Cómo pintar fácilmente en estilo anime

¡Descubre cómo pintar al estilo anime de la mano de Nicca! Aprende a dar un acabado cel shading a tus imágenes y a aplicarles desenfoque gaussiano para hacerlas aún más impresionantes.
Índice
1.ª parte: Cómo pintar estilo anime
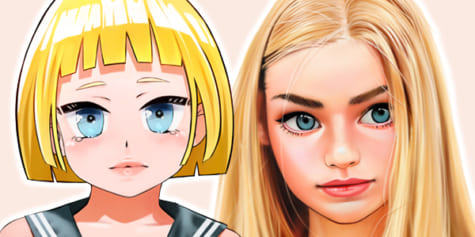
El coloreado de estilo anime (o cel shading) consiste en imitar el del anime tradicional. El anime tradicional se caracterizaba por un sombreado simple y sin mezclas para que fuera más fácil de animar. Para enriquecer este tipo de pintura, se suelen utilizar otras herramientas como degradados y efectos. Hasta se pueden usar filtros para conseguir cierta atmósfera o transmitir una sensación en particular. Dado el atractivo general de este acabado, no solo se utiliza en la animación, sino también en la ilustración.
Para enriquecer este tipo de pintura, se suelen utilizar otras herramientas como degradados y efectos. Hasta se pueden usar filtros para conseguir cierta atmósfera o transmitir una sensación en particular. Dado el atractivo general de este acabado, no solo se utiliza en la animación, sino también en la ilustración.
 Ventajas:
Ventajas:
- Es fácil de aprender e imitar.
- Se puede aplicar con unos pocos pasos.
- Se puede modificar fácilmente.
- Se adapta a otros estilos pictóricos.

2.ª parte: Herramientas de CLIP STUDIO PAINT y su configuración
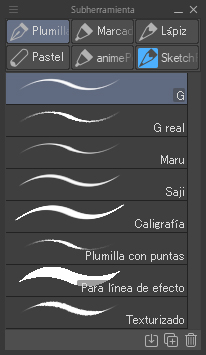
En CLIP STUDIO PAINT, las herramientas están organizadas por tipos. Cada herramienta se divide por defecto en varias subherramientas. Todas las herramientas de dibujo se encuentran en la misma categoría de la paleta de subherramientas. Consejo: No tengas miedo y prueba tantos lápices y plumillas como puedas hasta encontrar los mejores para ti. Normalmente, los lápices se utilizan para abocetar el dibujo y las plumillas se reservan para el line art, aunque hay muchos otros pinceles que puedes usar, como los aerógrafos para pintar degradados simples y los pinceles de decoración para crear patrones. Por si fuera poco, también puedes descargar muchos más pinceles desde CLIP STUDIO ASSETS. Una vez que terminas con el entintado, puedes usar las plumillas y la herramienta de relleno para pintar la imagen. Para este tutorial, utilizaremos las plumillas con los trazos más definidos y opacos, como puede ser la plumilla G. En cuanto a la herramienta de relleno, usaremos principalmente las opciones de Referir solo a capa editada y Referir a otras capas.
Una vez que terminas con el entintado, puedes usar las plumillas y la herramienta de relleno para pintar la imagen. Para este tutorial, utilizaremos las plumillas con los trazos más definidos y opacos, como puede ser la plumilla G. En cuanto a la herramienta de relleno, usaremos principalmente las opciones de Referir solo a capa editada y Referir a otras capas.
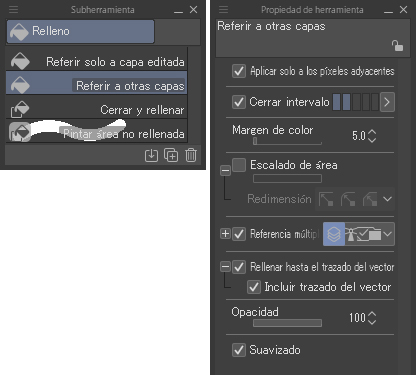
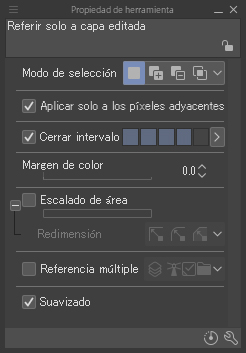
 Echemos un vistazo a la configuración de la herramienta de relleno:
Aplicar solo a los píxeles adyacentes: al activar esta opción, se rellena toda el área que esté conectada a esos píxeles. Al desactivarla, en lugar de eso, rellenará con el color seleccionado todas las áreas del mismo color que haya en esa capa. Por ejemplo, si intentas rellenar un área azul, se rellenarán todas las áreas azules que haya en esa capa.
Cerrar intervalo: al configurar esta opción en 0, si intentas rellenar una zona y hay espacios en su line art, el relleno pintará todas las zonas conectadas a esa mediante huecos. Sin embargo, conforme más aumentes el valor, menos huecos detectará la herramienta en el line art, pintando únicamente la zona especificada. Pero cuidado, si pones el valor demasiado alto, seguramente no rellene bien las áreas más pequeñas.
Escalado de área: hace que el relleno se pinte más cerca de las líneas del art para evitar que queden espacios en blanco entre el line art y el relleno en sí. Esta es otra opción con la que hay que tener cuidado, ya que si la configuras con un valor muy alto, puede que la pintura acabe cubriendo las propias líneas del line art o incluso las sobrepase.
Redimensión: aquí hay diversas opciones. No dudes en experimentar con ellas para adaptarlas mejor a tus necesidades.
Referencia múltiple: indica a qué capas afectará el relleno aplicado. Este ajuste es especialmente útil si quieres mantener el line art y la pintura en capas separadas.
Aquí encontramos cuatro opciones:
Echemos un vistazo a la configuración de la herramienta de relleno:
Aplicar solo a los píxeles adyacentes: al activar esta opción, se rellena toda el área que esté conectada a esos píxeles. Al desactivarla, en lugar de eso, rellenará con el color seleccionado todas las áreas del mismo color que haya en esa capa. Por ejemplo, si intentas rellenar un área azul, se rellenarán todas las áreas azules que haya en esa capa.
Cerrar intervalo: al configurar esta opción en 0, si intentas rellenar una zona y hay espacios en su line art, el relleno pintará todas las zonas conectadas a esa mediante huecos. Sin embargo, conforme más aumentes el valor, menos huecos detectará la herramienta en el line art, pintando únicamente la zona especificada. Pero cuidado, si pones el valor demasiado alto, seguramente no rellene bien las áreas más pequeñas.
Escalado de área: hace que el relleno se pinte más cerca de las líneas del art para evitar que queden espacios en blanco entre el line art y el relleno en sí. Esta es otra opción con la que hay que tener cuidado, ya que si la configuras con un valor muy alto, puede que la pintura acabe cubriendo las propias líneas del line art o incluso las sobrepase.
Redimensión: aquí hay diversas opciones. No dudes en experimentar con ellas para adaptarlas mejor a tus necesidades.
Referencia múltiple: indica a qué capas afectará el relleno aplicado. Este ajuste es especialmente útil si quieres mantener el line art y la pintura en capas separadas.
Aquí encontramos cuatro opciones:
- Todas las capas: el relleno se aplicará en todas las capas del lienzo.
- Capa de referencia: el relleno solo se aplicará en la capa de referencia.
- Capa seleccionada: el relleno solo se aplicará en la capa actualmente seleccionada.
- Capa en carpeta: el relleno se aplicará en todas las capas de la carpeta seleccionada.

Creación de herramientas personalizadas
Vamos a intentar crear una herramienta de selección de relleno y una herramienta de selección de color que ignore el umbral. Nos será muy útil para, por ejemplo, cambiar un color en específico en toda la imagen o seleccionar un color determinado para dibujar. Sigue estos pasos para crear tu propia herramienta personalizada:- Empezaremos seleccionando una herramienta predeterminada para usarla como base.
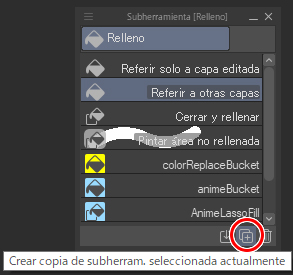
- Vamos a Crear copia de subherram. seleccionada actualmente (el pequeño icono con dos cuadrados y un símbolo de + de la parte inferior de la paleta de subherramientas) para crear una nueva subherramienta.
- Le ponemos un nombre acorde a lo que queremos crear y cambiamos el icono y el color para identificarla más fácilmente.
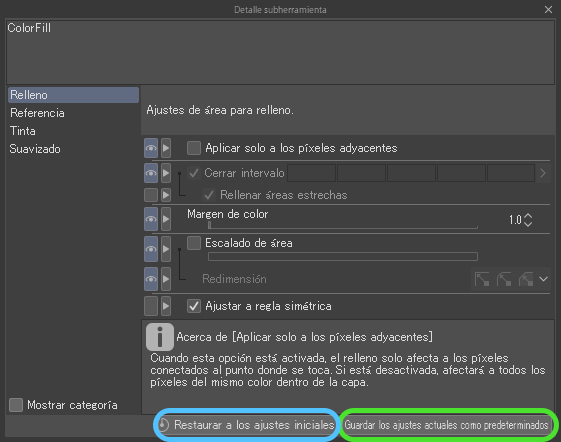
 Ya tenemos la base de nuestra nueva herramienta. El siguiente paso es configurarla desde el icono de llave inglesa de la parte inferior de la paleta de propiedades de la herramienta.
Para este tutorial, queremos rellenar todos los colores que especifiquemos de la imagen, así que desactivamos Aplicar solo a los píxeles adyacentes.
Para guardar los cambios realizados en la configuración de la herramienta, seleccionamos Guardar los ajustes actuales como predeterminados en la ventana de detalles de la subherramienta. No te olvides de guardarlos, ya que si cambias accidentalmente la configuración, puedes volver a recuperarla seleccionando Restaurar a los ajustes iniciales.
Ya tenemos la base de nuestra nueva herramienta. El siguiente paso es configurarla desde el icono de llave inglesa de la parte inferior de la paleta de propiedades de la herramienta.
Para este tutorial, queremos rellenar todos los colores que especifiquemos de la imagen, así que desactivamos Aplicar solo a los píxeles adyacentes.
Para guardar los cambios realizados en la configuración de la herramienta, seleccionamos Guardar los ajustes actuales como predeterminados en la ventana de detalles de la subherramienta. No te olvides de guardarlos, ya que si cambias accidentalmente la configuración, puedes volver a recuperarla seleccionando Restaurar a los ajustes iniciales.

3.ª parte: Paso a paso
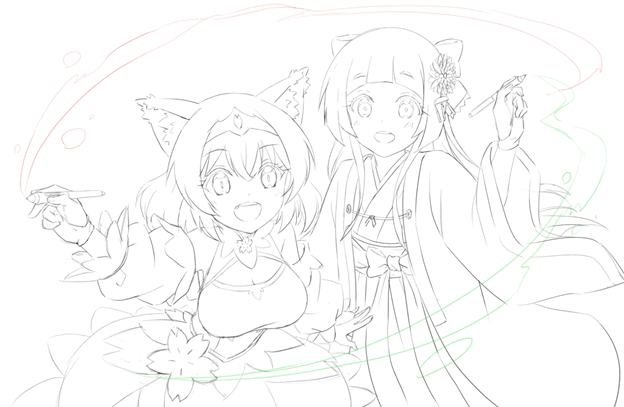
1. Aboceta tu idea

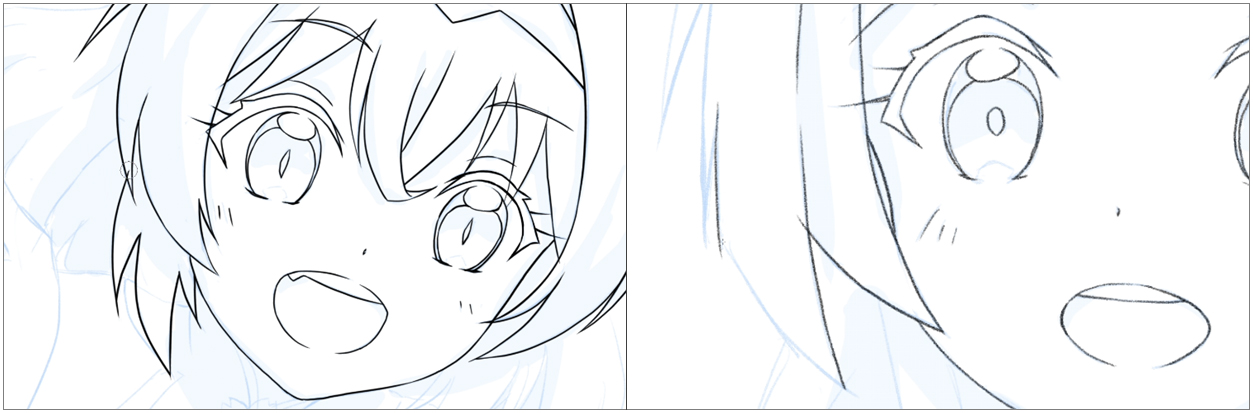
2. Pinta las guías para el sombreado
 El boceto solo es un esbozo de nuestra idea, por lo que tampoco tenemos que dedicarle demasiado tiempo. En su lugar, dedica ese tiempo para concentrarte en la dirección de la luz y en las zonas donde irá el sombreado. No te preocupes por los colores de momento.
El boceto solo es un esbozo de nuestra idea, por lo que tampoco tenemos que dedicarle demasiado tiempo. En su lugar, dedica ese tiempo para concentrarte en la dirección de la luz y en las zonas donde irá el sombreado. No te preocupes por los colores de momento.
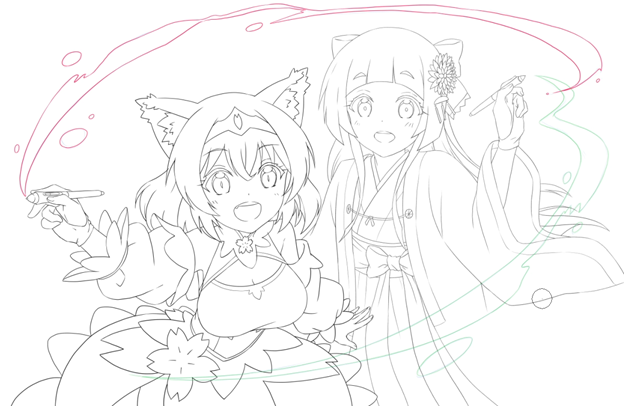
3. Entintado
Para el line art, usaremos una capa vectorial. Las capas vectoriales tienen características distintas a las capas rasterizadas. Consulta este tutorial si quieres saber más: https://tips.clip-studio.com/es-es/articles/600 Puedes usar cualquier plumilla, lápiz o pincel para dibujar el line art. Yo voy a usar la plumilla G y el Lápiz real. Si quieres un acabado más parecido al de los dibujos analógicos, te recomiendo que uses un lápiz. Pero si prefieres una imagen nítida como la que se ve en los animes actuales, la plumilla G será tu mejor aliada.

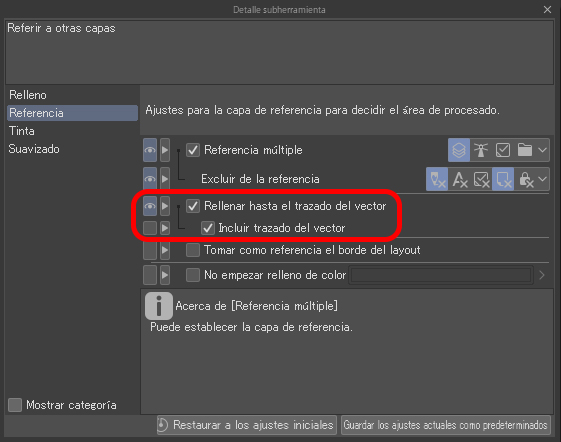
4. Colores base
Empezamos creando una capa rasterizada y colocándola debajo de la capa del line art. Después, pintamos los colores base con la herramienta de relleno. Para rellenar la capa del line art, utilizaremos la subherramienta Referir a otras capas. Para evitar que queden píxeles blancos entre las líneas y los colores base, usaremos la opción Rellenar hasta trazado del vector de la paleta de propiedades de la herramienta. Gracias a esta función, en lugar de rellenar solamente hasta el borde de la línea, tiene en cuenta las líneas vectoriales circundantes para rellenar también las partes suavizadas. Si profundizas en la configuración, encontrarás también la opción Incluir trazado del vector. Al activarla, el relleno se aplica hasta el centro de la línea vectorial. Si estás usando una imagen de referencia para dibujar a tu personaje, no dudes en utilizar la ventana de Subvista para tener siempre tanto tu imagen de referencia como el Cuentagotas a la vista. Así podrás seleccionar los colores exactos directamente desde la imagen.
Si estás usando una imagen de referencia para dibujar a tu personaje, no dudes en utilizar la ventana de Subvista para tener siempre tanto tu imagen de referencia como el Cuentagotas a la vista. Así podrás seleccionar los colores exactos directamente desde la imagen.
 Esta práctica función te ayuda a tener todo localizado en un mismo lugar y te ahorra el tedio de tener que abrir varias imágenes al mismo tiempo para ir alternando entre ellas.
Si quieres cambiar un color en específico, podrás hacerlo fácilmente con la herramienta de relleno que hemos creado previamente.
Esta práctica función te ayuda a tener todo localizado en un mismo lugar y te ahorra el tedio de tener que abrir varias imágenes al mismo tiempo para ir alternando entre ellas.
Si quieres cambiar un color en específico, podrás hacerlo fácilmente con la herramienta de relleno que hemos creado previamente.

5. Sombreado
Si a la hora de dibujar el boceto ya tenías clara la fuente de luz, intenta aplicar tus sombras teniéndola en cuenta. Primero, creamos una nueva capa rasterizada. Después, seleccionamos una plumilla opaca como la plumilla G para rellenar las sombras de manera uniforme. A continuación, traza la forma de las sombras basándote en el boceto. En principio, estamos usando nuestro boceto como referencia, pero si ves margen de mejora al dibujar las sombras, no dudes en corregir lo que consideres oportuno. Utiliza tu nueva herramienta de selección para no sobrepasar los bordes del line art. Selecciona un color y dibuja los bordes de las sombras con la plumilla. Si encuentras alguna zona que se puede pintar por completo, píntala sin miedo. Aquí también puedes usar la herramienta de relleno. Lo mejor es mantener en carpetas separadas las capas del boceto, del line art y del relleno, además de cambiar la configuración de la herramienta de relleno de Referencia múltiple a Capa en carpeta. ¡Te va a ahorrar mucho tiempo a la hora de rellenar!
Aquí también puedes usar la herramienta de relleno. Lo mejor es mantener en carpetas separadas las capas del boceto, del line art y del relleno, además de cambiar la configuración de la herramienta de relleno de Referencia múltiple a Capa en carpeta. ¡Te va a ahorrar mucho tiempo a la hora de rellenar!

6. Luces
El proceso es el mismo que con el sombreado, pero recuerda crear una nueva capa para las luces para que sea más fácil editarlas.
7. Gestión de capas
La pintura de estilo anime no es nada compleja, así que deberías mantener todo el trabajo en pocas capas. Eso sí, intenta dar a las capas un nombre acorde a su contenido para que estén bien organizadas y puedas identificarlas al instante. De momento, seguimos con los colores base y no hay demasiadas capas, así que puedes usar la herramienta de selección para seleccionar fácilmente las áreas que quieras ajustar. No te preocupes si quieres detallar más alguna zona en particular, ya que podrás crear una capa nueva para ello más tarde, aunque te recomiendo que intentes tomarte este tutorial con calma.
8. Más detalles para tu imagen
Podemos añadir algo de rubor a las mejillas, por ejemplo. Para este paso, seleccionamos el color de la piel, creamos una nueva capa y aplicamos sobre las mejillas un toque de rosa con el aerógrafo.
Si quieres agregar con el aerógrafo un ligero degradado al sombreado de otras partes del personaje, como el pelo o la ropa, intenta no pasarte y limitarte solo a añadir un leve toque. En ocasiones, ¡menos es más!
▼GIF animado
Para este paso, seleccionamos el color de la piel, creamos una nueva capa y aplicamos sobre las mejillas un toque de rosa con el aerógrafo.
Si quieres agregar con el aerógrafo un ligero degradado al sombreado de otras partes del personaje, como el pelo o la ropa, intenta no pasarte y limitarte solo a añadir un leve toque. En ocasiones, ¡menos es más!
▼GIF animado

9. Fondo
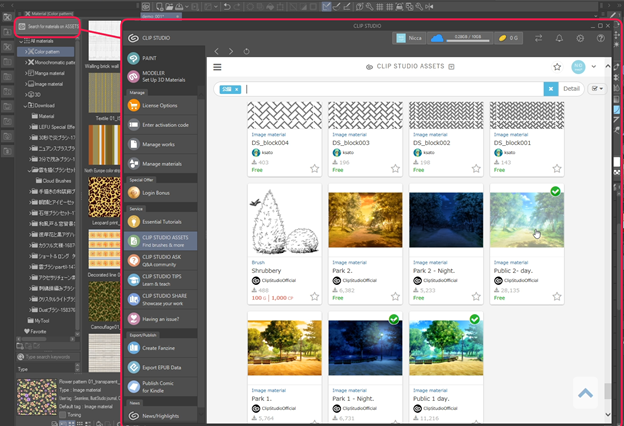
Si no tienes mucha experiencia dibujando fondos, puedes dibujar uno fácilmente utilizando patrones o pinceles de decoración. CLIP STUDIO PAINT incluye por defecto varios de estos materiales en la paleta Material. ¡Aunque siempre puedes descargar muchos más desde CLIP STUDIO ASSETS!
CLIP STUDIO PAINT incluye por defecto varios de estos materiales en la paleta Material. ¡Aunque siempre puedes descargar muchos más desde CLIP STUDIO ASSETS!
 Una vez que los descargues, podrás acceder a ellos desde la paleta Material > carpeta Download.
Para utilizar materiales de fondo o de patrones, tan solo tienes que arrastrarlos desde la paleta Material y soltarlos en el lienzo.
Después. ajústalos a tu gusto con la herramienta Objeto.
Si quieres usar un material de pincel, arrástralo hasta la paleta de subherramientas y suéltalo en la que quieres añadirlo.
Tras este sencillo paso, podrás utilizarlo como cualquier otro pincel.
Una vez que los descargues, podrás acceder a ellos desde la paleta Material > carpeta Download.
Para utilizar materiales de fondo o de patrones, tan solo tienes que arrastrarlos desde la paleta Material y soltarlos en el lienzo.
Después. ajústalos a tu gusto con la herramienta Objeto.
Si quieres usar un material de pincel, arrástralo hasta la paleta de subherramientas y suéltalo en la que quieres añadirlo.
Tras este sencillo paso, podrás utilizarlo como cualquier otro pincel.

10. Decoración
Además de añadir el propio fondo, también puedes agregar otros detalles en primer plano, como destellos, pétalos o motivos.
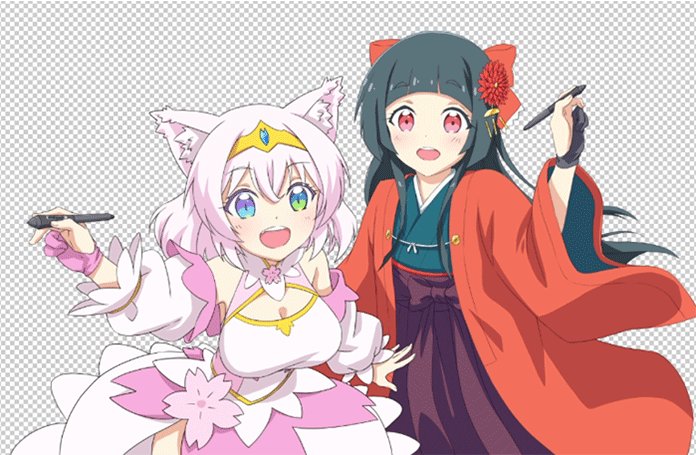
11. Ajuste de los colores
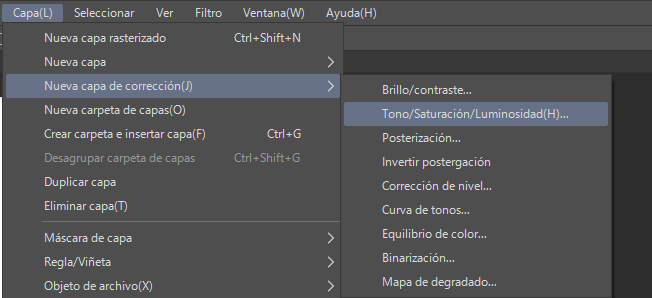
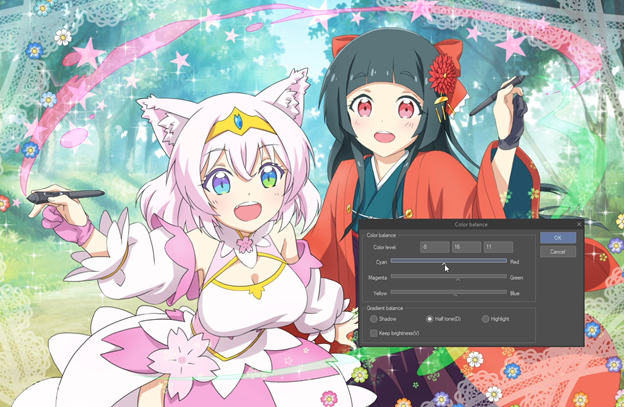
Añadir el fondo no es el único paso, pues seguramente tengas que ajustar su color para adecuarlo al de los personajes. Pero descuida, no tienes por qué volver a pintar todo el fondo; ¡para eso están las Capas de corrección! Entre las más utilizadas, tenemos algunas como las de Curva de tonos, Equilibrio de color y Tono/Saturación/Luminosidad. Esta vez, nos limitaremos a ajustar un poco los colores para que no contrasten demasiado con el fondo.
Entre las más utilizadas, tenemos algunas como las de Curva de tonos, Equilibrio de color y Tono/Saturación/Luminosidad. Esta vez, nos limitaremos a ajustar un poco los colores para que no contrasten demasiado con el fondo.
 Además de con las Capas de corrección, también puedes ajustar fácilmente el color de tus personajes con las funciones de recorte.
Otra opción es cambiar el modo de combinación de la capa (menú desplegable de la paleta Capa) a uno como Superponer o Claro suave para después suavizar el color con el aerógrafo.
Además de con las Capas de corrección, también puedes ajustar fácilmente el color de tus personajes con las funciones de recorte.
Otra opción es cambiar el modo de combinación de la capa (menú desplegable de la paleta Capa) a uno como Superponer o Claro suave para después suavizar el color con el aerógrafo.

Consejos extra: Difusión y brillo
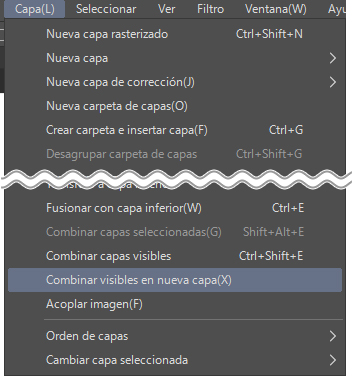
La función Combinar visibles en nueva capa sirve para fusionar todas las capas en una sola. Para llevar a cabo esta técnica, tendremos que duplicar esta nueva capa. Después, aplicando Desenfoque gaussiano en la capa superior (experimenta con el filtro hasta encontrar el nivel adecuado) y reduciendo la opacidad de un 20 a un 40 %, lograremos suavizar aún más la imagen.
Después, aplicando Desenfoque gaussiano en la capa superior (experimenta con el filtro hasta encontrar el nivel adecuado) y reduciendo la opacidad de un 20 a un 40 %, lograremos suavizar aún más la imagen.
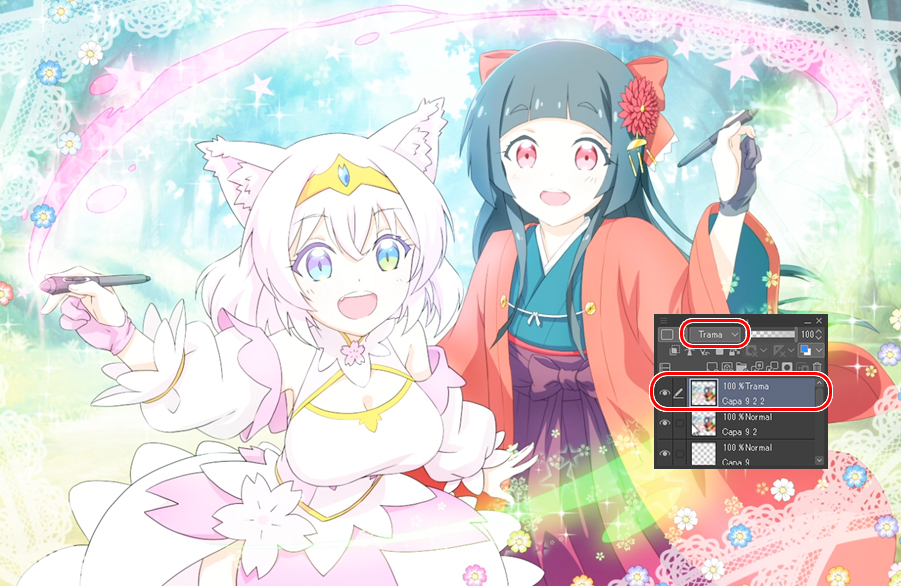
 Para conseguir el efecto de brillo que buscamos, seleccionamos la capa duplicada y cambiamos su modo de combinación a Trama.
Para conseguir el efecto de brillo que buscamos, seleccionamos la capa duplicada y cambiamos su modo de combinación a Trama.
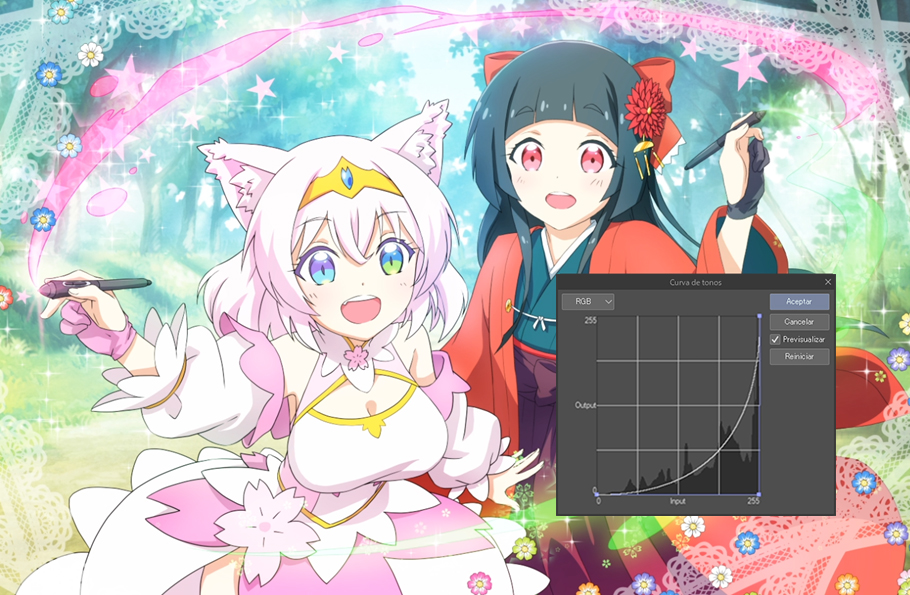
 Añadimos una Curva de tonos y ajustamos la curva hacia abajo.
Añadimos una Curva de tonos y ajustamos la curva hacia abajo.
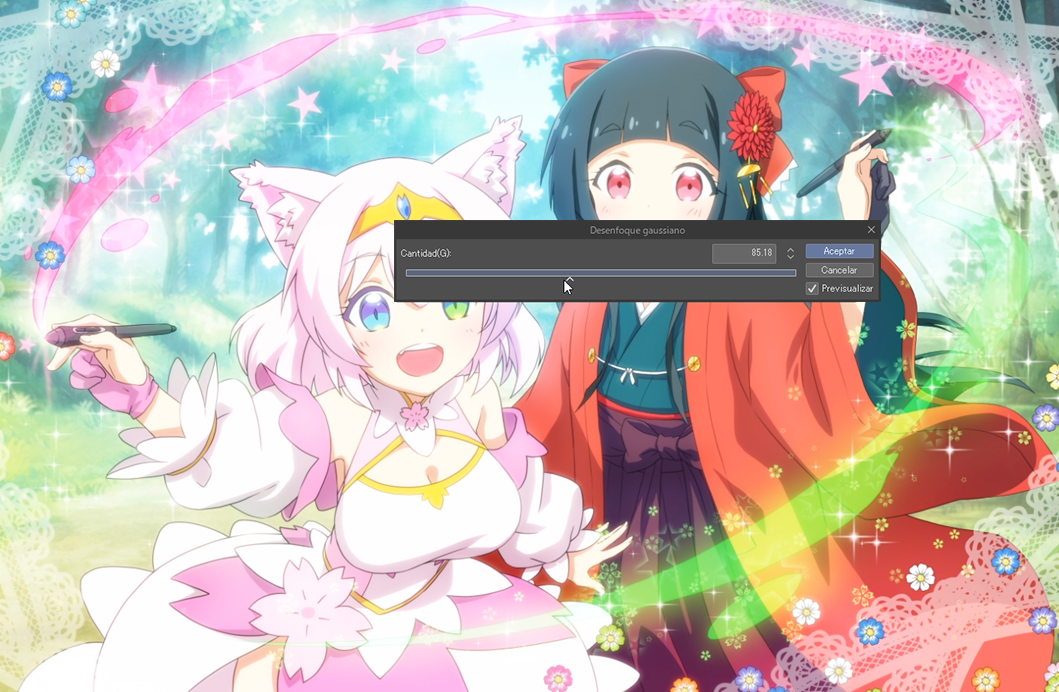
 Para terminar, aplicamos algo de Desenfoque gaussiano y disminuimos la opacidad entre un 20 y un 40 %. Et voilà!
Para terminar, aplicamos algo de Desenfoque gaussiano y disminuimos la opacidad entre un 20 y un 40 %. Et voilà!
 Compartiré un último secreto contigo para dar más alegría a la ilustración. Si creas una nueva capa, la colocas lo más arriba posible en la paleta de capas, cambias su modo de combinación a Trama y pintas con un color claro alrededor del borde del lienzo usando el aerógrafo, ¡darás aún más vida a tu imagen! ¡Parecerá que el propio aire brilla!
Compartiré un último secreto contigo para dar más alegría a la ilustración. Si creas una nueva capa, la colocas lo más arriba posible en la paleta de capas, cambias su modo de combinación a Trama y pintas con un color claro alrededor del borde del lienzo usando el aerógrafo, ¡darás aún más vida a tu imagen! ¡Parecerá que el propio aire brilla!
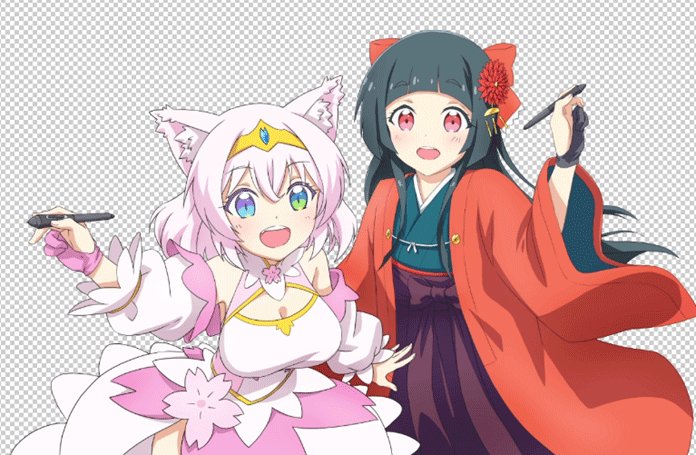
 Aquí tienes la ilustración final. ¡No dudes en descargarla si te gusta!
Aquí tienes la ilustración final. ¡No dudes en descargarla si te gusta!
Sobre la artista
Nicca es animadora 2D freelance. Proyectos en los que ha trabajado:- Animación del opening del videojuego “Light Fairytale”.
- Animación del videoclip de “Shooting Stars”, de Jordan Sweeto.
- Animación del opening del videojuego “Ethereal Enigma”.
- Animación del anime “Koisuru Asteroid” (episodios 4 y 9).
- Animación del anime “Yesterday wo Utatte” (episodio 8).
- Twitter: https://twitter.com/KidNicca
- Facebook: https://www.facebook.com/PocketKidNicca
- Pixiv: https://www.pixiv.net/en/users/1732903
- YouTube: https://www.youtube.com/user/Niccakun