Ilustración narrativa con paleta de colores limitada

El artista Julio Robledo nos habla de la armonía del color y las paletas de colores. Al limitar tus colores, tus personajes generarán una impresión determinada.
Vamos a imaginar que todos sabemos dibujar más o menos bien y a centrarnos en lo que de verdad es importante en una ilustración: narrar y contar algo, hacer un dibujo que se explique por sí mismo, definir una situación y unos personajes y transmitir una atmósfera a través de los colores.
Vamos a aprender a limitar el número de colores que usaremos en una ilustración. Eso nos servirá para darle coherencia al dibujo. Como suele decirse: menos es más.
Índice
1. ¿Qué es una paleta de colores?
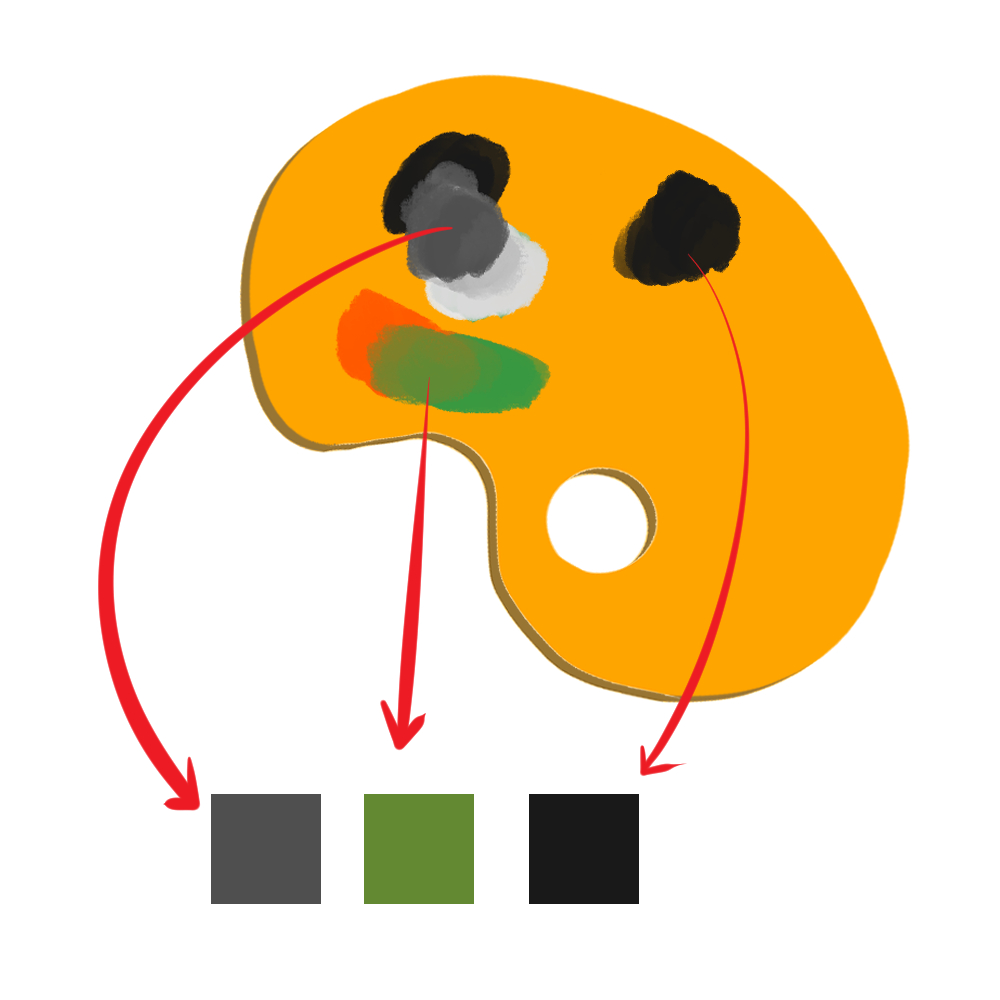
La paleta de colores contiene los diversos colores que usamos en la ilustración.
El nombre “paleta de colores” hace referencia a la herramienta del pintor -la paleta- donde este pone la pintura y mezcla los colores para luego aplicarlos en el lienzo. Por tanto, se refiere a las mezclas de color que el pintor almacena en la paleta. Naturalmente, el pintor puede pintar con colores directamente sacados del tubo, y esos también serán su “paleta de colores”.

Aquí va un poco de teoría sobre el color y las paletas de colores, para no tener que depender de un generador automático de paletas de colores.
2. El círculo cromático

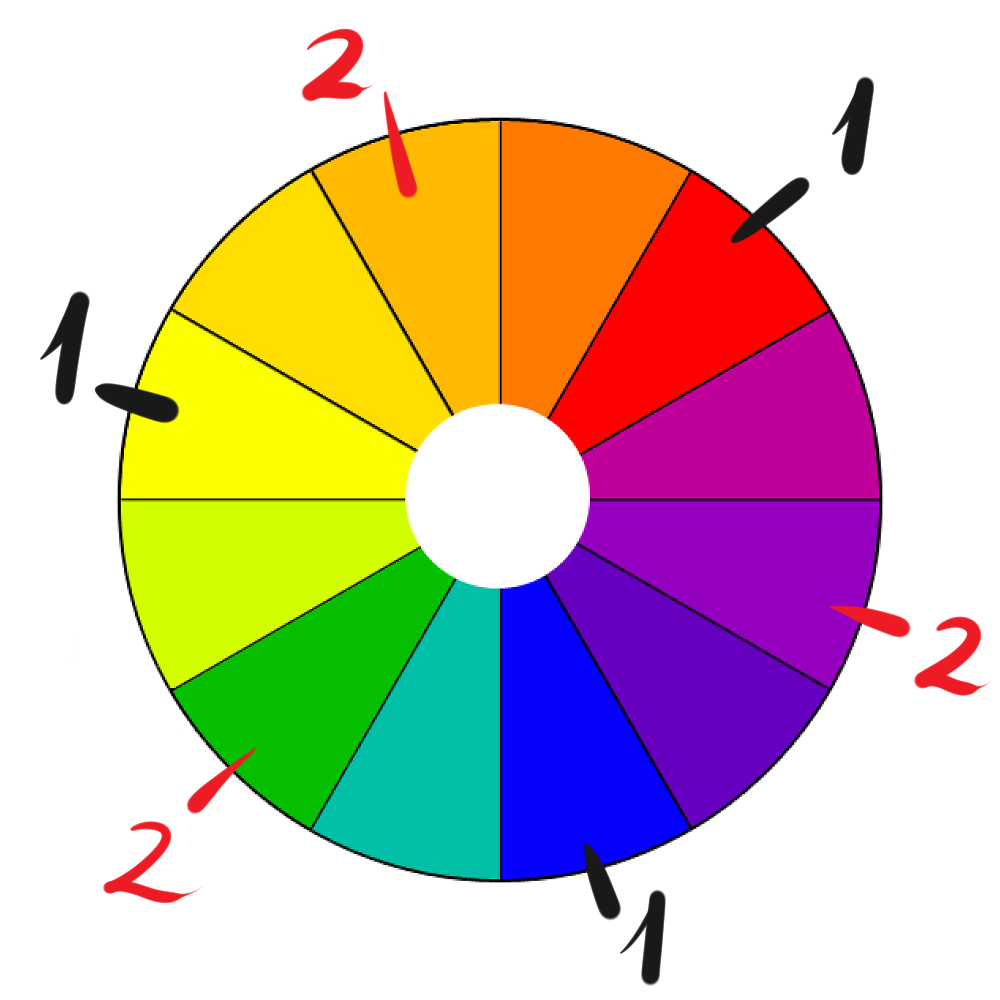
La rueda de colores o círculo cromático sirve de guía para crear paletas de colores.
Se construye así: se distribuyen los colores primarios (rojo, azul y amarillo) equidistantes entre sí. Mezclando estos colores conseguimos los colores secundarios (naranja, verde y violeta).
Lo importante es entender que los colores complementarios son los que están en el otro extremo del círculo.
El complementario del rojo es el verde.
El complementario del azul es el naranja.
El complementario del amarillo es el violeta.
Más adelante veremos que los colores complementarios forman buenas paletas de colores.
Una aclaración: el dibujo de arriba muestra el círculo cromático tradicional. Las aplicaciones de dibujo digital incluyen círculos cromáticos basados en los colores CMYK (cian, magenta y amarillo) o RGB (rojo, verde y azul) como colores primarios, que aunque útiles, no pueden sustituir la rueda de colores tradicional como la mejor guía para construir paletas de colores.
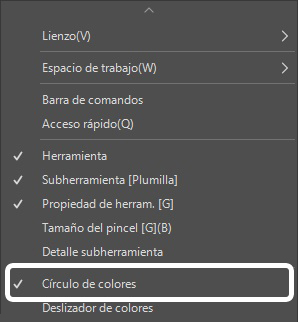
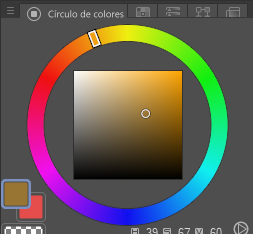
En la aplicación Clip Studio Paint, el círculo de colores se encuentra en: Ventana > Círculo de colores.


3. Tipos de paletas de colores
Podemos dividir las paletas según el número de colores. Paletas de dos, tres, cuatro colores, etc.
Blanco y negro es una paleta de dos colores, por ejemplo. Conviene tener en cuenta el blanco como color de la paleta, aunque frecuentemente sea el color del papel. Azul y rojo es otra paleta de dos colores.
Dependiendo del criterio con el que elegimos la paleta, y guiándonos con la rueda de color, encontramos estos tipos de paleta de colores:
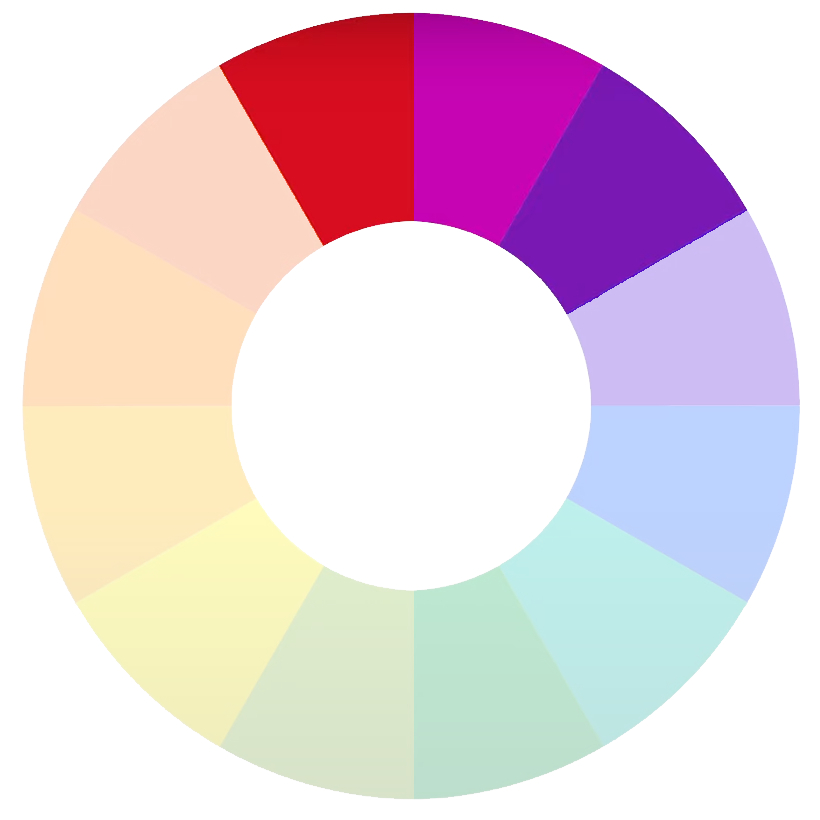
3.1. Paleta de colores complementarios
Se crean combinando colores de los lados opuestos de la rueda (amarillo/violeta; verde/rojo; naranja/azul) o cercanos a ser opuestos. En su forma más básica, consisten solo en dos colores.

En este ejemplo, la paleta es turquesa y bermellón (complementarios), además de negro. El negro se ha conseguido superponiendo los dos colores complementarios. Puedes consultar la explicación en este tutorial:
https://www.clipstudio.net/aprende-a-dibujar/archives/161935
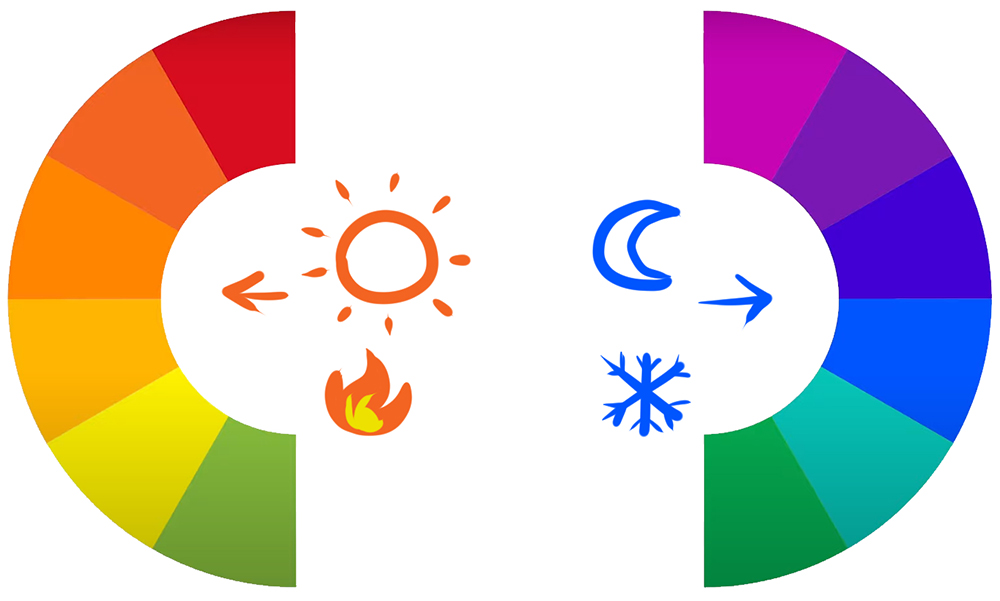
3.2. Paleta de colores fríos / colores cálidos
Una manera análoga a la de color complementario, es contraponer colores fríos a colores cálidos. Se puede dividir la rueda de colores en dos partes: una cálida y otra fría.

3.3. Paleta de colores triádicos o tetrádicos
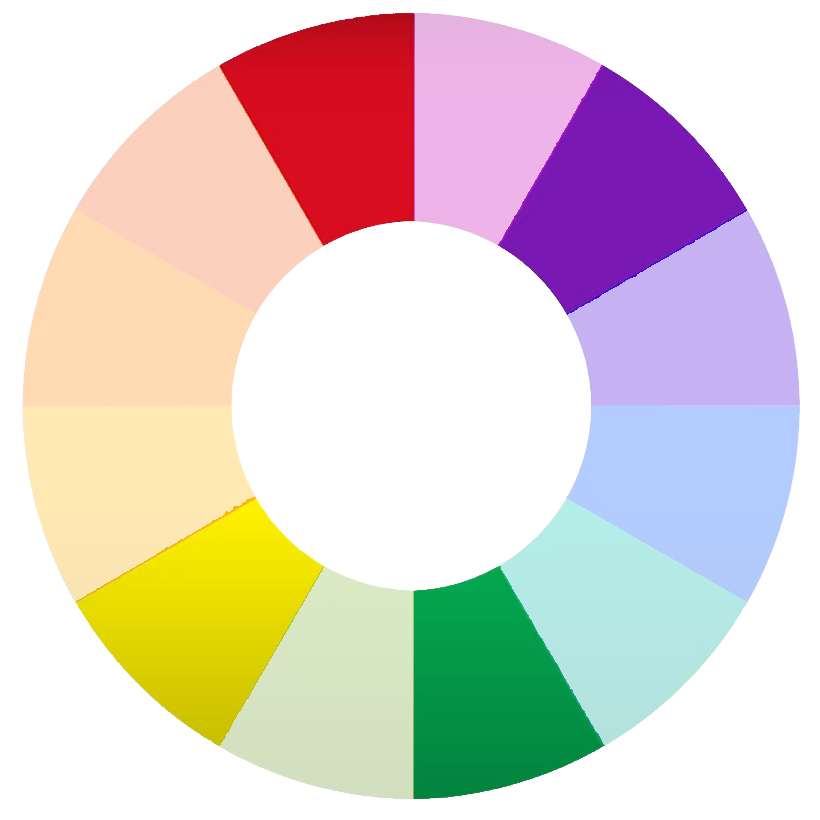
En la paleta de colores triádicos, se eligen tres colores equidistantes en la rueda cromática.

En la paleta de colores tetrádicos, se eligen cuatro colores: dos pares de colores complementarios.

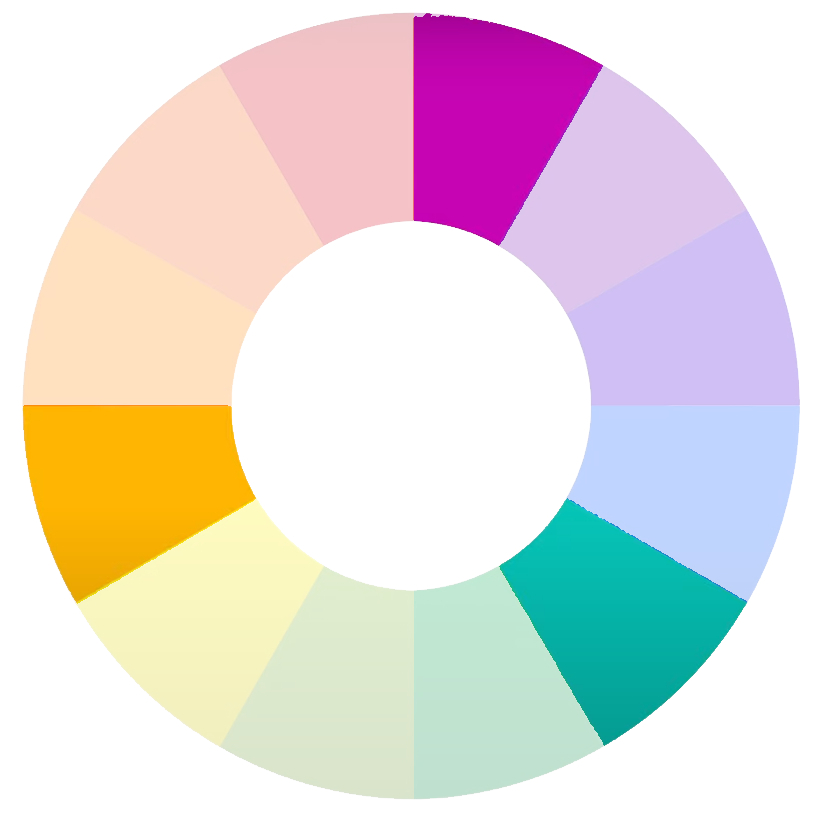
3.4. Paleta de colores análogos
Se escogen colores adyacentes en la paleta de 12 colores.

3.5. Paleta monocromática
Se escoge un color y se varía el matiz (mezclándolo con gris) o el tono (añadiendo blanco o negro).
Una escala de grises es una paleta monocromática.
En la paleta monocromática más un color, se añade un tono distinto a la paleta monocromática.

4. ¿Cómo elegir la paleta de colores?
Si has leído el punto anterior, ya sabes cómo crear varios tipos de paletas de colores. Veamos algunos consejos para intentar sistematizar la elección de la paleta de colores perfecta.
- Elige un color dominante.
Escoge primero el color dominante de la ilustración. Escoge preferentemente entre los colores básicos: azul, amarillo y rojo.
Muchos acuarelistas daban un color primario de base al papel de acuarela antes de empezar a pintar. El color base ayuda a dar un tono uniformado a los distintos colores. Algo parecido al etalonaje digital que se usa en el cine o las producciones audiovisuales. La elección del color determina la atmósfera de la ilustración.
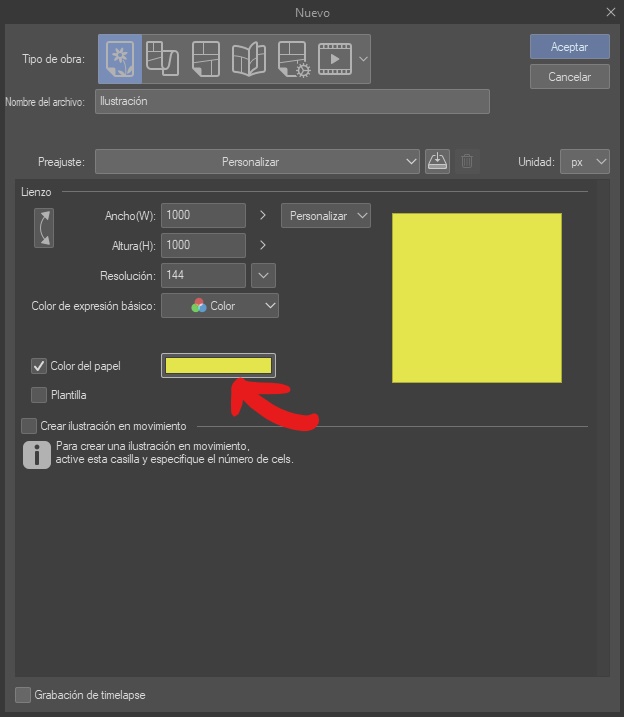
Establece el color dominante como el color de papel desde Archivo > Nuevo > Color del papel. Es como si empezases a pintar sobre un papel coloreado.

- Escoge luego el color secundario.
¿Qué color va a contrastar con el color dominante? ¿Qué color lo va a complementar? La elección decidirá el tipo de paleta. Aunque hay algo más que debes tener en cuenta…
- ¿Cómo equilibrar los colores?
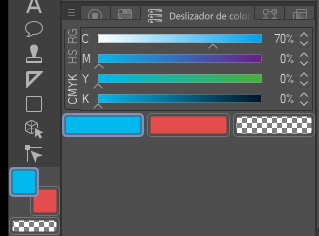
Piensa en la diferente luminosidad de los colores para equilibrarlos. El color más luminoso jugará el papel del blanco, y el más oscuro, el del negro. Si hay varios colores, piensa en escala de grises. Tienes una buena herramienta para equilibrar la luminosidad de dos colores en: Ventana > Deslizador de colores.

- Elige pocos colores.
Empieza al menos con pocos colores. Los mínimos. Siempre puedes añadir más después si lo necesitas, aunque quitarlos te costará más.
- Confía en tu gusto o instinto.
Se le llama instinto a un conocimiento aprendido ya interiorizado. No es necesario conocer la teoría de la armonía de los colores que acabamos de repasar. Si has educado tu gusto apreciando pinturas, cómics, ilustraciones y animaciones, sabrás reconocer los colores y paletas que te han impresionado.
- Copia una paleta que te guste.
Puedes copiar la paleta de colores de alguna ilustración que te guste o de cualquiera de estas ilustraciones de ejemplo. Abre la ilustración y utiliza la herramienta Cuentagotas para seleccionar los colores. Luego, utilízalos para pintar tu propia ilustración.
5. Ejemplos de paletas con ilustraciones
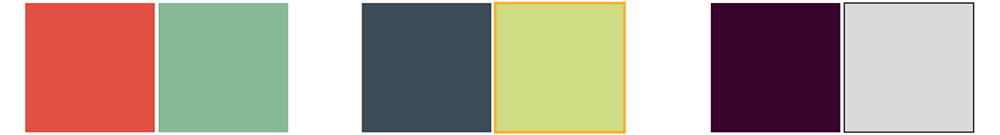
En este primer ejemplo, tenemos amarillo, verde y rojo (además de blanco y negro).
Es una paleta de colores complementarios (rojo y verde) que incluye el amarillo. Está cerca de ser una paleta triádica, pero no lo es completamente. Lo que vimos en el punto 3 es solo una guía. Siéntete libre de combinar los colores del círculo cromático tradicional.

La ilustración muestra el momento en que Robin Hood llama con un cuerno a sus hombres. En segundo plano, se les ve acudiendo a su llamada. Los pocos árboles nos indican que estamos en su territorio: el bosque de Sherwood. Por último, en tercer plano, vemos el castillo de Nottingham, donde habita el malvado rey Juan sin Tierra, quien desposeyó a Robin de su título de noble y de su prometida.
Parece que el alba anuncia la batalla final.
Empezamos eligiendo el amarillo como color del papel, que será el color dominante. Luego silueteamos con dos colores el fondo (el bosque y el castillo) y los personajes. El verde es como si fuera un gris claro y el rojo un gris oscuro. Finalmente, añadimos el negro solo para el personaje central, que es Robin Hood y está en el centro de la composición. Los ojos siempre van hacia el negro y las áreas más contrastadas, por ello añadimos el blanco del sol, para que el personaje protagonista destaque aún más.
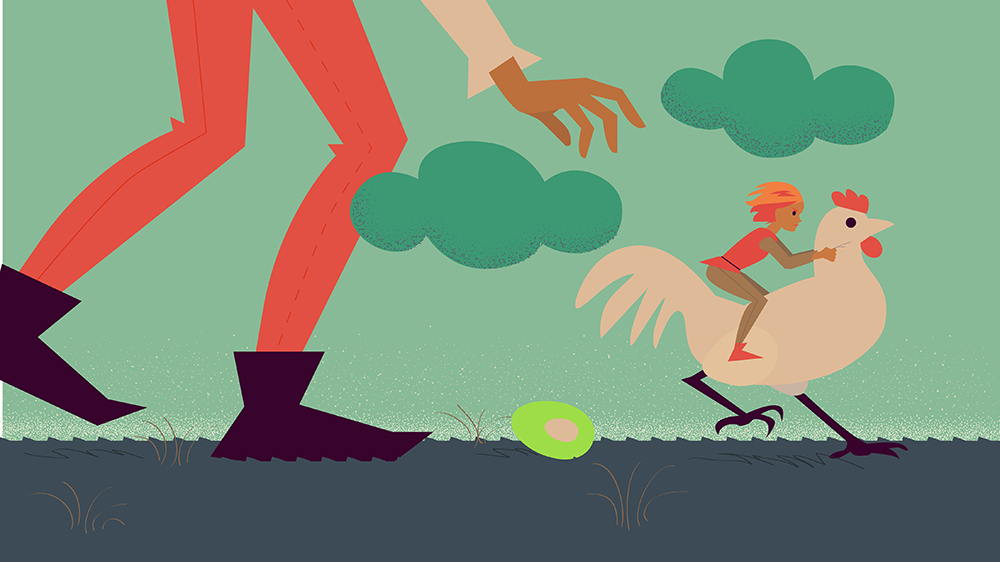
La segunda es una ilustración sobre el cuento Jack y las habichuelas mágicas. Jack es un chico pobre que planta unas habichuelas mágicas que le llevan al cielo, a una tierra donde viven gigantes. Allí les roba la gallina de los huevos de oro.
En esta composición aprovechamos para explicar que Jack huye a lomos de la gallina de los huevos de oro. El huevo de oro en el centro es necesario para explicarlo. Las nubes nos indican que estamos en una tierra entre las nubes. Cerrando el encuadre, vemos la tierra de los gigantes según la ve Jack, a ras de suelo. Y de esa manera, el gigante que no alcanzamos a ver del todo, parece más enigmático y amenazador.
Esta ilustración es un ejemplo de que encontrar una paleta que funcione es un proceso de ensayo y error. Este fue el primer acercamiento.
Usar una paleta limitada de colores significa repetir ciertos colores y restringir los colores fuera de la paleta que se va construyendo, como el marrón de la ropa del personaje que galopa la gallina.

Está mejor el personaje de esta segunda ilustración, ya que repite el verde de las nubes.

Los colores deben ayudar a que se perciban fácilmente los elementos. En este momento hay dos problemas: el color de la gallina y la manga del gigante no destacan por encima del fondo, además de que el amarillo del huevo es algo chillón. Una vez corregida la ilustración, este es el resultado:

Aquí el color dominante es el verde, el segundo color, el complementario, es el rojo. El amarillo del huevo contrasta con el violeta agrisado del suelo.
Toda la paleta tiene colores poco saturados, nada puros. El violeta oscuro juega el papel del negro y el blanco está un poco manchado. Algunas combinaciones de colores funcionan bien juntas, y diría que esta paleta es una de las más usadas en cierto tipo de ilustración.

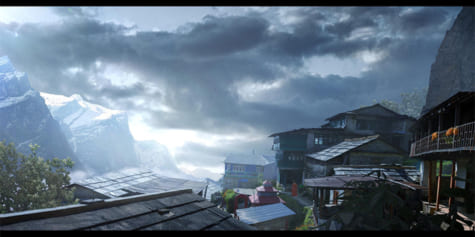
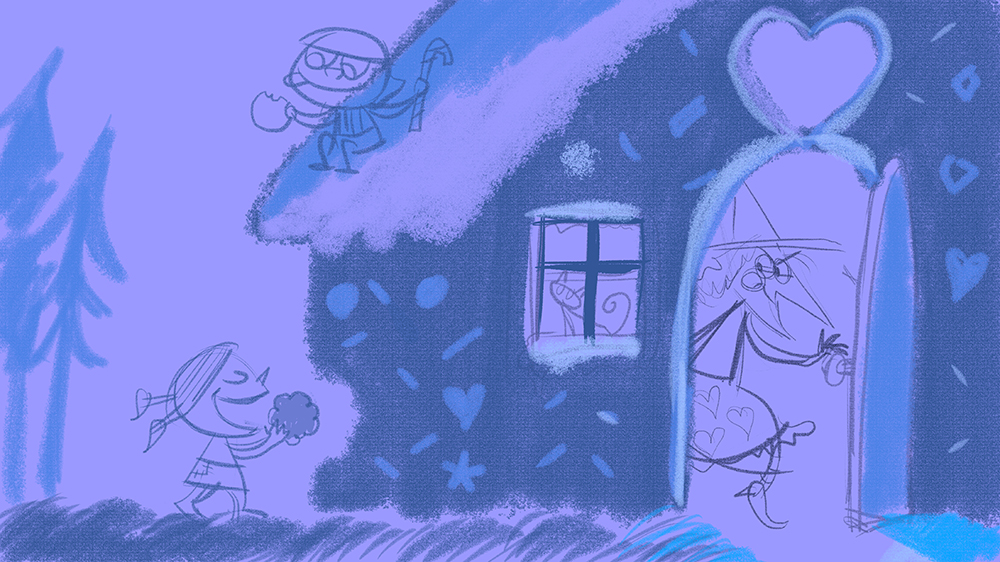
En esta tercera ilustración, sacada del conocido cuento de Hansel y Gretel, aprenderemos a elegir un color principal (el azul) y a definir todo el dibujo de forma monocroma (con las tonalidades de un solo color).

Vemos el momento en el que los hermanos encuentran en el bosque la casa hecha de dulce. La bruja les acecha desde el interior de la cabaña. Su trampa ha surtido efecto, y como una araña, corre a por sus presas.

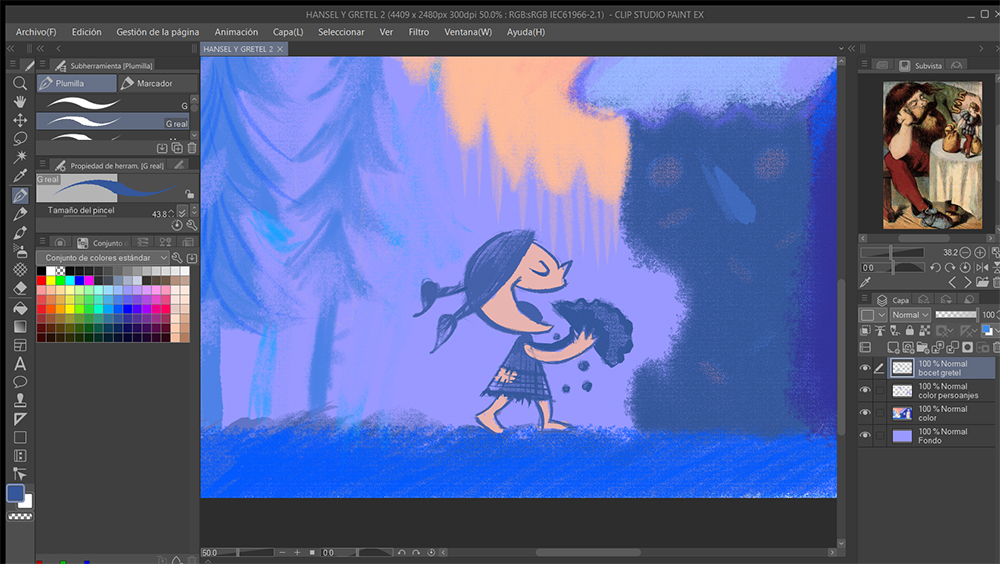
Cuando añadimos un segundo color, bermellón pálido, el contraste queda resuelto. Estos colores están sacados directamente del conjunto de colores estándar.

Tenemos el color principal azul y el secundario, que contrastan perfectamente ya que uno es frío y el otro cálido. Esto nos permite siluetear a los personajes. Nos las arreglamos para que cada personaje tenga el color contrario al fondo.

Los colores añaden una atmósfera. Es el crepúsculo, cae la noche, y por tanto entendemos que los niños van a vivir una situación de peligro. Acentuamos el contraste entre el interior de la cabaña y la bruja, para atraer la vista hacia esa área. Luego también añadimos otros colores terciarios para los dulces de la cabaña, pero lo fundamental es entender que hemos resuelto la ilustración con solo dos tonos.

En este caso, el director de arte que me encargó la ilustración me pidió que diera más color a la casa. Al fin y al cabo, es una casa hecha de mazapán, bizcocho y dulces y se trata de una ilustración infantil. A pesar de mi rechazo inicial, la decisión fue acertada.

Aunque cromáticamente esta paleta no es limitada, al haberla comenzado con pocos colores, esto ha determinado los contrastes entre figuras y escenarios y ha evitado unos colores caóticos.
6. Conclusión
Hemos repasado la teoría de la armonía del color basada en la rueda cromática tradicional, la mejor guía para crear paletas de colores.
El principio fundamental es el contraste entre colores, como en la paleta de colores complementarios o triádicos, que complementados por los colores análogos, armonizan al estar próximos en la rueda.
Contraste y equilibrio.
Cambiar un color implica cambiar otros.
Recuerda la efectividad de elegir pocos colores y de escoger un color dominante.
Los colores son como los acordes en la música: las mejores canciones están hechas con pocos acordes.
¿Te interesa el diseño gráfico o convertirte en diseño gráfico?
¡No te pierdas nuestra guía!