like this:

NOTE:
- You must press “browse” (red circle) to create the folder where to be saved all the different divisions.
- I like to work in 72 DPI for webtoons.
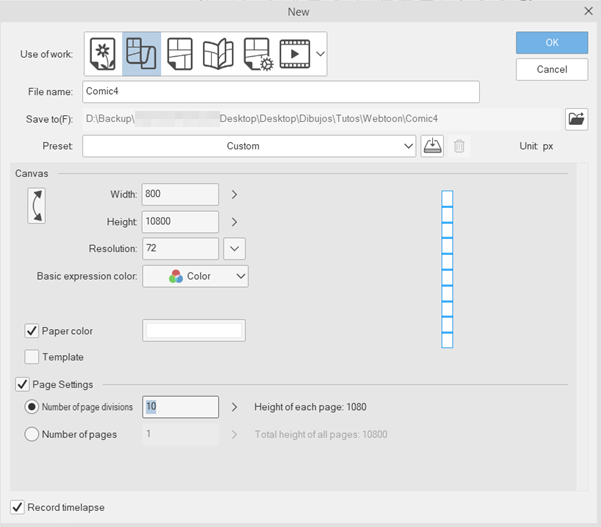
2. Divided canvas:
I do the same calculation for the height so the divisions match with the 1080 height for each.

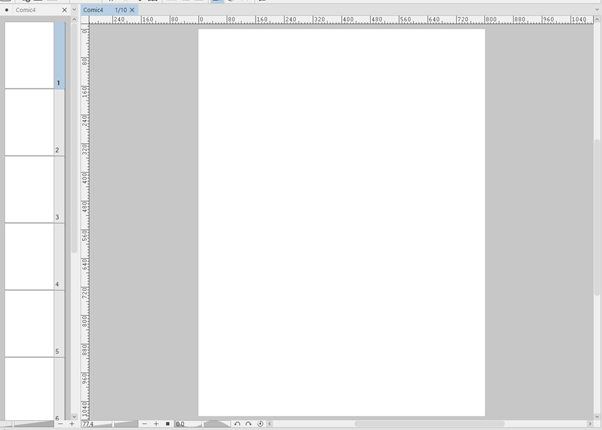
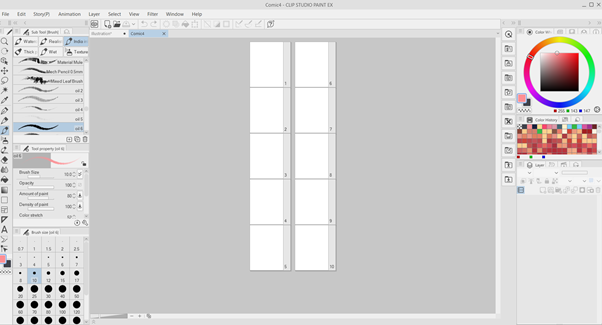
You will have this view.

Choose the one you want to work on and this will happen.
Your tools for a “hand-crafted” style
The brushes I use are a bunch of oil brushes I downloaded many years ago and modified until I had the settings that are comfortable for me. I really suggest finding the correct brush for you and modifying it, however I’m going to show you the kind of brush and setup you must keep in mind to approach this particular style. The brushes I use are not made by me, so I suggest to look for similar brushes on Clip Studio Assets.
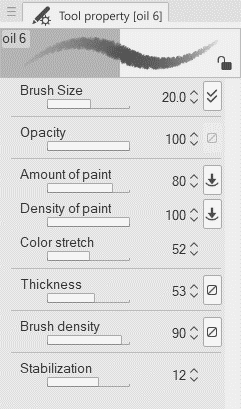
Oil brushes
The most important characteristics are these.

Then the set up can be adjusted as you feel is more comfortable for you. I like the brush to be as solid as possible, but still keeping a little of the blending mode for the Amount of Paint percentage. As you can see, the Stabilization here is high because I use the brush for lineart too.

Brushes and textures and their use
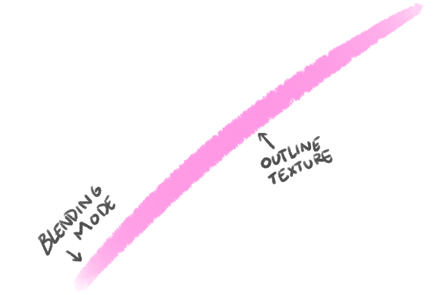
Rough Brush: This brush has its own blending mode, and it is already texturized. I only modified the density. As you can see, you can blend it by painting over multiple layers of colors.

Hard texture: This one is a brush that uses a specific texture

Creating effects with these brushes
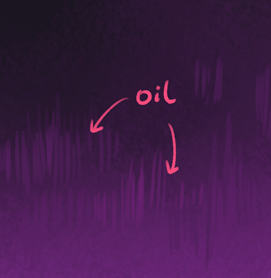
The best example I can show you is the way I do basic starry backgrounds for the comic.

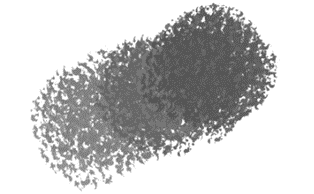
The oil brush can mix colors to create a unique blending mode with many strokes like this.

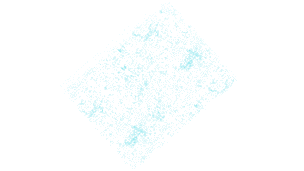
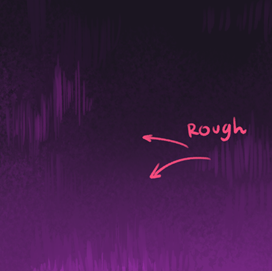
The rough brush is helpful to give texture to a surface like this. The opacity of the brush will create different shades of textured paint.

Then the hard brush will give the final touch to the whole scene.

Now let’s start drawing and coloring the webtoon! I will also introduce techniques for unifying 3Dmodels and speech bubble tools for this hand-crafted style.
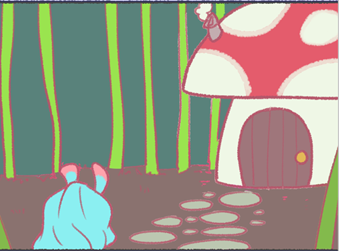
1. Coloring in the “hand-crafted” style
This is very simple! Let’s go step by step:
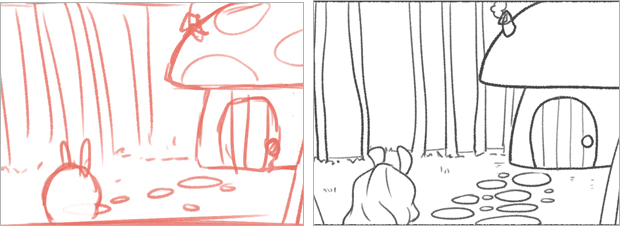
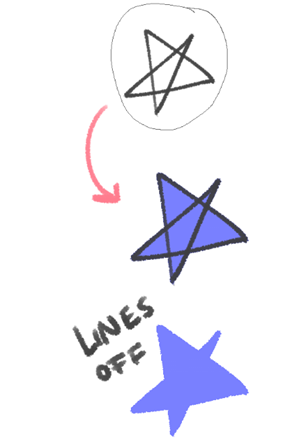
- Lines: Use the oil brush to do the line work. Make sure that the stabilization is on. Try to complete every line.

- Use the fill tool or the brush to fill the lines with the base color. It can be white or any other color you want. I used many colors to know which layer contains the object since there are different objects in the scene.

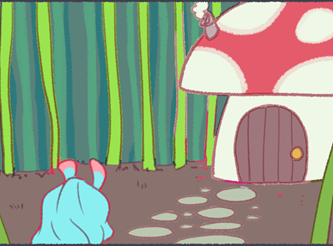
- Use the fill tool and refer to “other layers”. That way you can fill sections of the line work you already did.


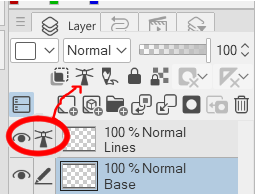
- Color the lines with any color that match the palette you are using.

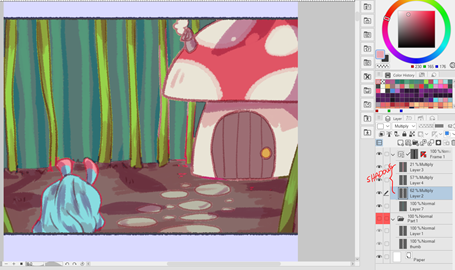
- Use “multiply” as a layer mode and then “merge” layers.

- Create a new layer in “multiply” mode and use it for basic shadows. Then merge again and start cleaning it.

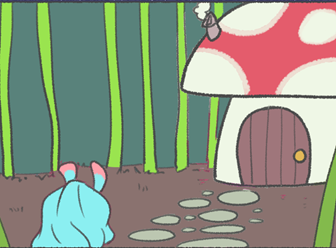
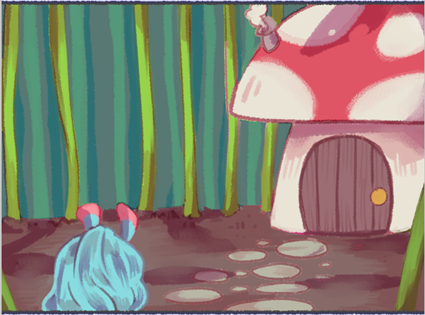
- If you wish, you can use a textured brush to create some effects or a textured blender. That way you can give it an interesting look.

- Don’t forget to add lighting where it is necessary.
2. 3D Materials and how to use them to fit the style
This is very tricky. Sometimes it is necessary to use 3D materials to help you and finish the chapters with good quality drawings and at a fast pace.
The style we are using is not very suitable for 3D without editing it to match. Let’s see how we can do this.
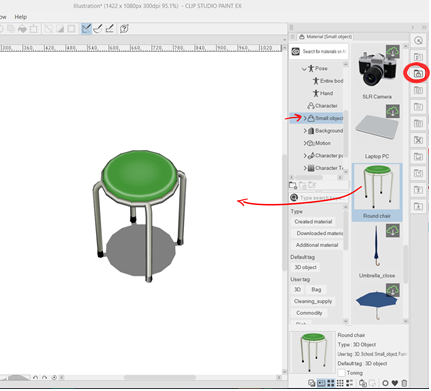
- Choose the 3D Material you need.

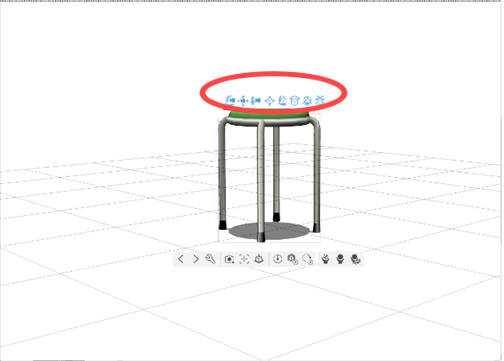
- Play around until you find the position and angle you need, using the controls.

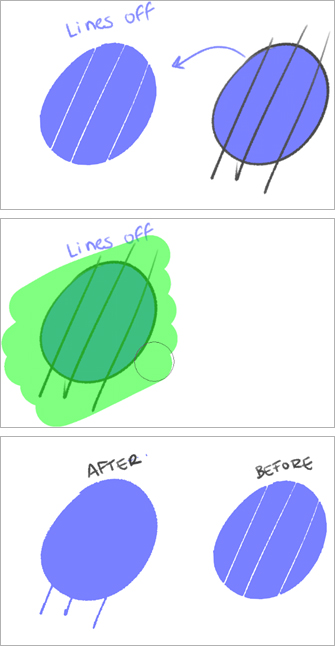
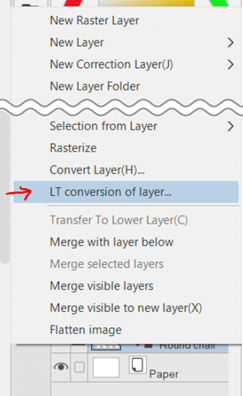
- Right click on the 3D object layer and select LT conversion of layer.

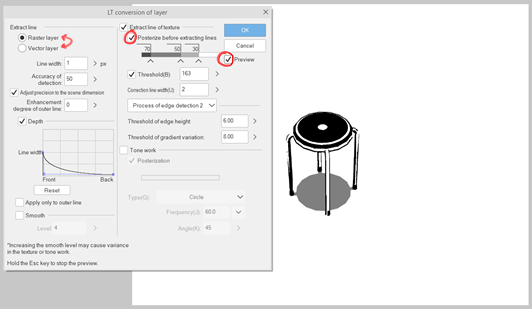
- Set the preview and change the settings until you have solid lines to paint over.

- Paint over it using the same technique we learned before.
3. Layer and folder set up
While you work on your story, you will notice that you must organize your layers and folders to make it easier. I suggest to have as many folders as you need to complete a chapter in the size you choose.
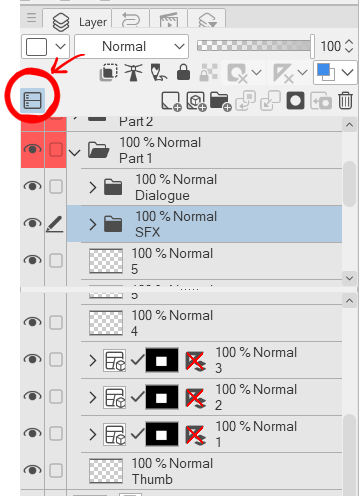
This is an example of how it looks when the chapter is done. I like to add colors to the main folders to identify them while working.

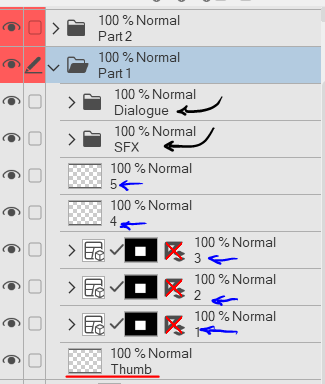
And this is how I usually organize each folder inside.

I use the Frame Border to create those “comic/manga” panels you see as 1, 2 and 3, but I delete the background layer inside and then deactivate the rulers. This tool is the best one for your webcomics.
There are also normal layers for panels that don’t need a frame.
I make additional folders for SFX and Balloons, so they don’t get lost in other folders. Each folder can have more than 30 panels, so it’s necessary to organize. I try to name the layer the same way I use the number of the panel I’m working on.
Keep in mind that you will need to look into folders and layers, so splitting the layer palette to have two parts will help.
4. How to use the color fill tool for this style
We can use this basic fill tool to work in our Webtoon.

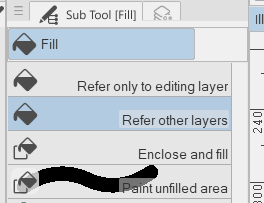
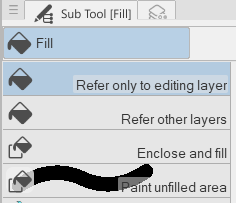
- For the base color: Use the Enclose and fill tool.
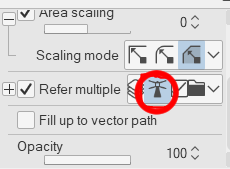
Make sure this feature is activated: the “Reference Layer”

Make sure that the Reference Layer is the one you used for the line work.

Example:

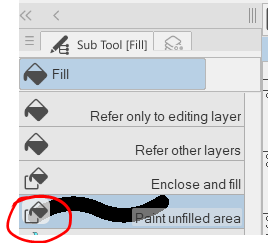
- In case there are blank spaces in the filled area: Use the “Paint Unfilled Area” it works likes a regular brush.

5. Practical tips for dialogue and text tool

This is one of the most important things I do to save time.
- Add the text when doing the thumbnails/sketches. You will be able to better organize the amount of text and balloons you need per panel.
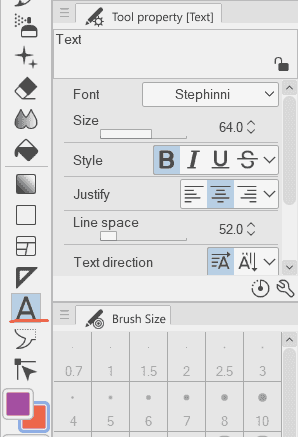
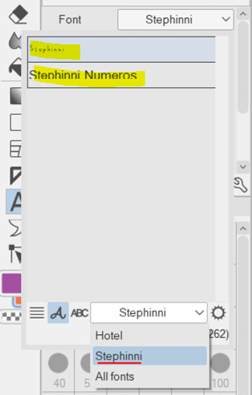
- Set up the text tool. If you have more than one font as I do. You can create a section for it. I have two different fonts because I created mine, so there is one for text and other one for numbers.

Then press the settings icon. The menu will show up and you are able to check how you want it to be by default, spacing, style, transformation… All these preferences can be changed and saved to use them as the default settings.

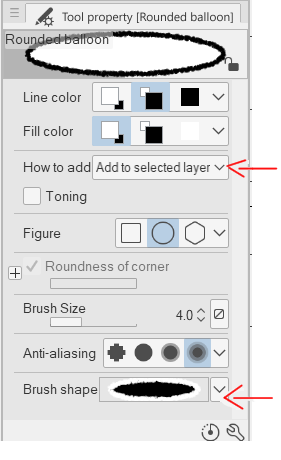
- In the balloon tool there are some interesting things to explore.

“How to add”: You can choose between creating a new layer for that balloon or add it to the layer you are working on. I don’t have a preference here, you should adjust the preferences to your liking.
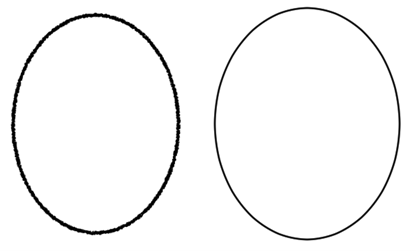
The “Brush Shape” is very nice, you can add a different look to the balloons. I like the “Spray”, as it looks good for the style we are going for here. Here is an example between the Spray Brush shape vs Pen Brush Shape.

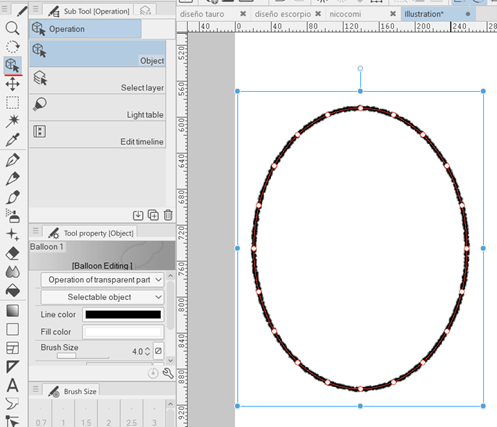
If you click the “Operation Tool” you can adjust the balloon already on the canvas. It works like a vector.

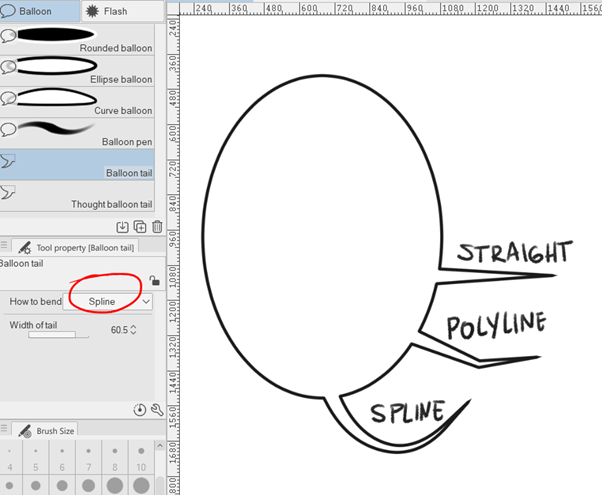
Select the correct bending mode for the Balloon Tail. I always prefer Spline.

This is an example of the texturized line and a Spline tail.
6. Special effects
Something very important in a story are the SFX. This will create extra feeling for your audience to understand while reading. This can be actions or onomatopoeia.

This is very easy to do, using the same oil brush we use to paint.
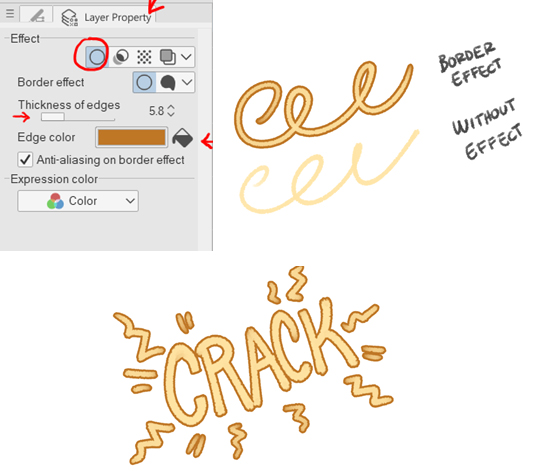
Using the “Layer Property” window, you can select the “Border Effect” where you can set up the thickness and color of the outline.
7. Additional materials
I strongly suggest to look for extra textures, brushes, tools and other materials on Clip Studio Assets, you will find thousands of resources that can help you work faster depending on the plot and general style of your comic.
Remember that this style is mostly using base colors so additional materials and textures will bring a special aspect into it.
Where do you find the Assets? Easy:
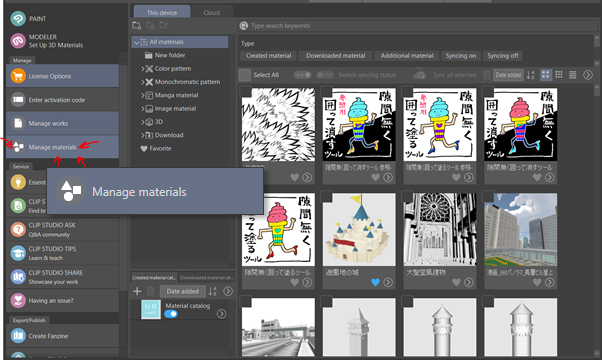
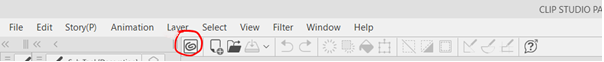
- Open Clip Studio Paint, then click this icon.

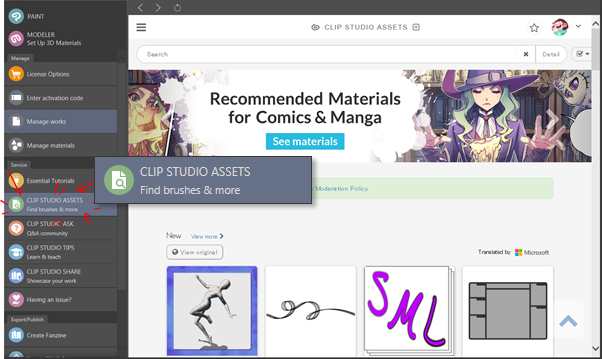
- This window will show up, and you can go to the Assets section.
Use specific words to look for the tools you need. It’s very easy.

- The downloaded materials will show up here to install them in CSP.
8. Export Webtoon
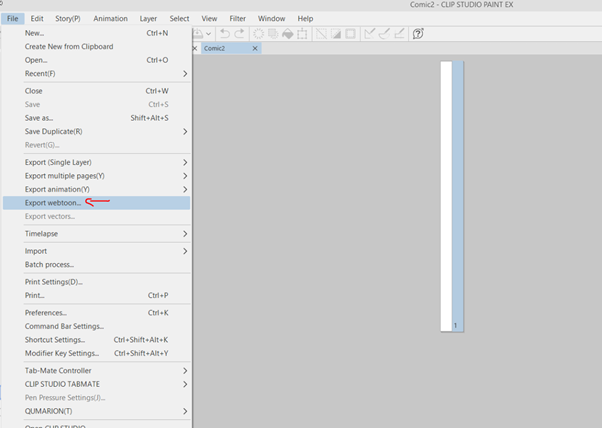
You must be wondering why I kept a long canvas to work on it when I can do it already divided. I use a lot of space across the canvas to do panels without frames, so I can not divide it from the start. Thankfully, there is an option called “Export Webtoon” that is only activated when you chose the webtoon format at the beginning.

There you can divide the long canvas. And as you can see I calculated 10 divisions at the beginning, now you can export the file divided in the format you need. I will keep the same set up, just changing to the division option.

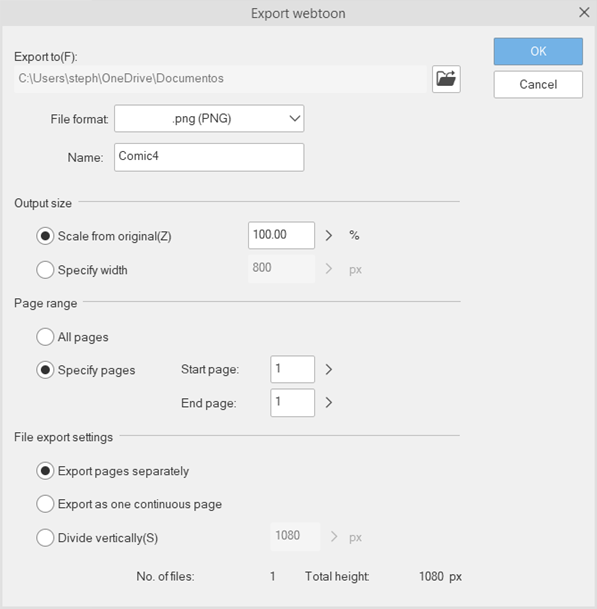
To export is even easier Just go to the same option as in the first option and this will show up

Export pages separately and set up other needs, then you are ready to go!
Ending
That’s it for this time guys!
Thank you so much for passing by, and hope this gives you inspiration or motivation to work on your webcomic. It is not as hard as we think, and all the hard work is worth it when you see the results.
If you have any questions, don’t hesitate to contact me!
My social media:
- Facebook: facebook.com/stephinni
- Instagram: instagram.com/stephinni
- Twitter: twitter.com/stephinni
- Also my Patreon where I do mini mentorships monthly: patreon.com/stephinni
- Find my work here: www.stephinni.com
Good luck!
Stephinni