Cómo dibujar explosiones

Dani Puente, artista español, nos enseña a dibujar explosiones realistas utilizando efectos digitales como desenfoques y destellos y a integrarlas en nuestros fondos y paisajes.
Índice
1. Introducción
Te doy la bienvenida a mi nuevo tutorial. En esta ocasión veremos las claves para desarrollar paso a paso una ilustración con explosiones para que tus escenas de acción ganen un dinamismo increíble y una atmósfera más real.
Te invito a que busques referencias en películas, cómics, libros y fotografías. Analiza la forma del humo, del fuego y los objetos afectados por la explosión. También te animo a versionar mis explosiones y a compartirlas con el resto de artistas que formamos parte de CLIP STUDIO.
2. Bocetos
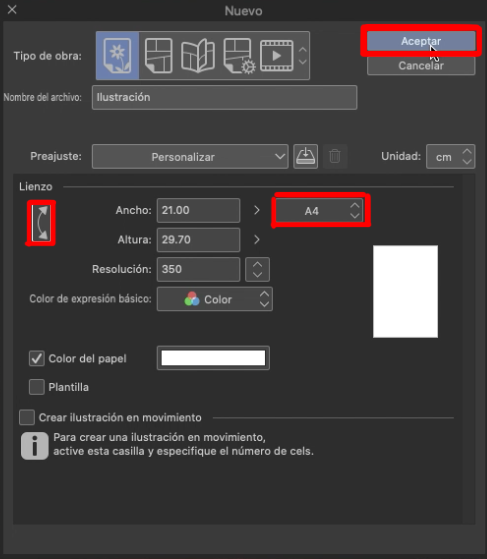
Lo primero que tenemos que hacer es abrir nuestro programa CLIP STUDIO PAINT (CSP de ahora en adelante) y crear un archivo nuevo para comenzar a dibujar. En mi caso, he preparado un documento en tamaño A4 en vertical.
“Archivo > Nuevo > A4 vertical > Aceptar”.

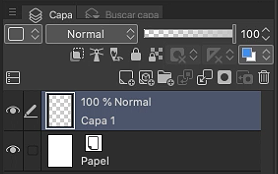
Una vez que tenemos el lienzo en blanco, nos dirigimos a la paleta de capas y nos situamos en la capa vacía que hay encima de la capa fondo. Esta capa suele traerla por defecto CSP sin necesidad de crearla. Ahora sí, comenzamos.

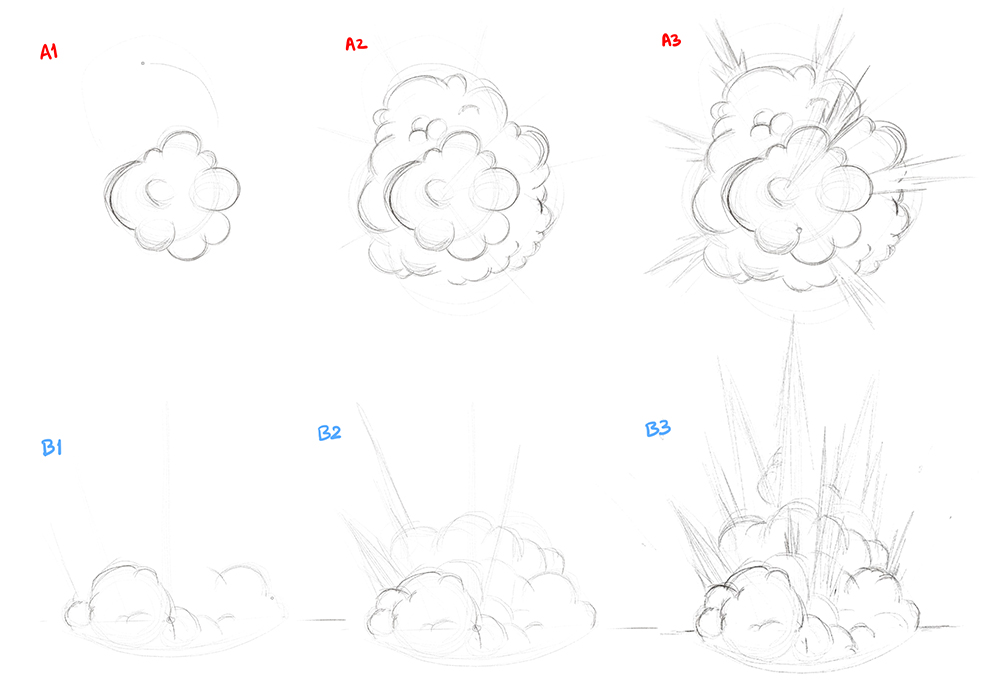
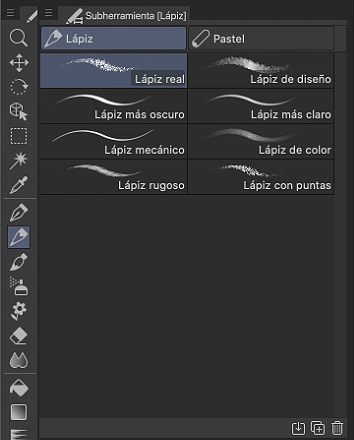
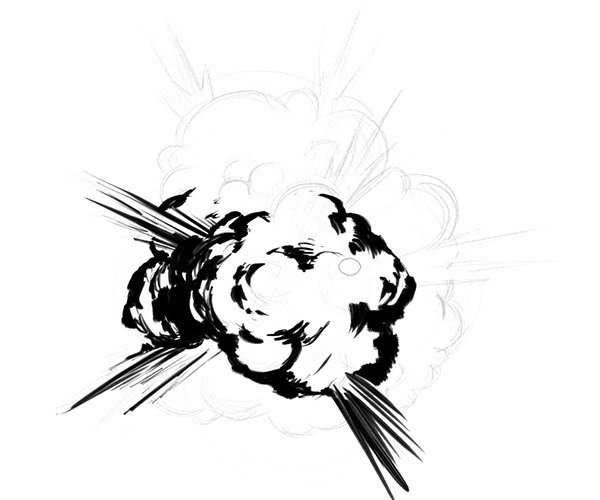
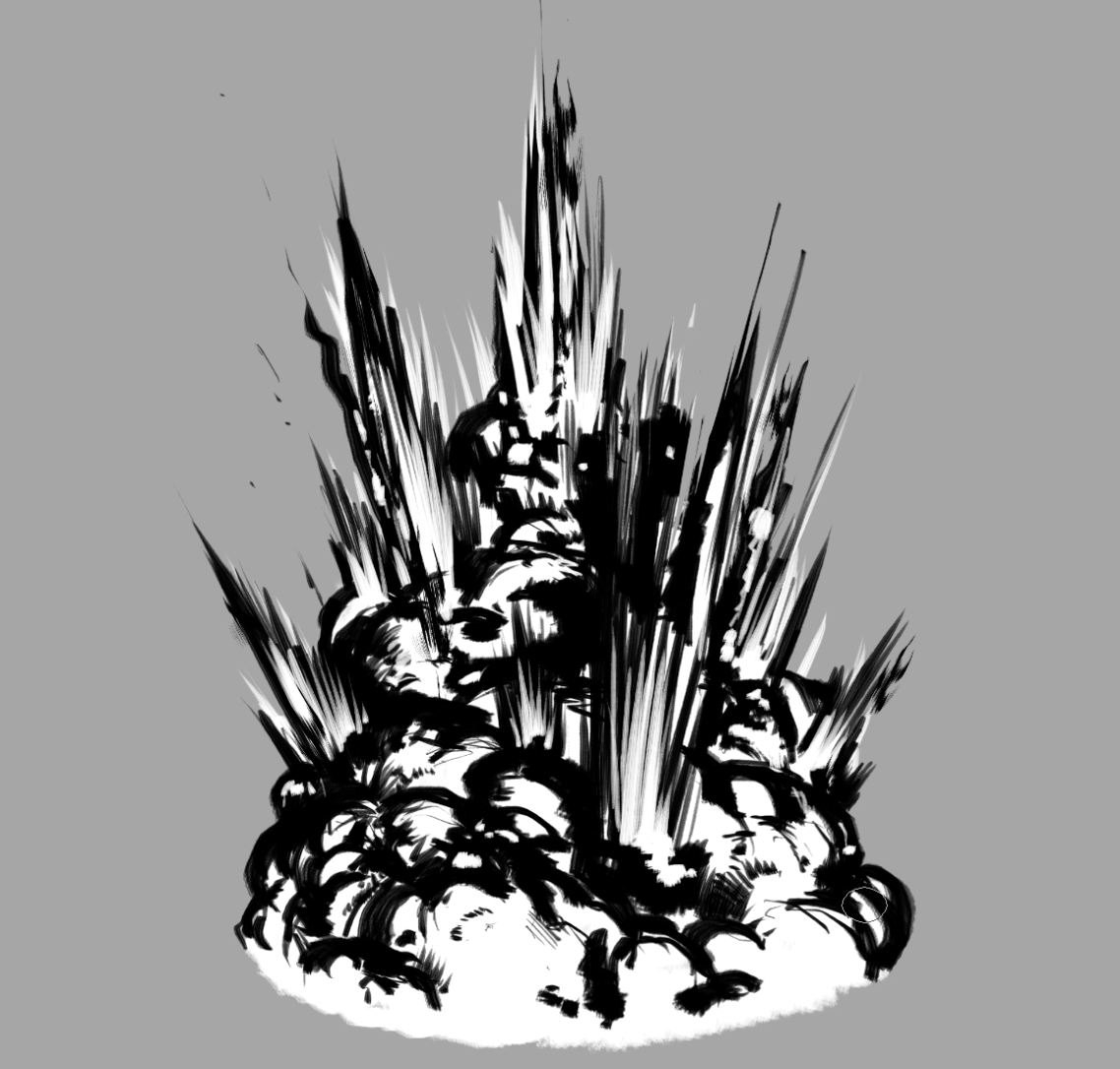
El primer paso será abocetar suavemente la forma de la explosión con líneas y curvas simples usando la herramienta “Lápiz > Lápiz real”. Presta atención a tu tablón de referencias para darle una forma creíble. Como verás, llevaré a cabo dos formas diferentes, una explosión aérea (A) y otra con base en el suelo (B). Así podremos tener más variedad a la hora de integrarlas en nuestros dibujos.

3. Tinta
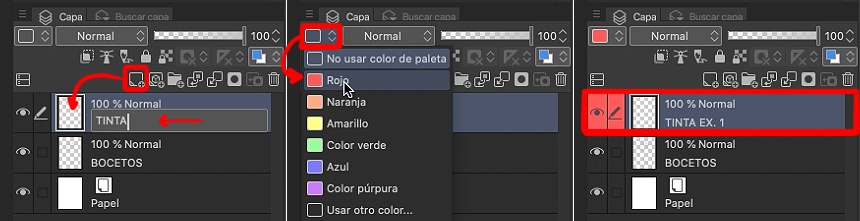
Tras realizar este breve bosquejo, creamos una nueva capa encima de la capa “Bocetos”, la renombramos como “Tinta Explosión 1” y le damos un color rojo para detectarla rápidamente en los procesos futuros.
En esta capa entintaremos y daremos volúmenes a las ondas de humo y fuego.

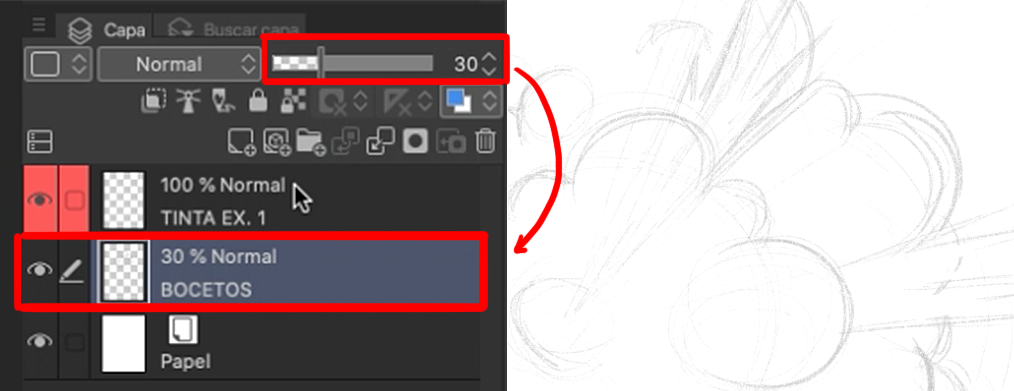
Si es necesario o hiciste mucha presión en las líneas del boceto, baja la opacidad para que no te moleste.

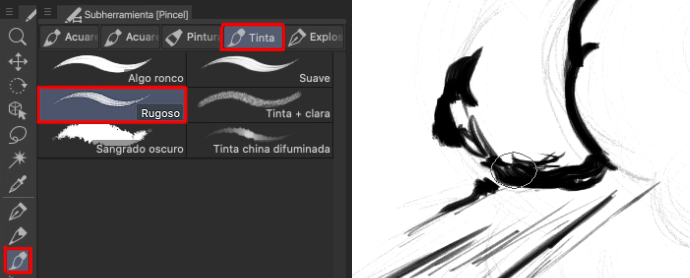
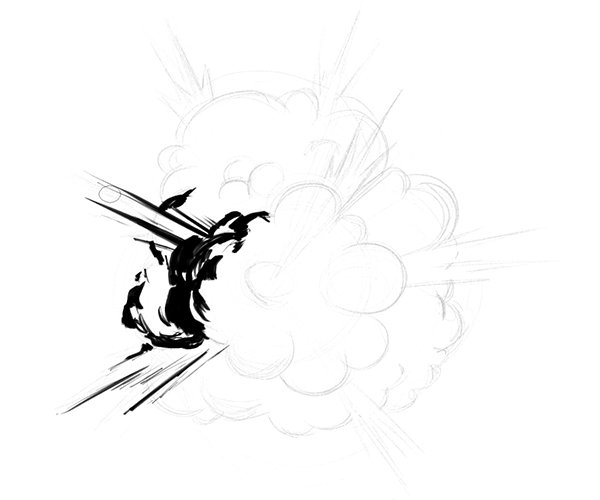
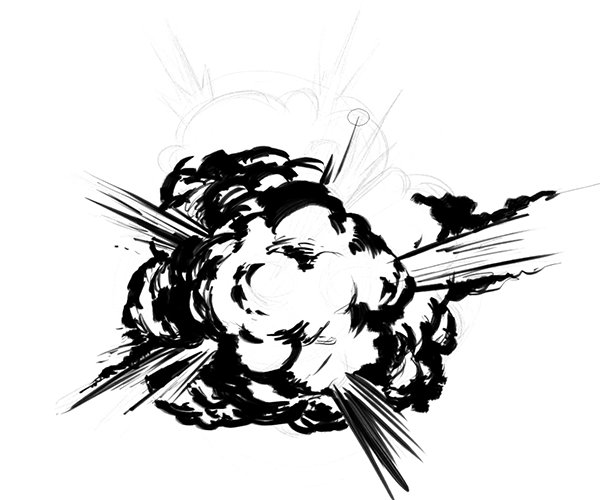
Ahora, en la capa nueva que creamos, comenzamos a trazar los volúmenes con la herramienta “Tinta > Rugoso” a un tamaño medio y en color negro.

▼ GIF animado

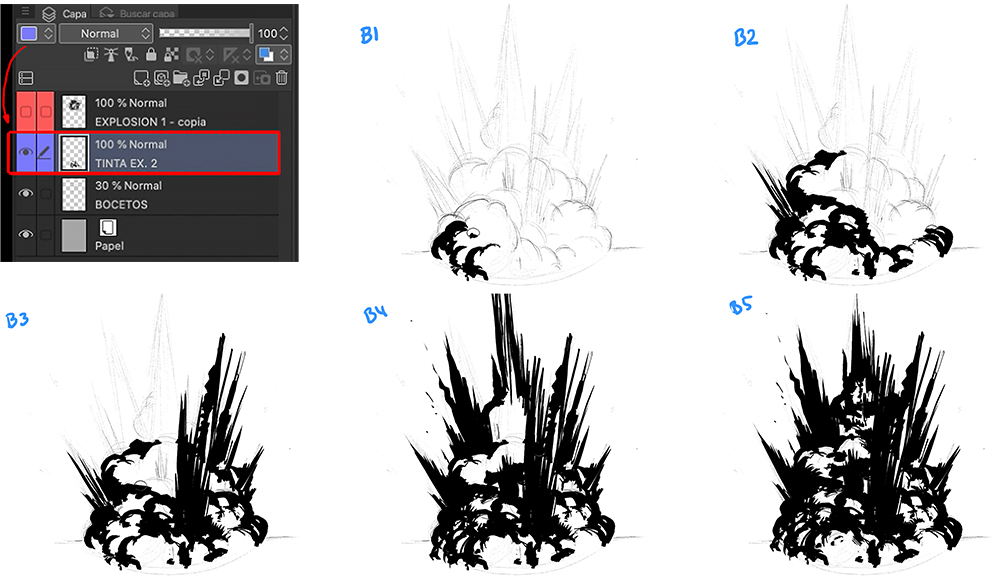
Hacemos lo mismo para crear la segunda explosión. Creamos una nueva capa llamada “Tinta Explosión 2” y le ponemos un color azul. Mira la siguiente imagen:

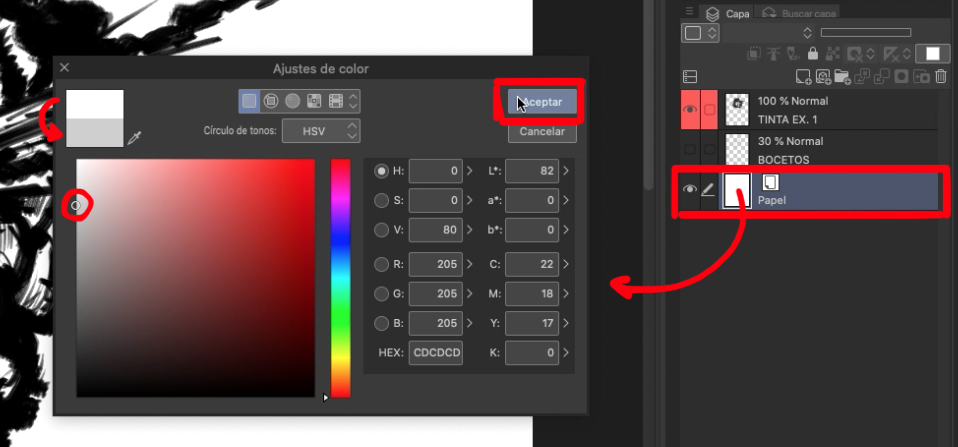
Haciendo clic sobre la miniatura, cambiamos el color del fondo del lienzo a un gris para poder diferenciar el blanco que vamos a poner en el siguiente paso:

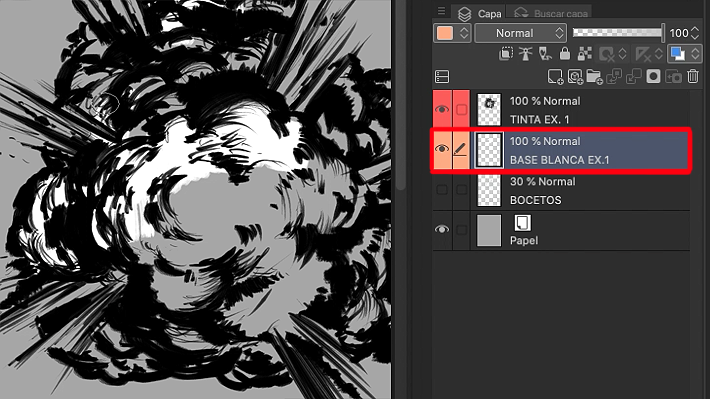
Continuamos creando otra nueva capa, esta vez colocada debajo de la capa “Tinta” y aplicamos un blanco para crear una base plana y que nuestra explosión sea un objeto sólido y sin huecos. Esta nueva capa se llamará “Base Blanca”.


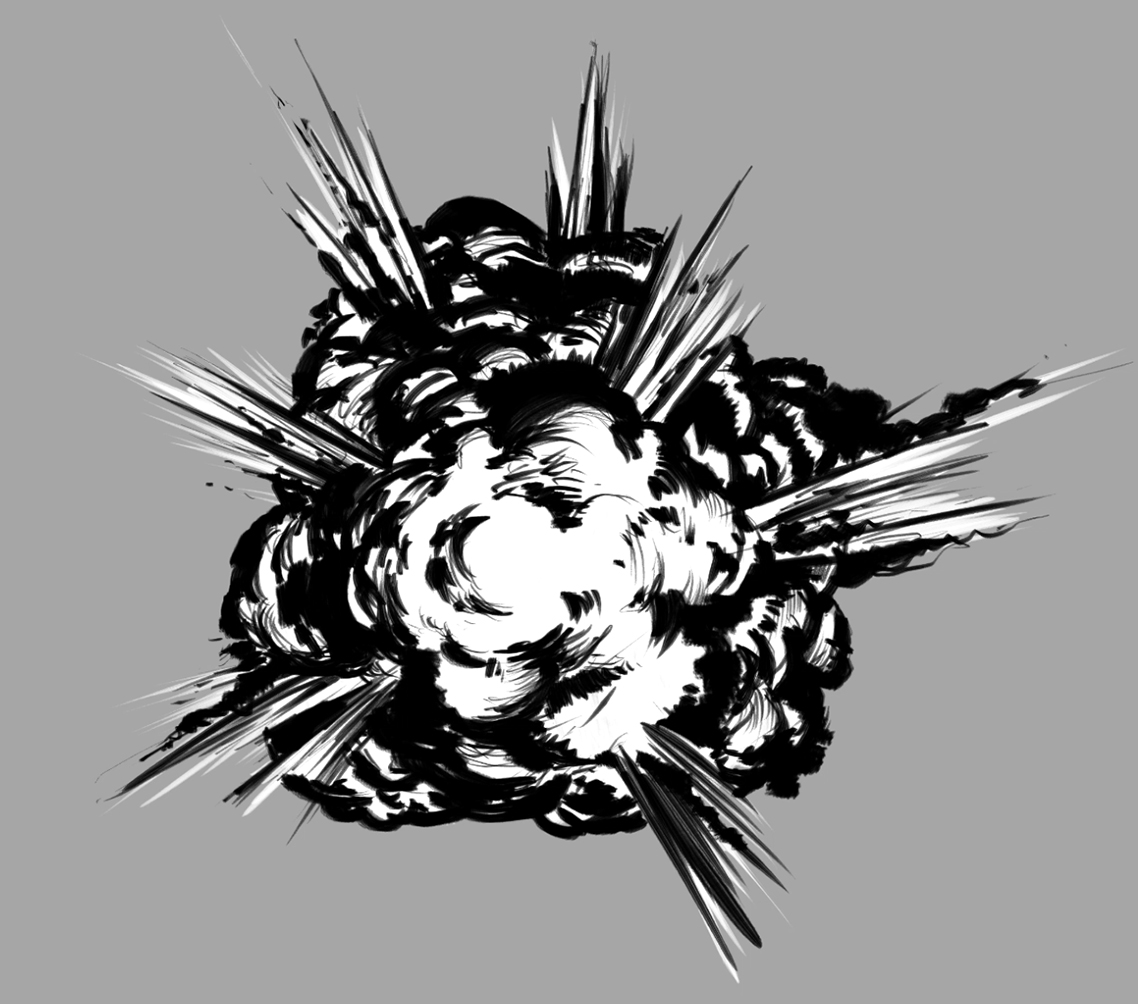
Para terminar el entintado de esta explosión, combinamos las capas de “Tinta explosión 1” y “Base blanca”. Con ambas capas seleccionadas, haz clic derecho y selecciona la opción “Combinar capas seleccionadas” en el menú emergente. En la capa resultante, retocamos detalles blancos y negros para terminar volúmenes.
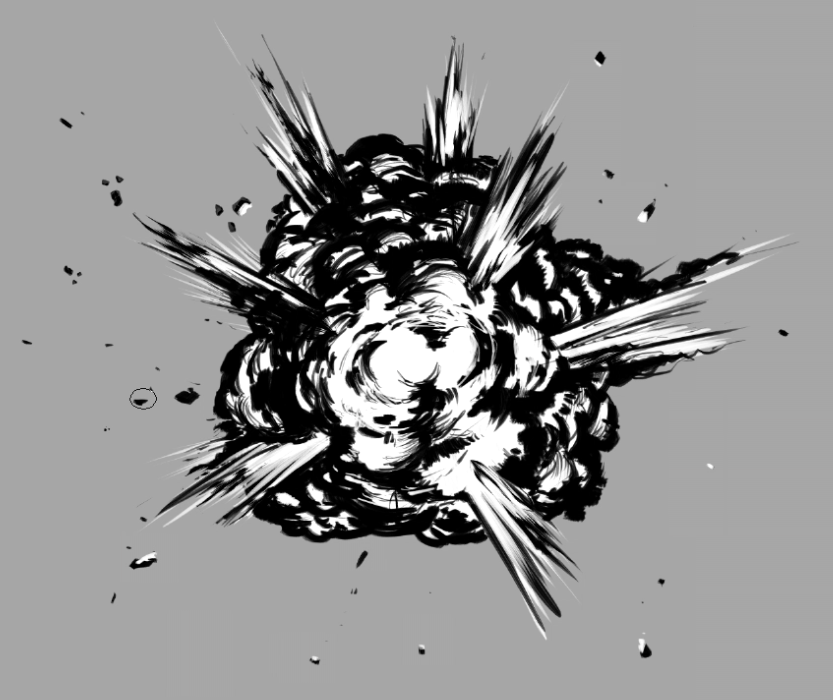
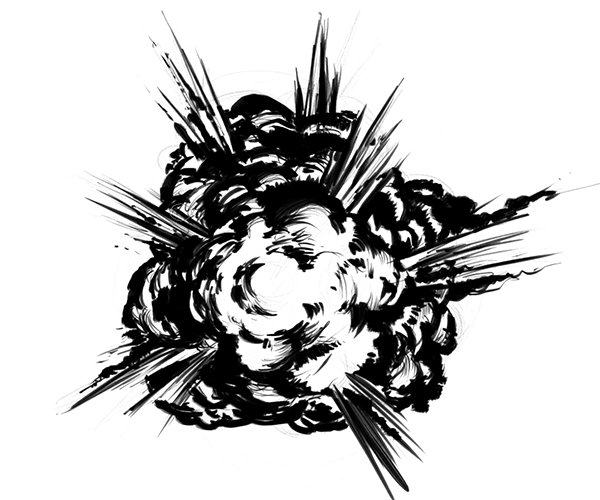
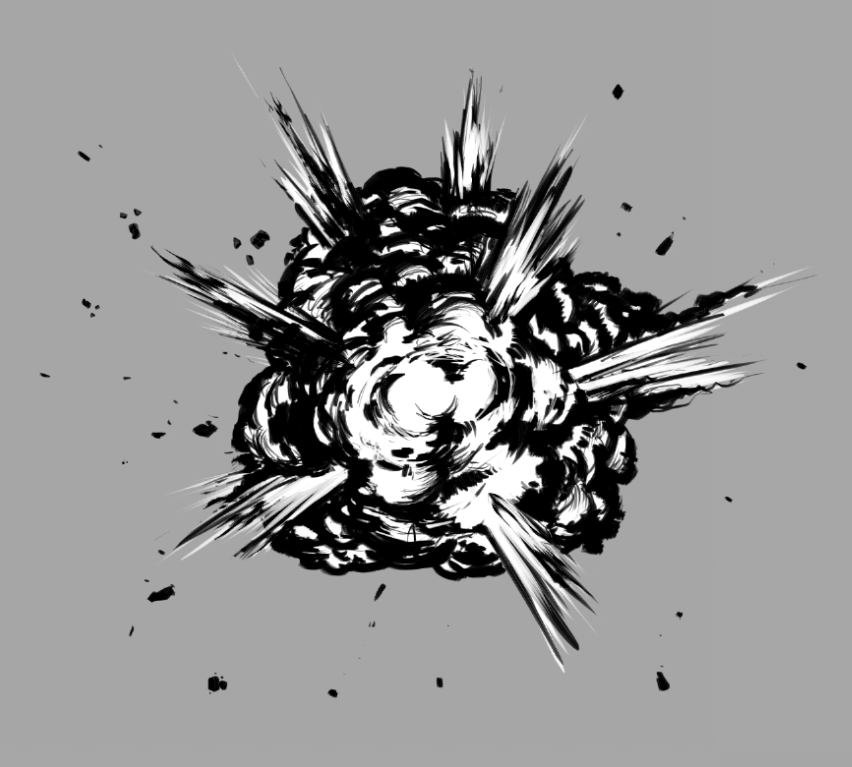
Observa que los estallidos de fuego y el centro son más blancos que el resto. Ahora, con las capas de los blancos y los negros combinadas, sí que es una imagen sólida y sin huecos, que es justo lo que necesitamos para el siguiente paso.

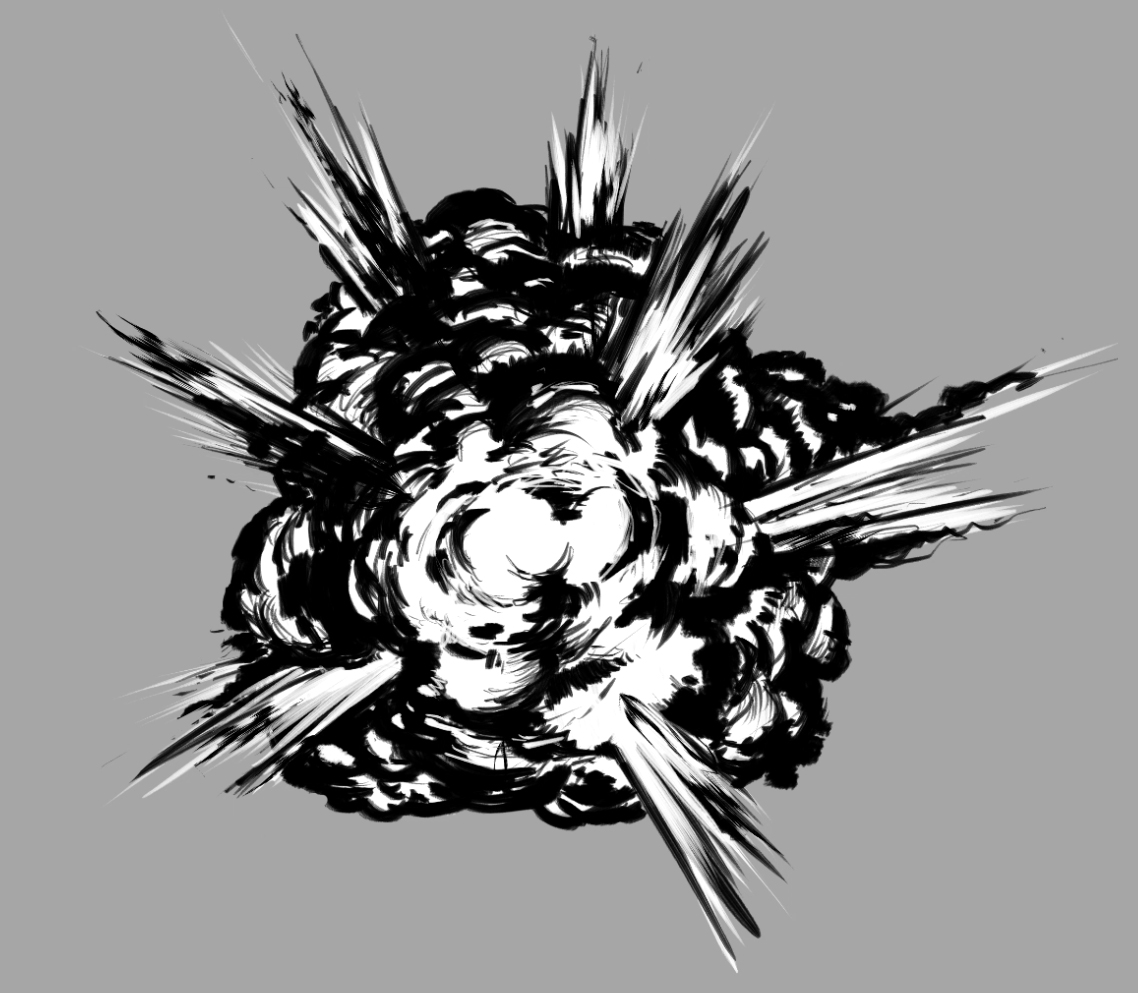
No olvides repetir estos pasos en la otra explosión. Este ha sido el resultado:

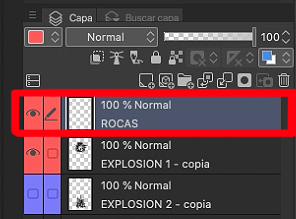
Ahora, antes de pasar al punto 4, aplicaremos algunos escombros simulando un estallido real y dándole más fuerza a la explosión. Este paso podemos hacerlo directamente en la capa de la explosión correspondiente o crear una nueva para las rocas. Aconsejo esto último. Por lo tanto, creamos una capa nueva, la renombramos y le damos otro color en la paleta de capas. Después, dibujamos rocas de diferentes tamaños alrededor del fuego. Mira esta imagen:


Por último, para terminar con las rocas, les daremos iluminación. Para ello, bloqueamos los píxeles transparentes pulsando el botón indicado en la imagen. De esta manera, podremos aplicar los blancos sin salirnos de los límites que ya tenemos pintados en la capa. Ten en cuenta que el foco de iluminación es la propia explosión, por lo tanto, procura que las zonas blancas estén del lado del fuego.

4. Color
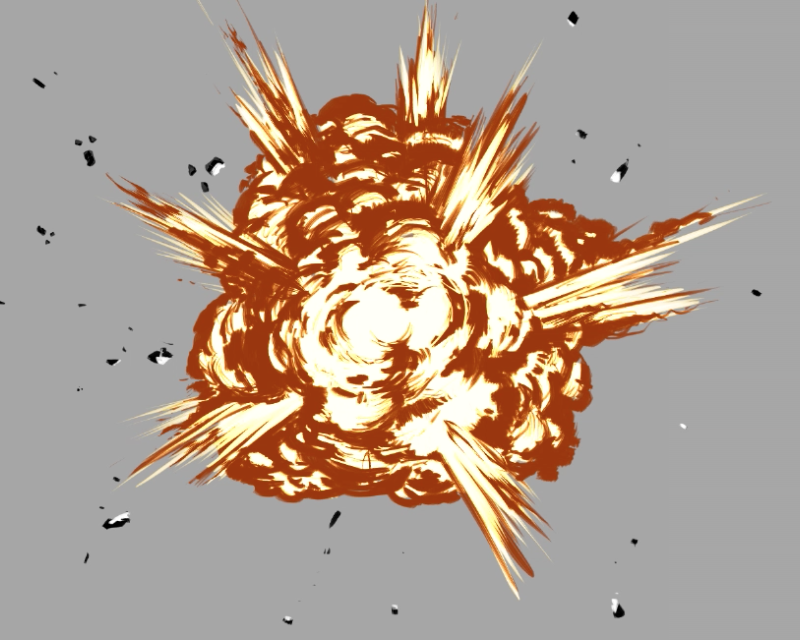
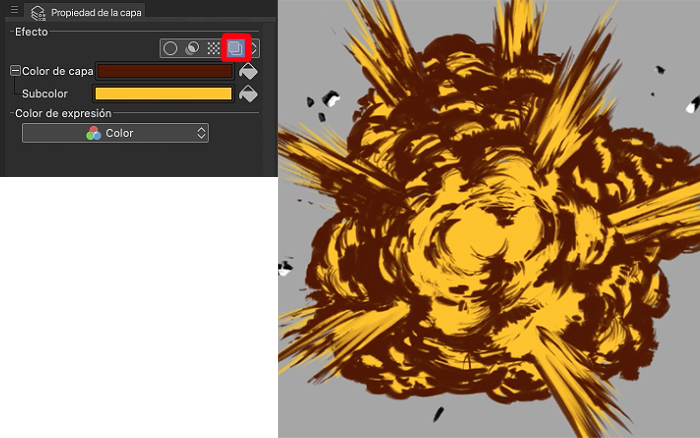
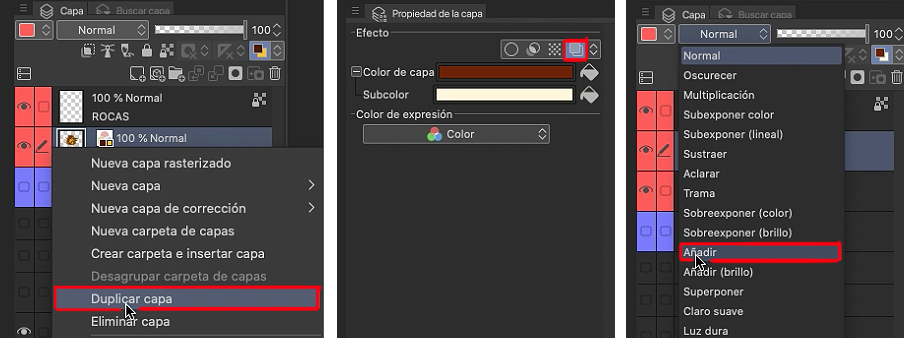
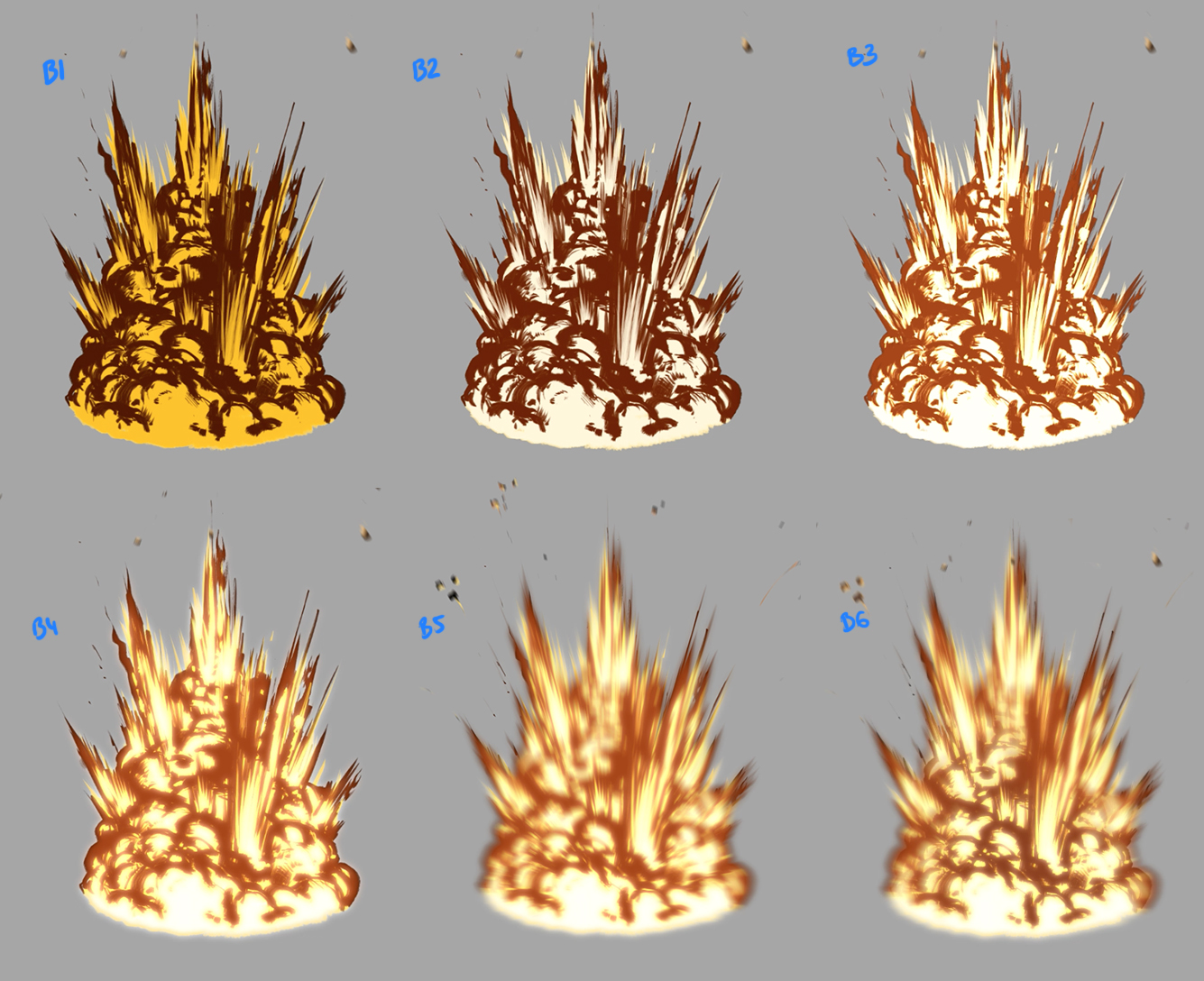
Para aplicar el color, el primer paso es presionar el botón de “Color de capa” en la paleta de propiedades de capa, situada a la derecha por defecto. En este caso he puesto como color principal un marrón oscuro (#511900) y como subcolor un amarillo (#FFC21C).

A continuación, duplicamos esa misma capa (clic derecho > Duplicar capa) y le aplicamos el color #481C08 como color principal y #FFF5DA como subcolor. Finalmente, ponemos la capa en modo de combinación “Añadir”.

5. Desenfoques
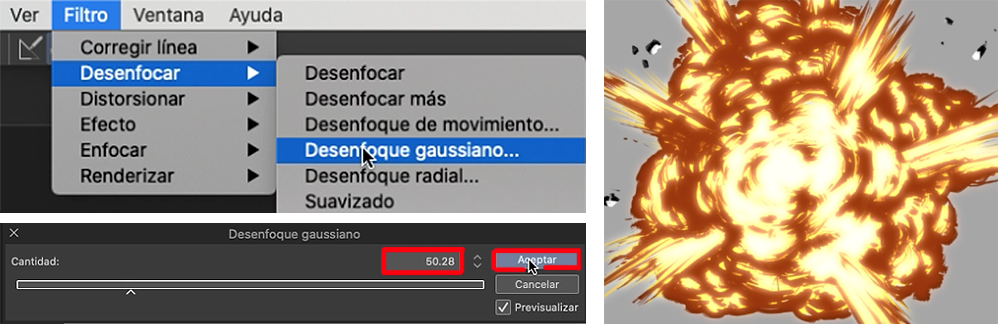
En este nuevo punto, el primer desenfoque que aplicaremos será el “Gaussiano” ajustado aproximadamente a 50 píxeles, y lo haremos en la última capa que hemos creado.
Filtro > Desenfocar > Desenfoque gaussiano

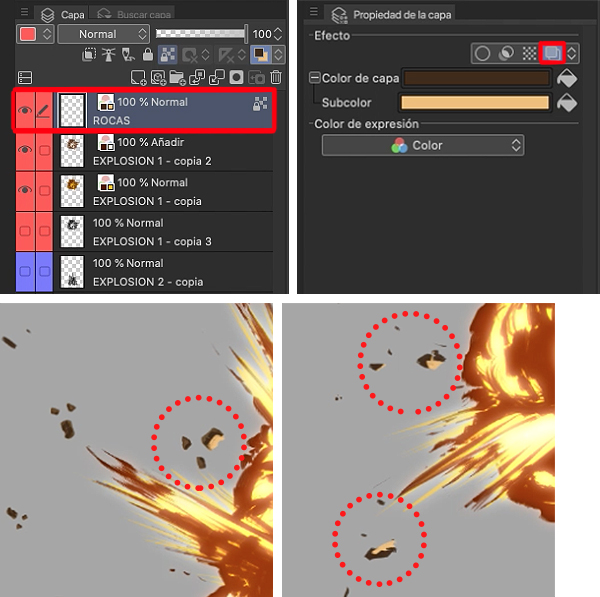
El segundo lo aplicaremos después de dar color a los escombros, a los cuales le dotaremos de color igual que a la explosión del punto 4: propiedades de capa, color principal #412B1A y subcolor #EEBD7A.

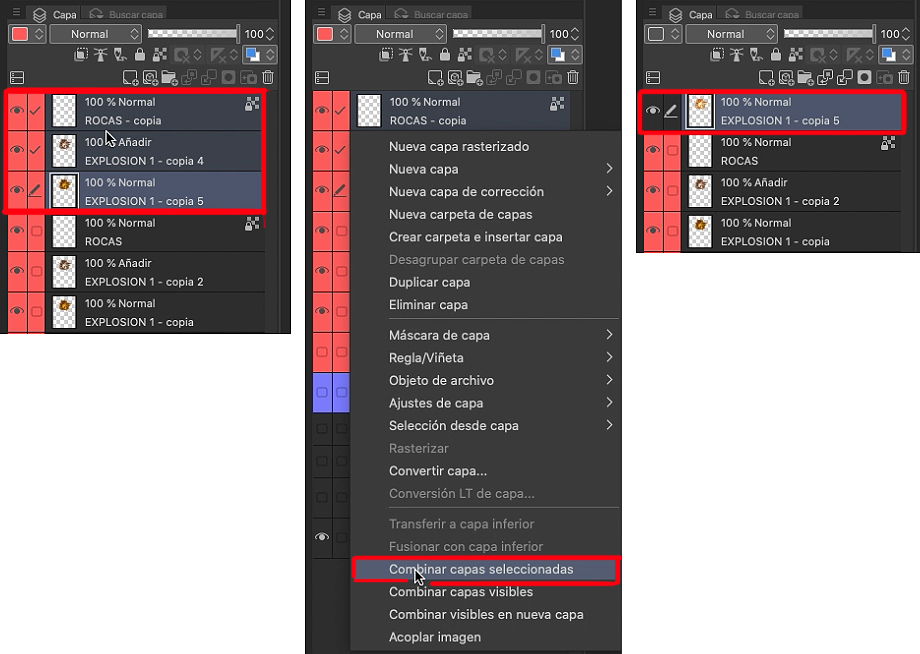
Para llevar a cabo el siguiente efecto necesitaremos tener las capas combinadas en una sola, pero como queremos conservar las capas originales, vamos a duplicarlas primero y después las combinaremos. Para ello vamos a duplicar las tres capas que tenemos de la explosión 1 seleccionándolas con la tecla cmd o Ctrl y dándole a duplicar capa. Una vez duplicadas, las combinaremos para que todos los elementos estén en una sola capa.

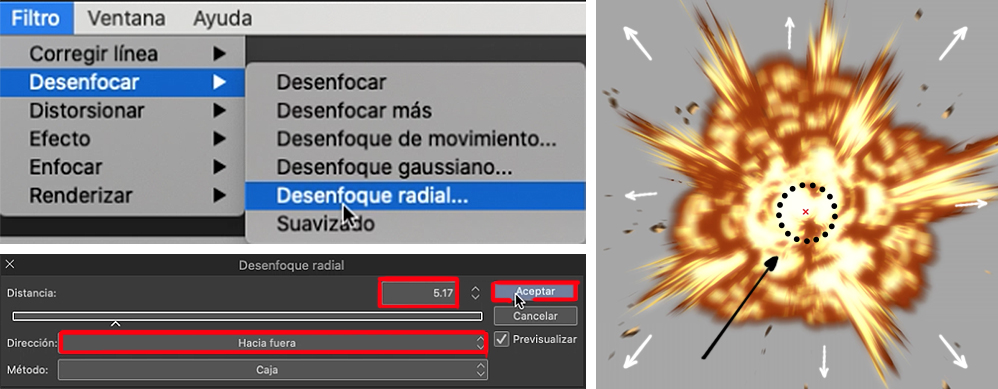
En este momento exacto es cuando le aplicaremos el nuevo desenfoque. Esta vez será el “Desenfoque radial”. Le pondremos una distancia de 5 píxeles aproximadamente y una dirección “hacia fuera”. Para este desenfoque ten muy en cuenta que la cruz roja que aparece en el lienzo debe estar situada en el centro de la explosión. Haz clic sobre ella y arrástrala hasta la posición deseada.

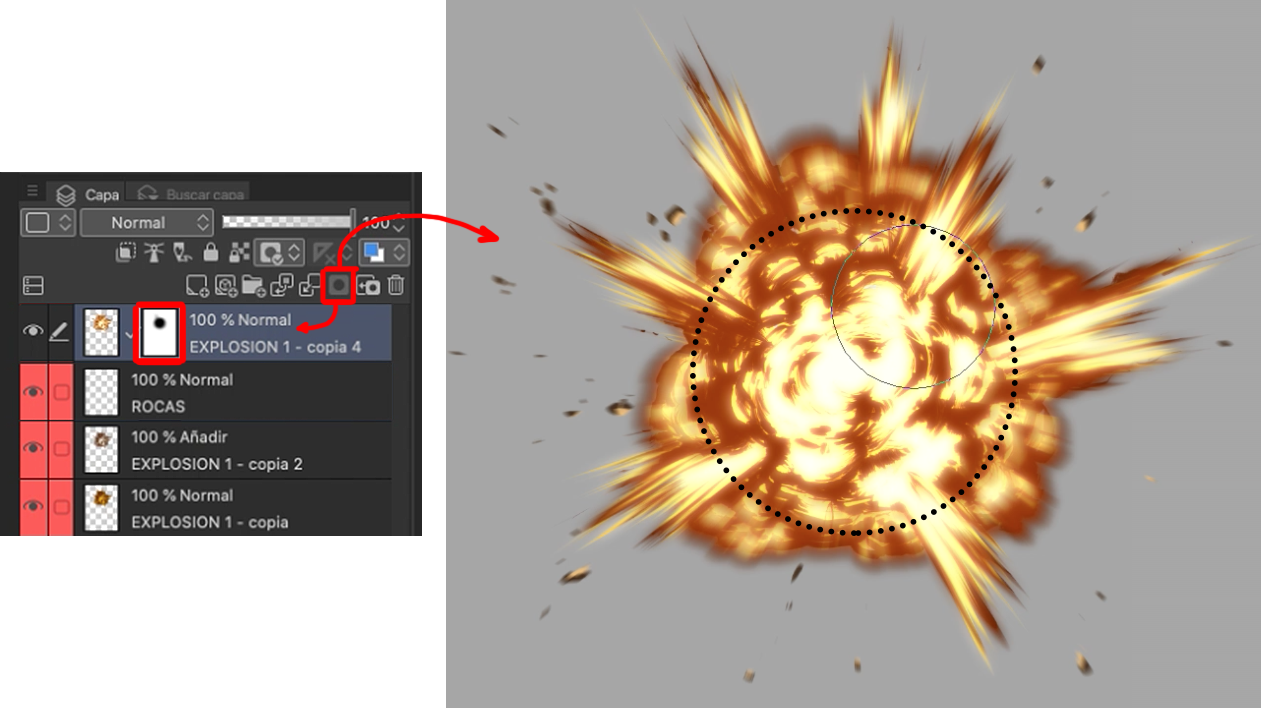
A continuación, crearemos una “máscara de capa” para borrar con la herramienta “goma” parte del desenfoque que acabamos de crear.

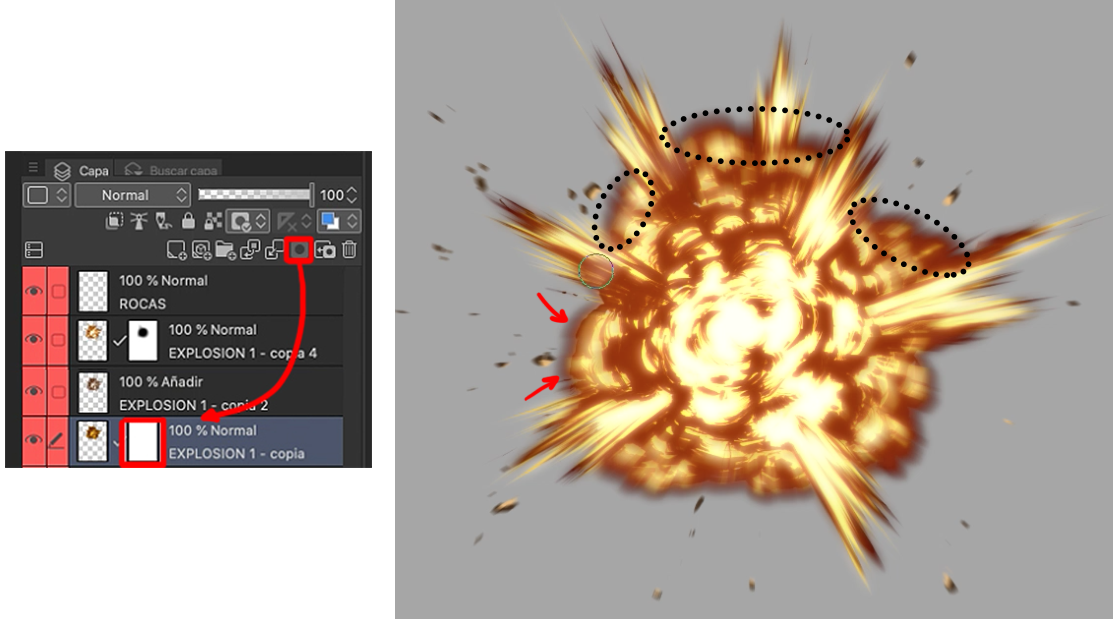
Seguidamente, volvemos a crear otra “máscara de capa”, pero esta vez en la primera capa, para borrar los bordes duros que quedan en el fondo. Presta atención a la siguiente imagen:


Procede a aplicar los pasos 4 (Color) y 5 (Desenfoques) a la segunda explosión.

6. Integra tu explosión
El objetivo de este tutorial es poder realizar una explosión, sin embargo, voy a recomendaros ciertos tips para incorporar estas explosiones en vuestras ilustraciones. En este caso, haremos un montaje rápido con herramientas (ASSETS) de CSP sin entrar en demasiado detalle.
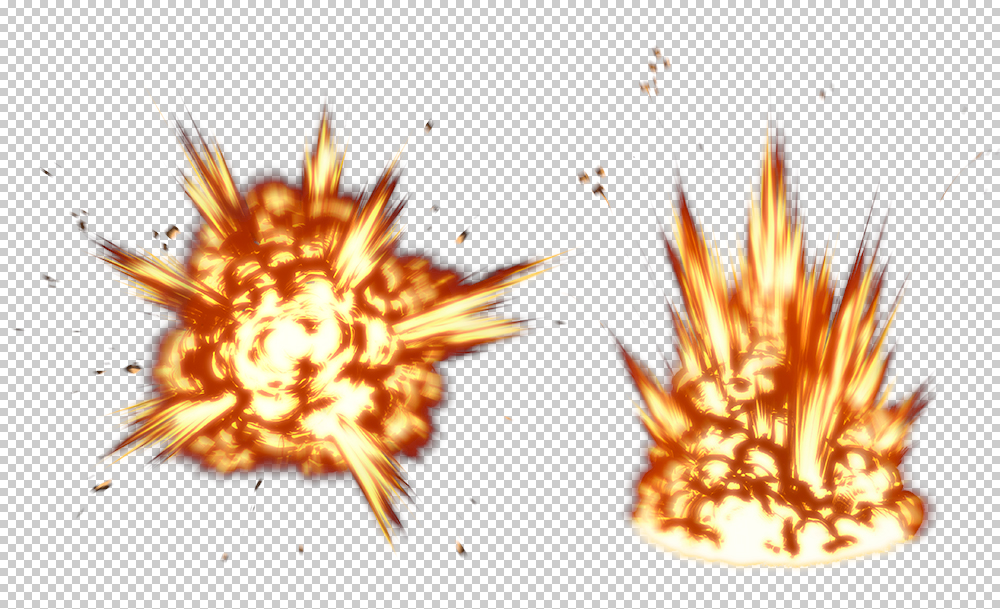
El primer paso será guardar nuestras explosiones en PNG, un formato similar al tan conocido JPG, pero con la capacidad de guardar las imágenes con transparencias.
Nota: Antes de guardar una imagen transparente en PNG, recuerda ocultar primero la capa del papel (Papel).

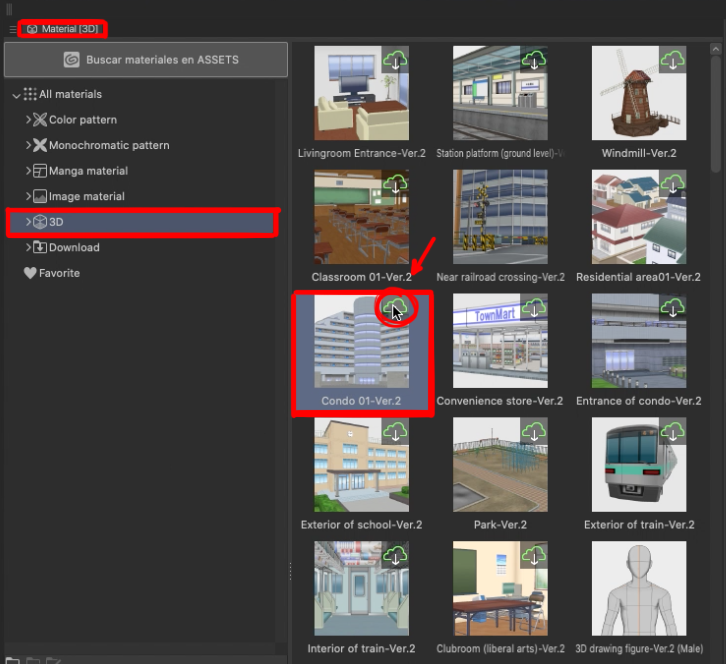
A continuación, en un documento nuevo, abriremos un material 3D de los que contiene CSP y que es posible descargar gratis. Para ello, entra en la paleta de “Material (3D)” y busca en CLIP STUDIO ASSETS el entorno que más te guste. Después, haz clic en el icono de la nube para descargarlo gratuitamente.

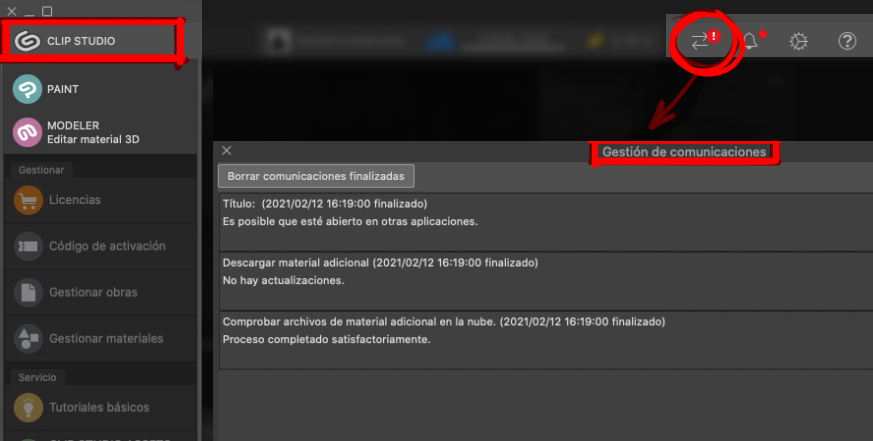
Se abrirá automáticamente la ventana de CLIP STUDIO. Al iniciar sesión, tendrás una notificación en el botón de “Gestión de comunicaciones” en la que verás que, efectivamente, se habrá descargado con éxito tu material 3D.

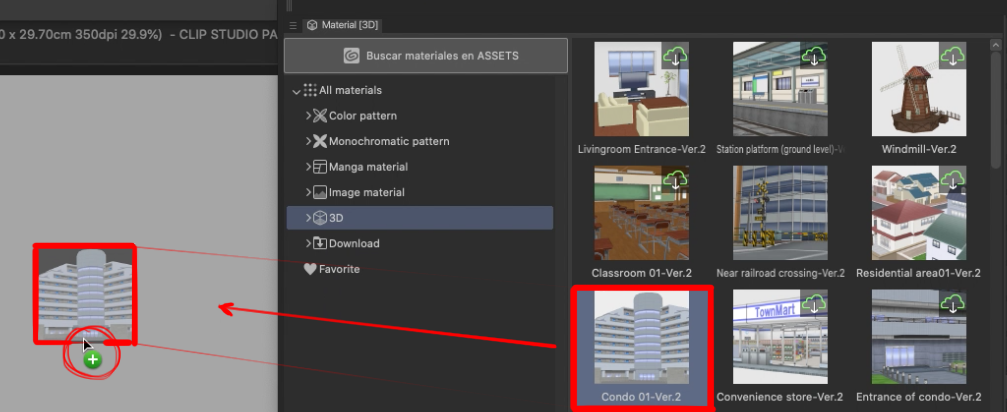
De vuelta en CSP, ya puedes utilizar el entorno que escogiste. Solo tienes que arrastrar el material al lienzo para poder trabajar con él.

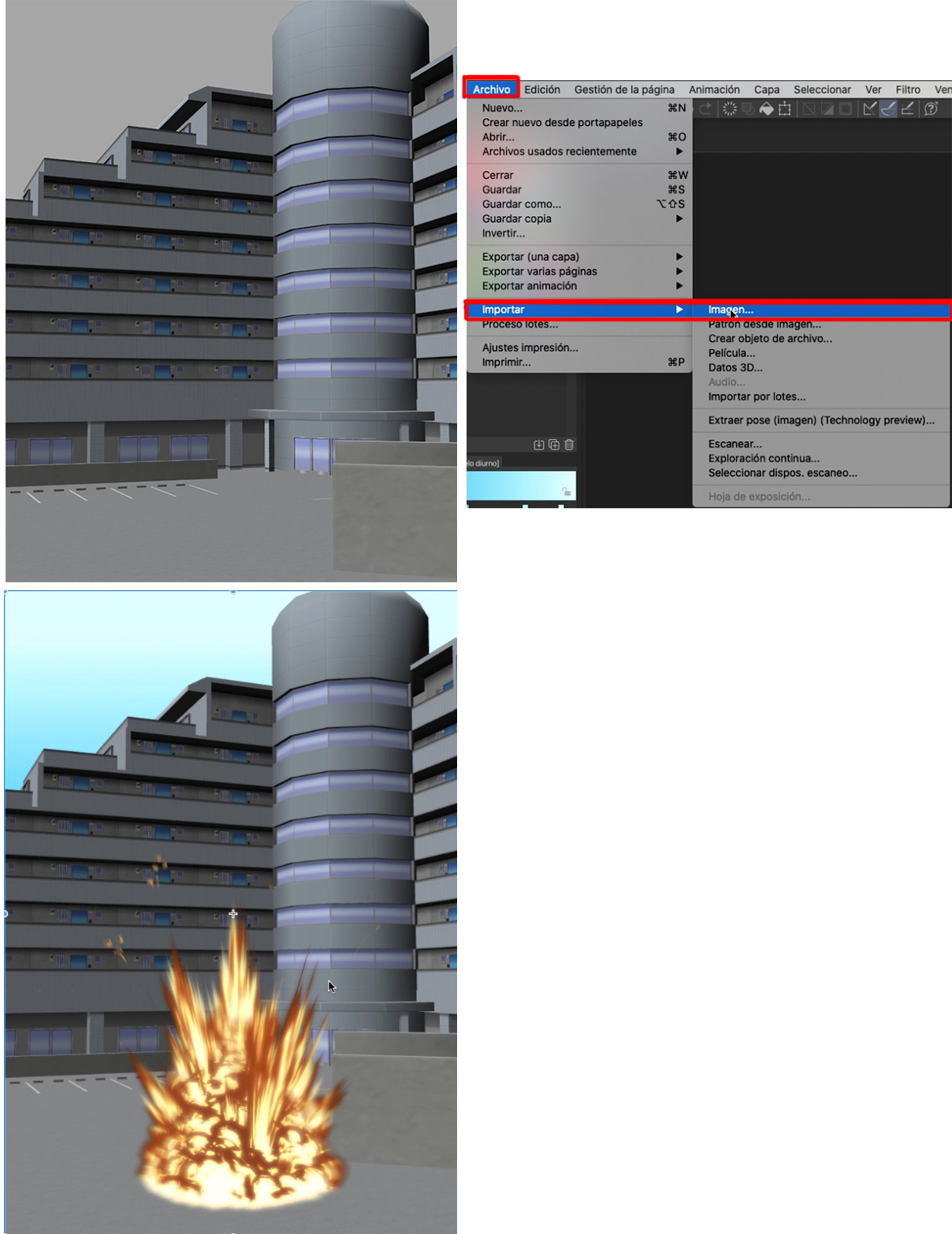
Coloca el entorno en la perspectiva que desees e importa (Archivo > Importar > Imagen) el PNG de la explosión que guardamos anteriormente.

Una vez colocada la imagen, la situaremos donde más nos guste y la integraremos mejor en el conjunto.
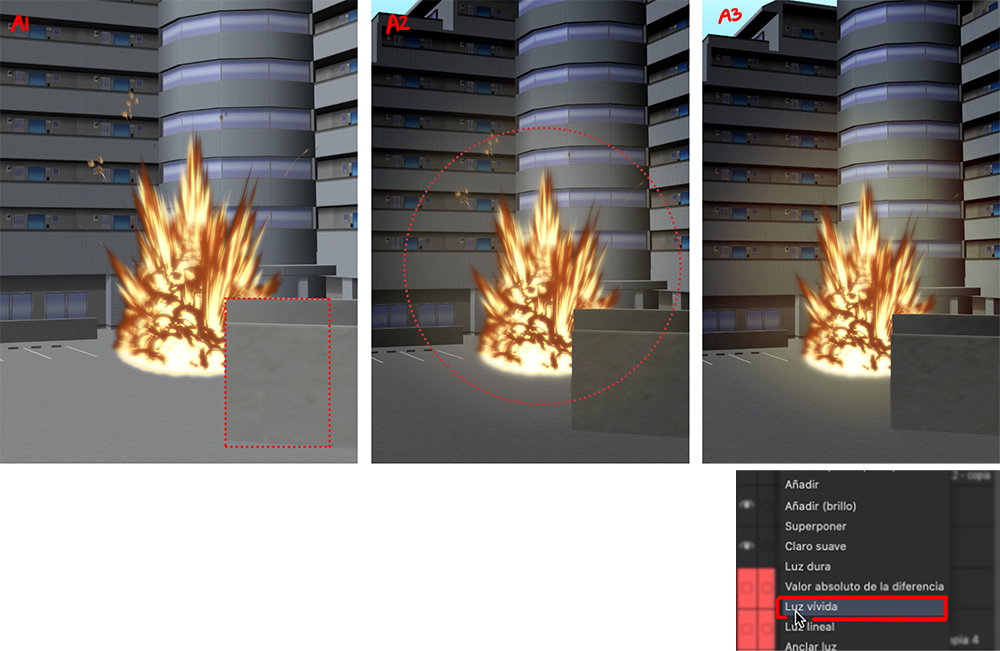
En este caso, la colocaremos en el interior del parking y borraremos la parte de la explosión que tapa ese pequeño muro delantero (A1). A continuación, crearemos una nueva capa y añadiremos un resplandor con la herramienta “Aerógrafo suave” (A2) para simular la luz del fuego. Después, cambiaremos el modo de combinación de la capa a “Luz vívida” (A3).

Este es el resultado tras haber trabajado en ella juntos siguiendo todos los pasos. He añadido algún elemento extra a la ilustración, como el coche, para darle algo más de realismo.

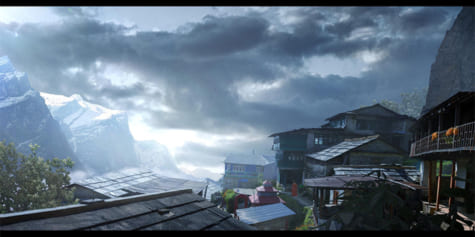
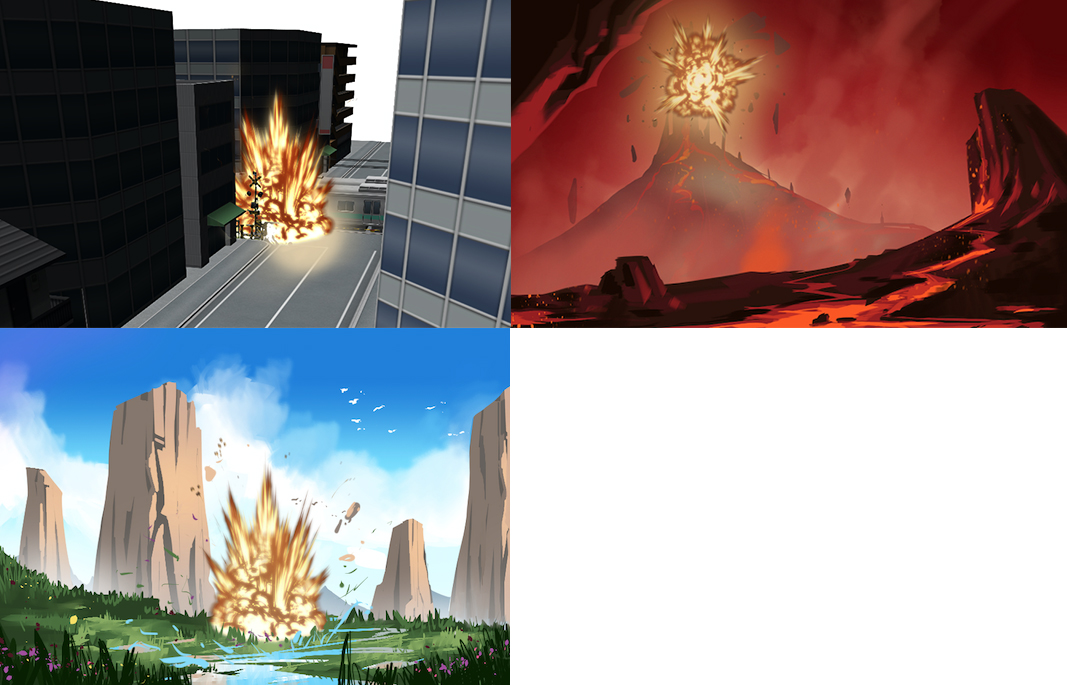
Esta es una de las formas para integrar explosiones en nuestras ilustraciones, aunque hay muchas más. Os dejo ejemplos de otras ilustraciones para que os sirvan de inspiración.

Espero que mis tips y mi vídeo te sirvan de ayuda y pronto puedas crear ilustraciones dinámicas con grandes explosiones.
Con todo ello, llegamos al final de este tutorial. Me encantaría que compartieras conmigo en Instagram (@Danipuente_conceptart) las mejores explosiones que hayas realizado siguiendo este tutorial.
Si tienes dudas, estoy a tu disposición en mi correo electrónico danielpuentemorales@gmail.com.
¡Ha sido un placer dibujar para ti!
– Daniel Puente
Instagram.com/danipuente_conceptart/
¿Te interesa el concept art o convertirte en concept artist?
¡No te pierdas nuestra guía!