Cómo dibujar con estética anime y con muchos detalles

El artista Carles Dalmau explica técnicas para crear ilustraciones ricas en detalles. Aprende a guiar la mirada del espectador a los puntos más importantes sin perder el control y la unidad de la composición incluso en los conceptos más recargados.
Índice
- Introducción
- Simplificar objetos y entenderlos en perspectiva
- Valores (Foreground, Middleground & Background)
- Pensar la escena (boceto)
- Lineart
- Colores y sombreado
- Acabado final
- Exportación y formato
1. Introducción
En muchas ilustraciones que hacemos solemos cometer el error de querer poner tantos detalles que al final sobrecargamos la imagen, haciendo que perdamos el significado que queríamos darle originalmente.
En este tutorial aprenderemos a poner muchos elementos en una ilustración haciendo que esta no se vea demasiado cargada y que el elemento principal que queramos resaltar quede claro.

Para llevar a cabo la ilustración de este tutorial he usado dos softwares distintos:
- Clip Studio Paint (en adelante, CSP) para el boceto y la tinta digital.
CSP dispone de un estabilizador de pinceles que hace que trabajar con ellos sea muy cómodo y fluido, lo que (a mi parecer) hace a este software el ideal para trabajar tanto en la tinta como en el boceto de tus ilustraciones.
- Photoshop (en adelante, PSD) para el coloreado y el acabado final.
Como PSD está pensado en especial para la edición de fotografías, este software dispone de muchísimas opciones en cuanto al coloreado y postproducción de imágenes, lo que hace que el coloreado digital sea muy cómodo.
2. Simplificar objetos y entenderlos en perspectiva
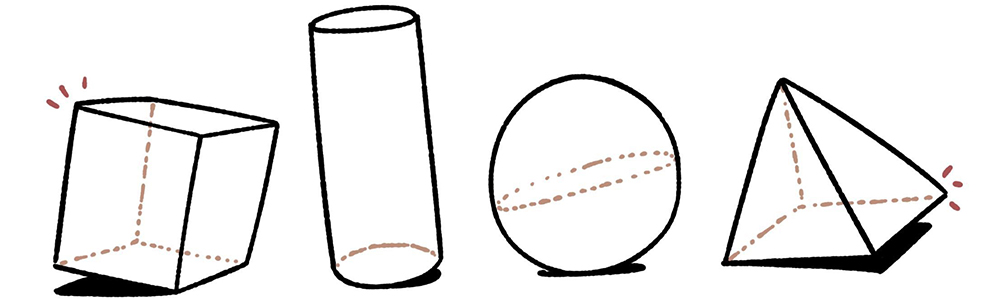
Para cualquier ilustración (sea más sencilla o más compleja) debemos entender que cualquier elemento que aparece, sea un personaje o un objeto del entorno, se puede simplificar en formas geométricas. Esto nos ahorrará muchísimo tiempo en el momento de ubicar cualquier elemento que queramos dentro del dibujo en perspectiva.
Los más comunes (y fáciles de hacer) son los cubos, cilindros, esferas y pirámides.

Es muy importante que sepamos la teoría básica de perspectiva antes de ponernos a hacer cualquier dibujo de este tipo. Pero para agilizar el proceso, creo que también es muy importante poder entender la perspectiva básica de manera instintiva; es decir, poder ubicar cualquier de los elementos mencionados anteriormente en cualquier punto del espacio sin necesidad de usar puntos de fuga. Esto nos ayudará muchísimo cuando queramos poner muchos objetos en una sola imagen sin la necesidad de hacer muchos puntos de fuga diferentes.
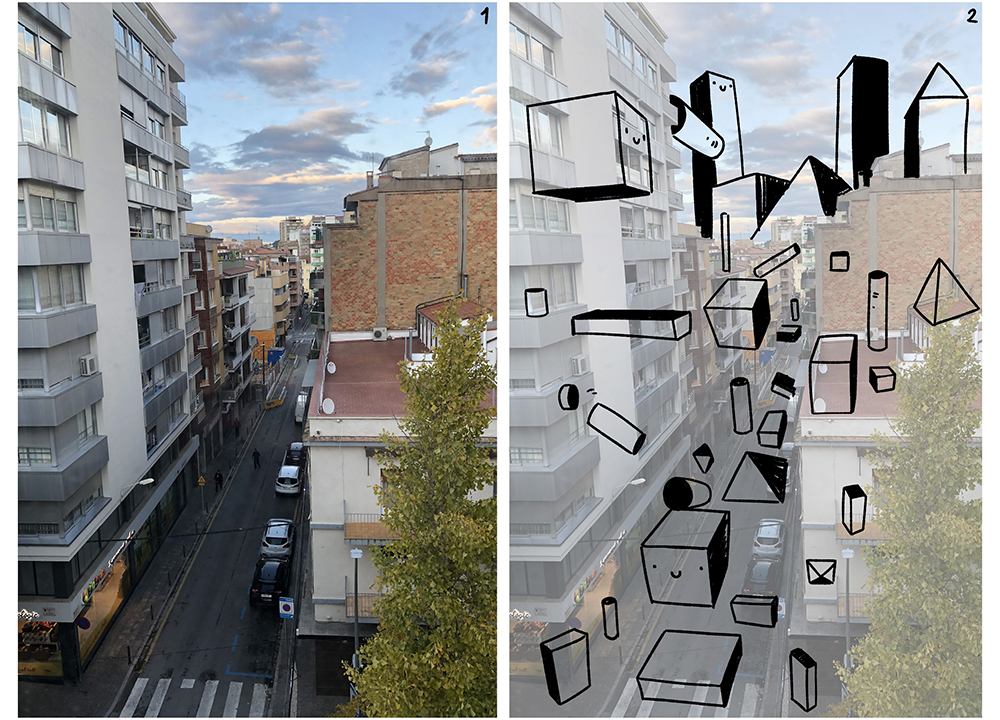
Un ejercicio que ayuda mucho a practicar esta intuición es el siguiente:
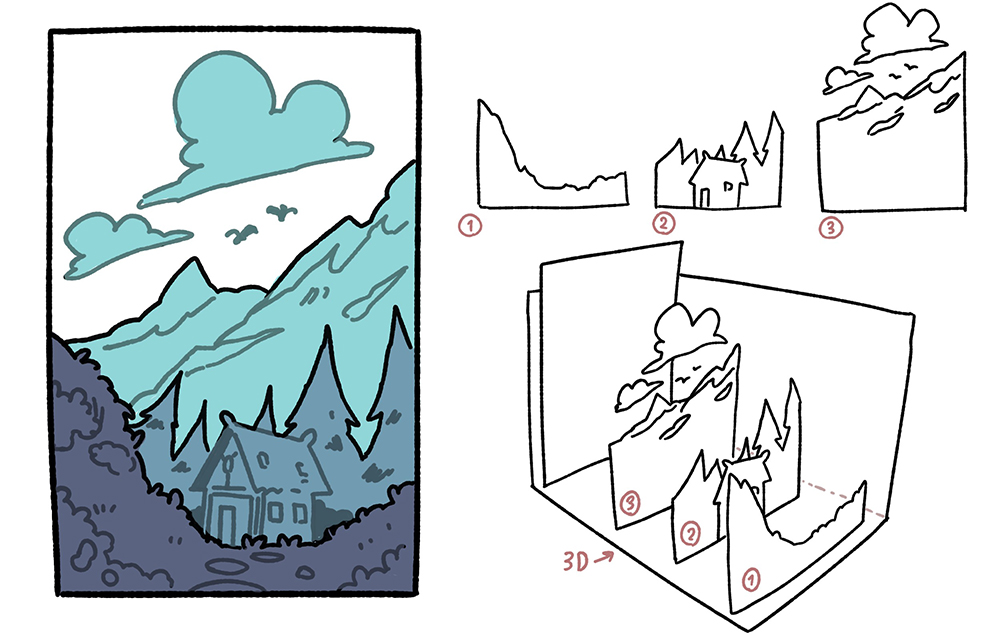
Tomamos una foto de un espacio (ya sea una calle o una habitación) e intentamos poner diferentes formas geométricas dentro de la imagen sin usar puntos de fuga, solo usando la perspectiva de la fotografía como referencia para la colocación de las figuras.

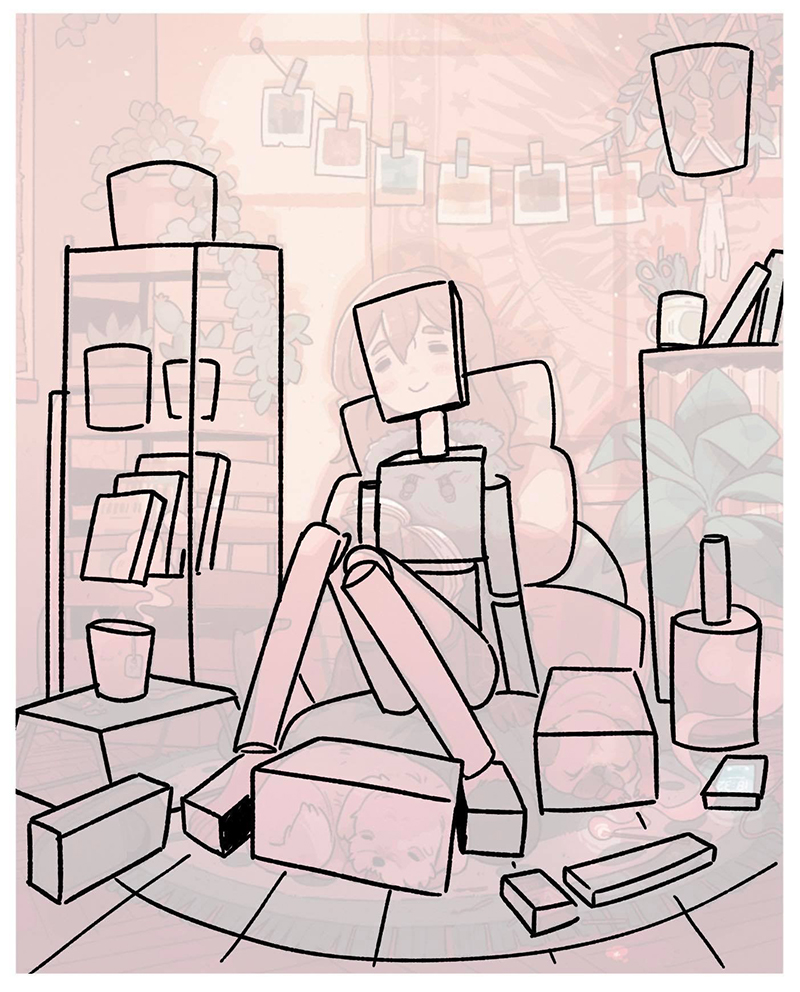
Si aplicamos el concepto de este ejercicio en la ilustración que queramos hacer (en este caso usaré de ejemplo la ilustración que haremos en este tutorial), podemos crear una base sobre la que dibujar de manera muy sencilla.

Y de la misma manera que en el ejercicio anterior usamos la perspectiva de la foto como referencia para hacer las figuras geométricas, ¡podemos usar la perspectiva de estas figuras de referencia para hacer figuras aún más detalladas! Empieza por lo simple y poco a poco puedes ir volviendo todo más complejo.

Concluyo esta sección enfatizando en que es muy importante que siempre entiendas el objeto que estás dibujando, por eso usar referencias es muy recomendable.
3. Valores (Foreground, Middleground & Background)
La mejor forma de hacer composiciones dinámicas y con profundidad es teniendo en cuenta los valores; el Foreground, Middleground y Background. Como su nombre indica se trata de poder organizar los elementos de tu ilustración según la distancia en la que estos se encuentren del punto de vista del dibujo.

1 (foreground), 2 (middleground) y 3 (background)
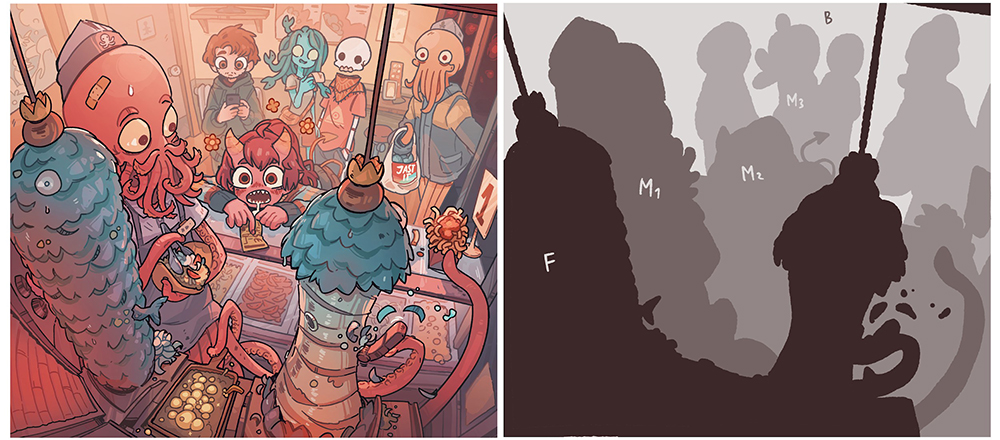
Según la complejidad de la imagen podemos poner más de un Middleground, como en el ejemplo de este dibujo que hice:

Nota: Separar los elementos en distintos bloques también nos ayudará muchísimo en el proceso de coloreado. Ya que de esta manera tendremos todos los elementos del dibujo mucho más organizados.
4. Pensar la escena (boceto)
A continuación, explicaré la manera en la que hago los bocetos de la mayoría de mis dibujos. Tienes que tener en cuenta que hacer una ilustración es algo muy subjetivo y al final cada uno tiene que encontrar el método de trabajo en el que se encuentre más cómodo.
Para este dibujo sabía que quería hacer una chica descansando con sus animales en un ambiente muy relajado, así que empecé a hacer garabatos hasta encontrar alguno que me convenciera. En este punto no me centro en el resultado final de la imagen, solo pienso en la idea y en cómo quiero que estén los objetos distribuidos por la escena, normalmente uso una perspectiva isométrica (sobre todo para cuando hago interiores) ya que así es mucho más fácil ubicar los elementos dentro de la imagen.
Cuando ya tengo una idea que me gusta hago un boceto de cómo se vería el resultado final en términos de composición, creo que el truco es pensar en donde pondrías una cámara si quisieras hacer una foto de la escena. La idea es que estos bocetos los puedas entender tú, así que no creo que sea necesario que quede limpio y bonito. Aquí intento aplicar lo que he explicado en los apartados 2 y 3 de manera un poco más intuitiva.
Una vez ya tengo esta parte acabada, hago el boceto final. Usando de base el boceto hecho anteriormente y mirando referencias de objetos similares a los que quiero hacer, dibujo los detalles y elementos de la imagen de manera que quede claro todo lo que quiero poner en la ilustración. En este punto también pienso en cómo las luces afectarán la imagen final.

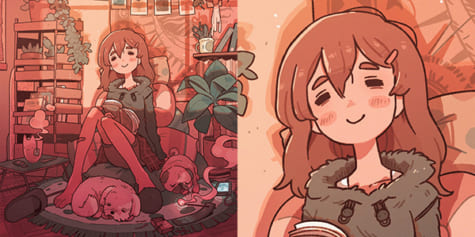
Como he dicho antes, el elemento principal de la imagen es la chica descansando, así que para resaltarla compositivamente he puesto mucho detalle en todos los elementos que la rodean pero dejando un espacio entre ellos para que podamos identificar rápidamente su cara. También me he aprovechado de la sombra de la imagen para “partir” el dibujo en dos y hacer que la vista se centre rápidamente en la cara de la chica, ya que era fácil que los ojos se nos fueran a la zona inferior del dibujo. Con esta sombra también conseguimos la sensación del ambiente relajado que le queríamos dar a la imagen.
Y para acabar, como he explicado antes, es muy importante que si no tienes claro cómo quieres dibujar algo, empieces por algo muy simple y le vayas dando complejidad poco a poco.
Nota: Para todos mis bocetos en CSP uso un pincel Saji personalizado con opacidad de presión, con un 36% de presión de lápiz y un 59% de aleatoriedad.
5. Lineart
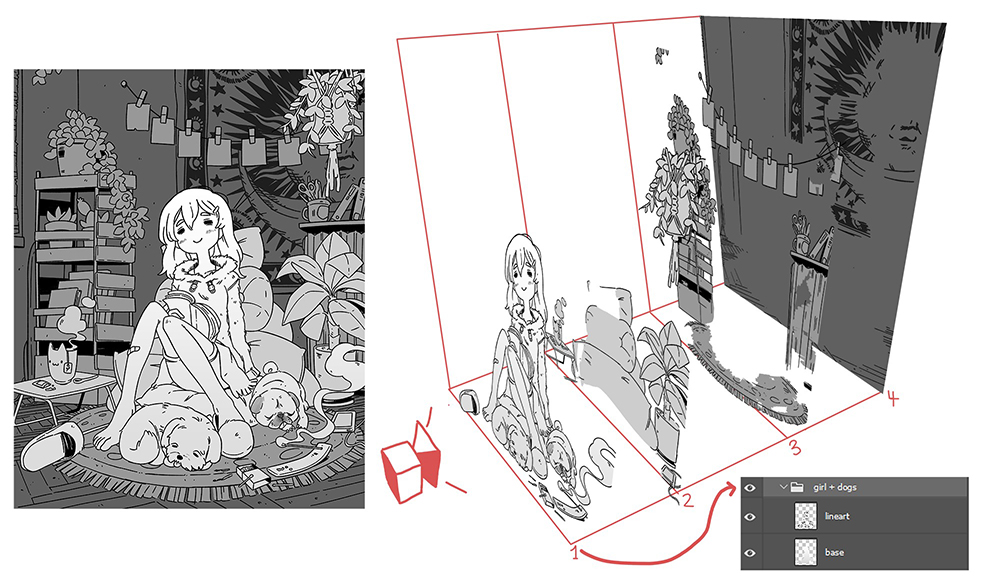
Una vez tienes el boceto definido, hacer el lineart es muy sencillo, aunque se necesita mucha paciencia (y referencias) para que salga como lo tienes en mente. Este punto es muy importante para poder facilitarte el trabajo durante el coloreado. Personalmente hago el lineart en bloques, separando cada grupo de elementos por los distintos valores de la imagen, como se puede ver a continuación:

Cada bloque tiene su propio lineart y color base, y en este caso están divididos en 4 carpetas diferentes. Organizar la ilustración de esta manera hace que podamos dividir el dibujo en varias secciones, lo que hace el proceso de coloreado y sombreado mucho más sencillo.
Nota: Para hacer mi lineart uso el mismo pincel Saji personalizado que he usado en el boceto, pero esta vez sin opacidad de presión.
6. Colores y sombreado
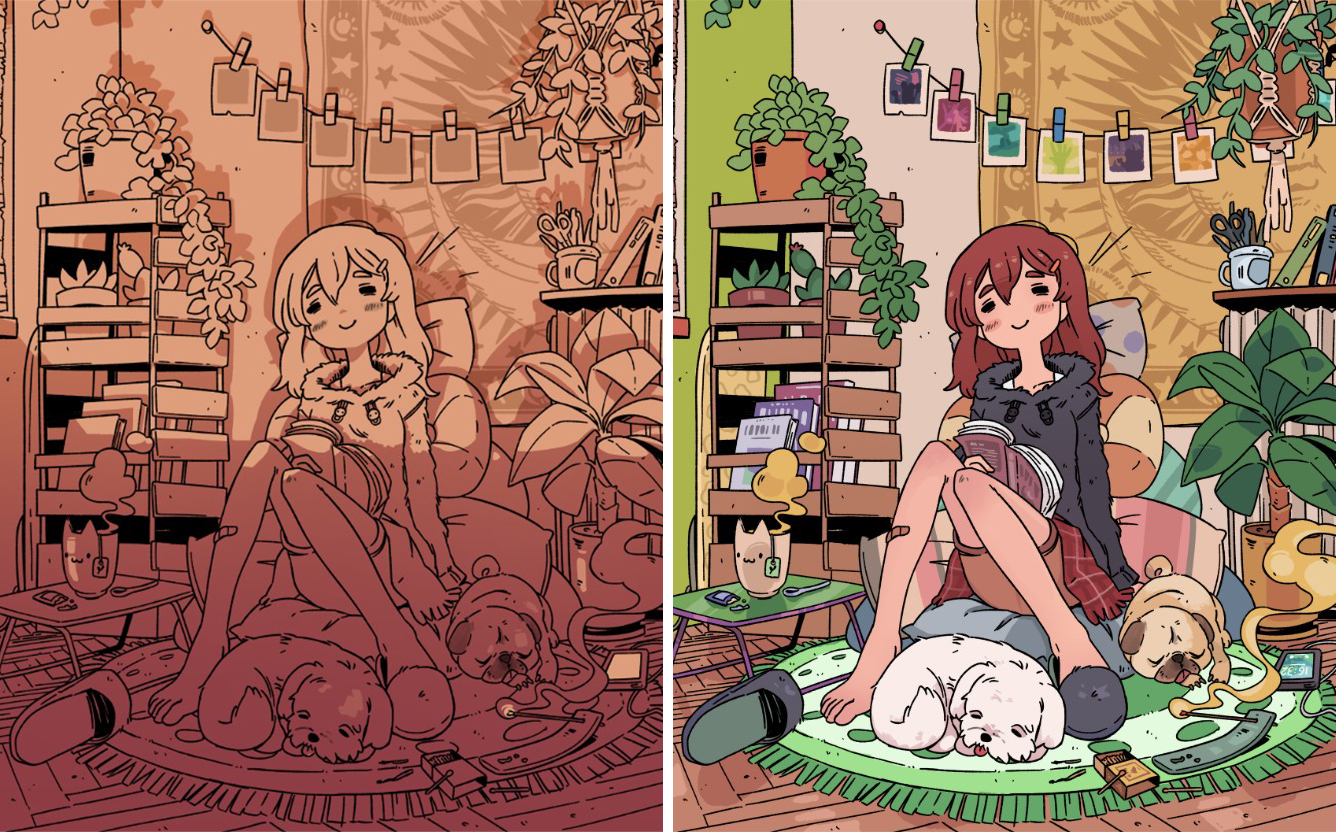
Una vez tengo el lineart acabado, exporto el documento como PSD y hago el sombreado de la imagen. En este caso, como solo hay una fuente de luz, he hecho una sola capa de sombras con el modo de fusión Multiplicar.
Gracias a la separación por bloques que he hecho anteriormente, el coloreado se vuelve mucho más rápido ya que me puedo centrar en cada sección del dibujo por separado. En esta parte prefiero pensar en cuáles son los colores de cada elemento individual más que en el conjunto de todos ellos.

Sombreado (izquierda) y colores (derecha)
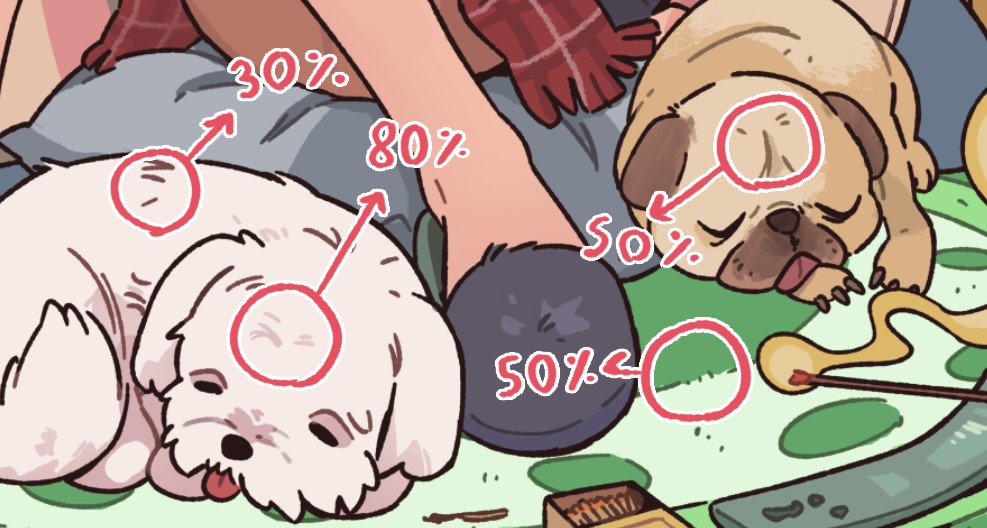
Llegados a este punto, me gusta pintar el lineart del interior de los elementos. Esto ya forma parte mi estilo personal, pero creo que ayuda a hacer parecer que la imagen no está tan cargada, ya que no se ve tanta línea de color oscuro. El proceso que sigo es el siguiente:
- Bloqueo la capa donde está el lineart.
- Escojo el color que predomina por debajo de la línea, o en el caso que el color sea muy neutro (Como es en el caso del perro blanco). Escojo un color similar pero más saturado, en este caso un rojo muy claro.
- Dependiendo del efecto que quiera dar, bajo o subo la opacidad del pincel (en la captura de abajo se ven las diferencias en opacidad que he usado en cada situación).

Una vez juntamos la capa de sombreado con la de los colores base, el dibujo nos queda así:
7. Acabado final
Llegados a este punto solo nos queda acabar de unificar todo lo que hemos hecho hasta ahora.
Como quería que pareciera que estaba atardeciendo, he usado el filtro de fotografía anaranjado de PSD, junto con una capa con el modo de fusión Superponer, donde he resaltado los tonos cálidos de la imagen, usando un tono más amarillo/anaranjado para la luz, así como un tono un poco más lila/rojizo para las sombras.
Nota: En situaciones como esta, usar la capa de ajuste Consulta de colores puede ayudar mucho, ya que dispone de varios presets de color que pueden mejorar bastante el acabado final de la ilustración.
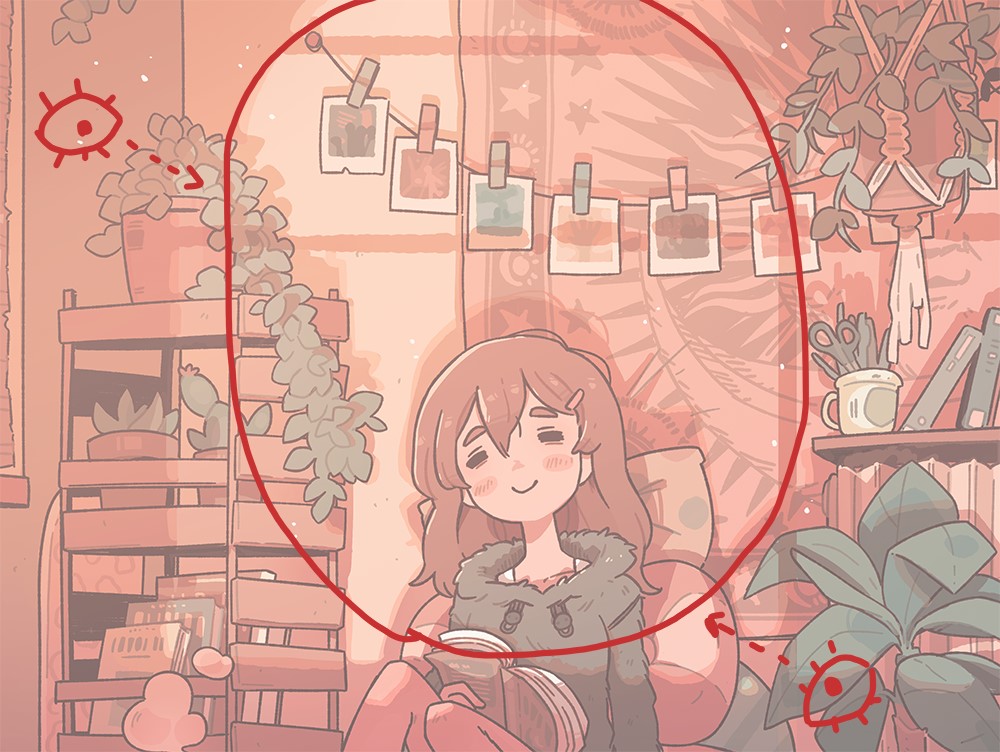
Una vez tenemos la imagen con los colores y el sombreado que buscamos, acabamos de poner los toques finales del dibujo. En este caso, para realzar aún más el foco de atención a la chica, he decidido ampliar la sombra (haciendo que pareciese parte de una ventana), de esta manera puedo crear una especie de círculo alrededor de la chica, lo cual nos dirige con los ojos al medio de la ilustración.

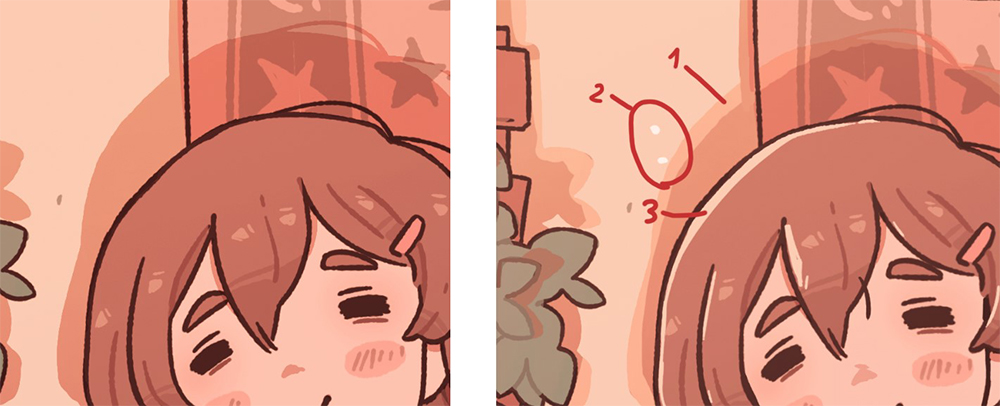
Nota: Recomiendo repasar los bordes de las sombras con otra capa de fusión Superponer, donde la luz es más fuerte (1), en casos donde entra una luz fuerte dentro de un cuarto se pueden ver motas de polvo iluminadas, como las que he añadido por todo el dibujo (2). Añadir colores planos del color de la luz predominante en según qué superficies (como es el pelo, en este caso) hace que resalten más, (3)

¡Y ya tenemos el dibujo terminado!
8. Exportación y formato
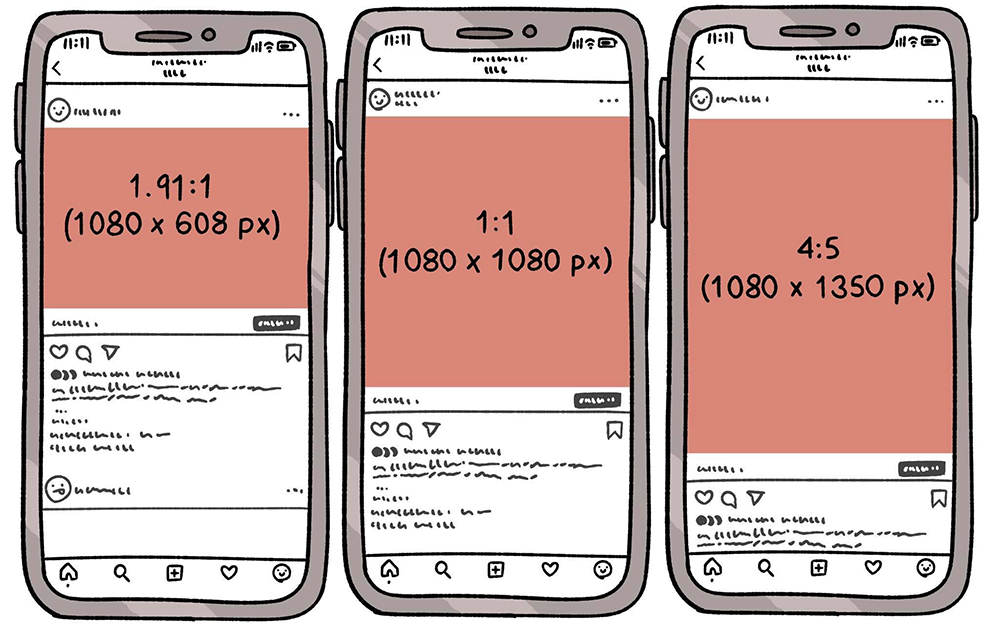
Normalmente trabajo mis ilustraciones pensando en el formato de Instagram, el cual acepta los siguientes tres formatos (y las variaciones que hay entre uno y otro):

Lo que hago es escoger uno de estos tres formatos y multiplicarlo por 3, es decir, si quiero hacer el formato 1080 x 1080 px mi canvas será de 3240 x 3240 px, de esta manera cuando lo exporte (como PNG) a mi teléfono para colgarlo a Instagram, se verá con mucha más resolución que una ilustración de menor tamaño.
Sobre el autor:
Carles Dalmau es un ilustrador, concept artist y artista de cómics nacido en Girona. Actualmente trabaja como freelance para diversas empresas, juegos indie y particulares. También publica sus ilustraciones de forma regular en su Instagram, con más de 310.000 seguidores.
¿Te interesa el concept art o convertirte en concept artist?
¡No te pierdas nuestra guía!