Cómo dibujar los 4 elementos

El artista Dani Puente nos explica cómo dibujar de forma digital los cuatro elementos principales de la naturaleza: agua, fuego, viento y roca. Domina funciones como los degradados y los modos de combinación de las capas para crear ilustraciones detalladas y realistas capaces de quitar el hipo.
Índice
Introducción
A veces, en nuestras ilustraciones nos enfrentamos a desafíos novedosos para nosotros y, quizás, algo que en principio es fácil lo acabamos complicando cuando su solución es realmente sencilla.
En este tutorial nos enfrentaremos a la representación gráfica de los 4 elementos de la naturaleza: agua, fuego, viento y roca, de una manera fácil, rápida y al alcance de todos.
Si tienes tus herramientas preparadas y estás listo, ¡empezamos!
Nuevo documento
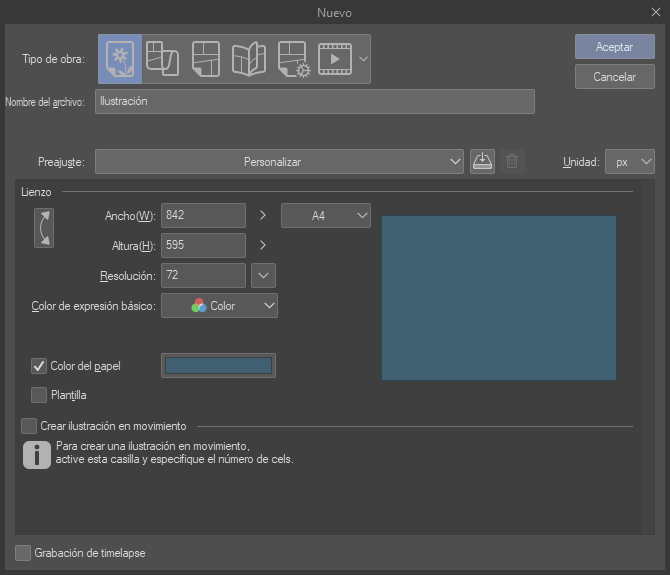
Antes de empezar a dibujar los elementos, lo primero que debemos hacer es abrir un documento nuevo Clip Studio Paint. Para ello, hacemos clic en: Archivo > Nuevo…
Después, seleccionamos Ilustración como Tipo de obra y formato A4 en horizontal a 72 ppp. También podemos darle el color de fondo que queramos.

Ahora sí, comenzamos a representar el primer elemento, el agua.

1. Elemento 1: Agua
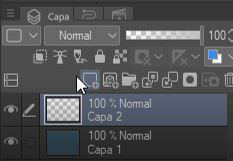
Primero, creamos una capa nueva para dibujar la forma base que tendrá nuestro objeto.

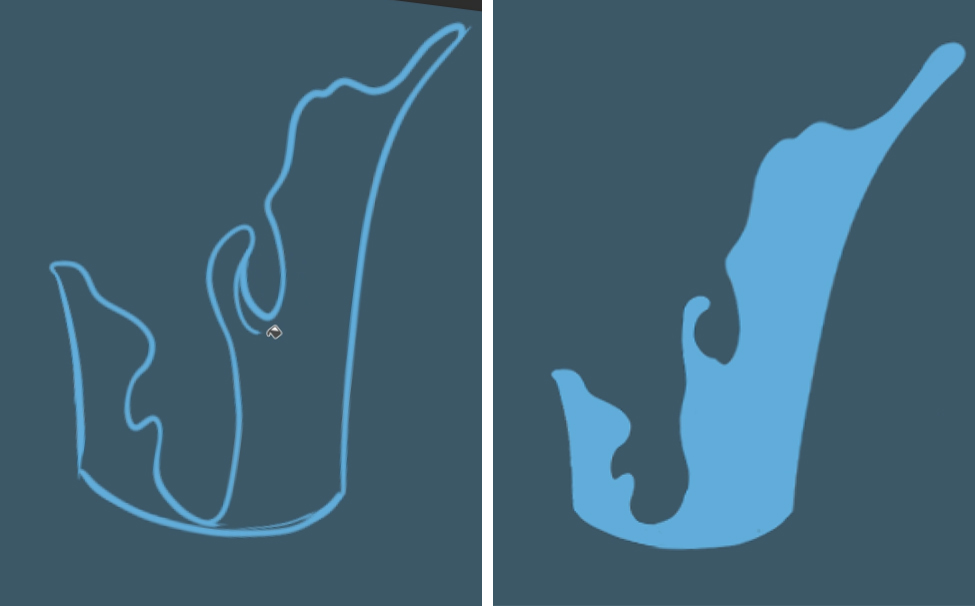
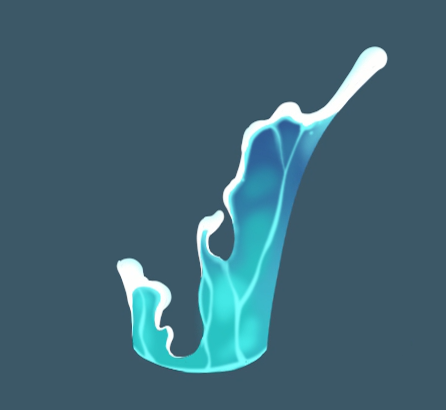
Seguidamente, con la herramienta Plumilla > G y un color azul claro, pintamos su contorno y con la herramienta Relleno, la rellenamos.

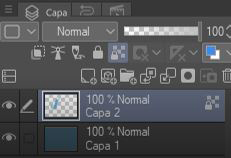
Acto seguido, pulsamos el botón Bloquear pixeles transparentes de la paleta de capas. La función de este botón es, como su propio nombre indica, bloquear los pixeles que no están pintados para que solamente podamos trabajar sobre los que ya hayamos pintado, en este caso, en la forma azul.

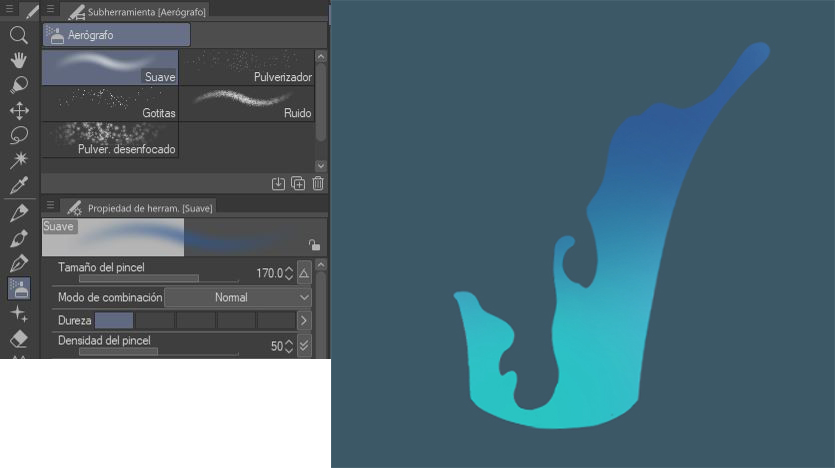
Con la opción ya activada, seleccionamos la herramienta Aerógrafo suave y aplicamos un color azul oscuro en la parte superior y un azul verdoso en la inferior. En este paso es aconsejable trabajar con el aerógrafo a un gran tamaño y una densidad del 50 %.

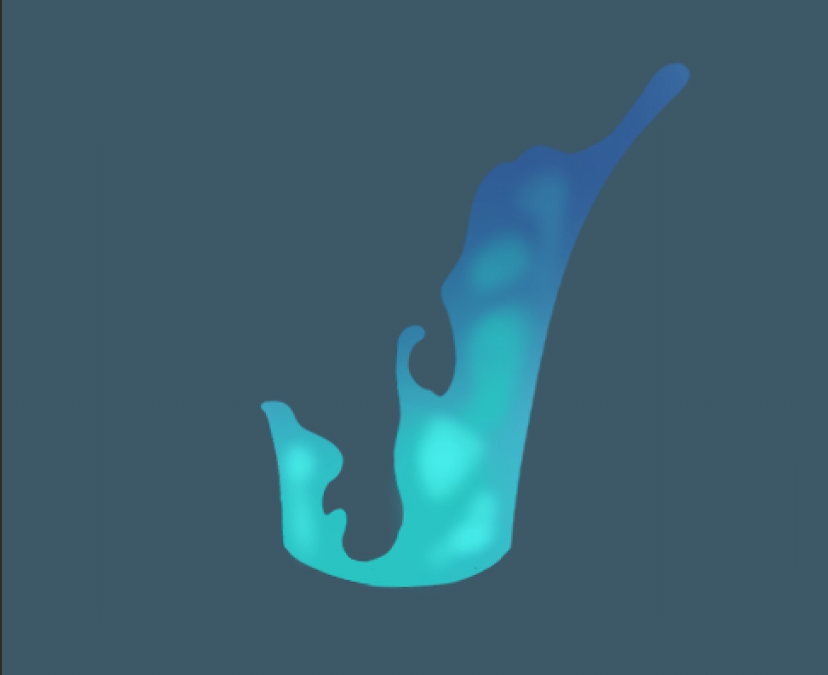
A continuación, en una nueva capa y con la misma herramienta a un tamaño más pequeño (17 px aproximadamente), añadimos unas sutiles manchas de un azul más claro que la zona inferior.

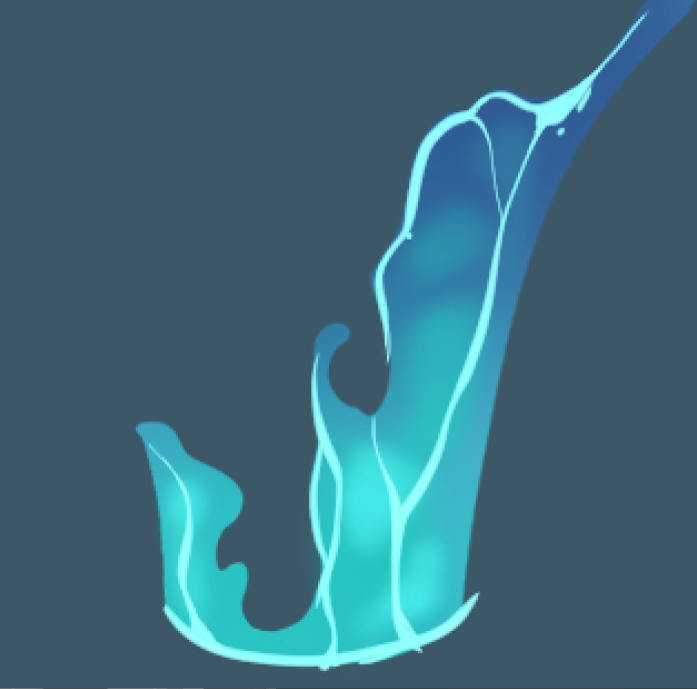
Para este cuarto paso tendremos que crear otra nueva capa en la cual, con la herramienta Plumilla > G, trazaremos unas líneas azules similares a las de la siguiente imagen:

Pondremos esta capa en el modo de combinación Aclarar. No te preocupes aunque la pintura se salga de la forma, ya lo solucionaremos en el siguiente paso.
Ya que estamos trabajando con varias capas, recomiendo que, por organización, renombremos dichas capas para tener claro el contenido de cada una. Solamente hay que hacer clic en el nombre para escribir el nuevo.

Continuando con nuestro elemento, retocamos estas nuevas líneas azules aplicándoles un desenfoque. Para ello hacemos clic en Filtro > Desenfoque > Desenfoque gaussiano en la barra de navegación superior. Le aplicamos un desenfoque de entre 3-6 px.


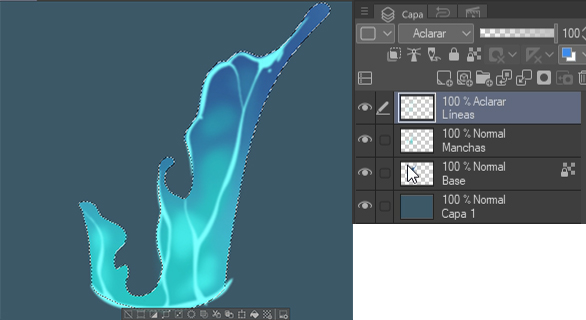
Ahora, para eliminar las partes sobrantes de la capa de las líneas, hacemos lo siguiente: Situados en la capa Líneas, hacemos clic mientras pulsamos la tecla Ctrl (Cmd en Mac) en la miniatura de la capa Base de la paleta de capas para crear una selección.

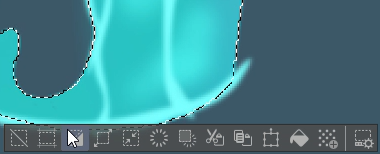
Una vez hecha la selección, la invertimos pulsando el siguiente botón de la barra inferior de selección (o Ctrl + Mayús + i):

Ahora solamente tenemos que pulsar la tecla Delete o Suprimir del teclado.
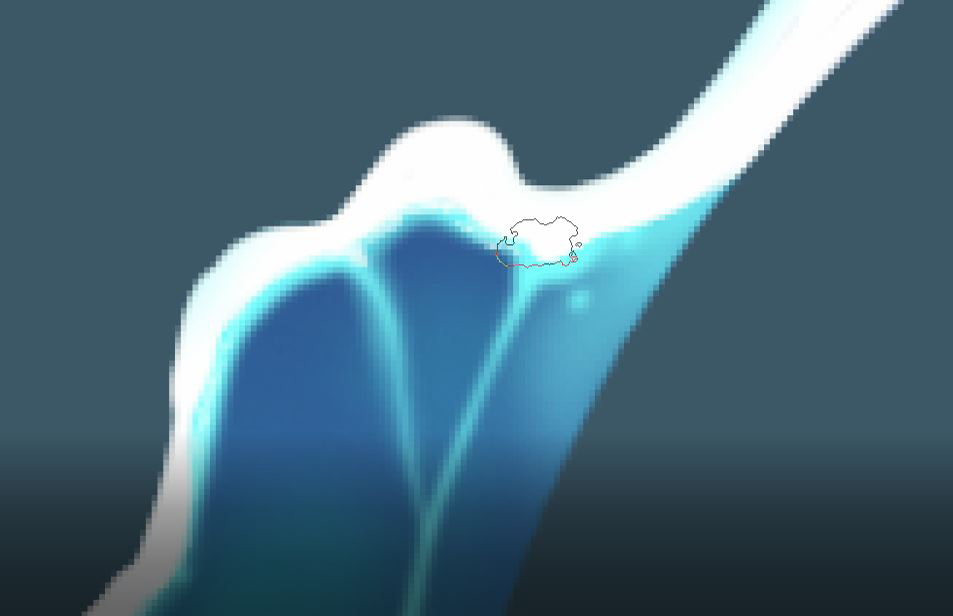
Después, creamos otra nueva capa llamada Espuma donde dibujar los extremos blancos de la forma. Para este paso utilizaremos la herramienta Plumilla > G con un color blanco.

Para mejorar este paso haremos dos cosas. La primera es fusionar mejor el borde duro que toca el agua azul con la herramienta Tinta >Tinta seca:

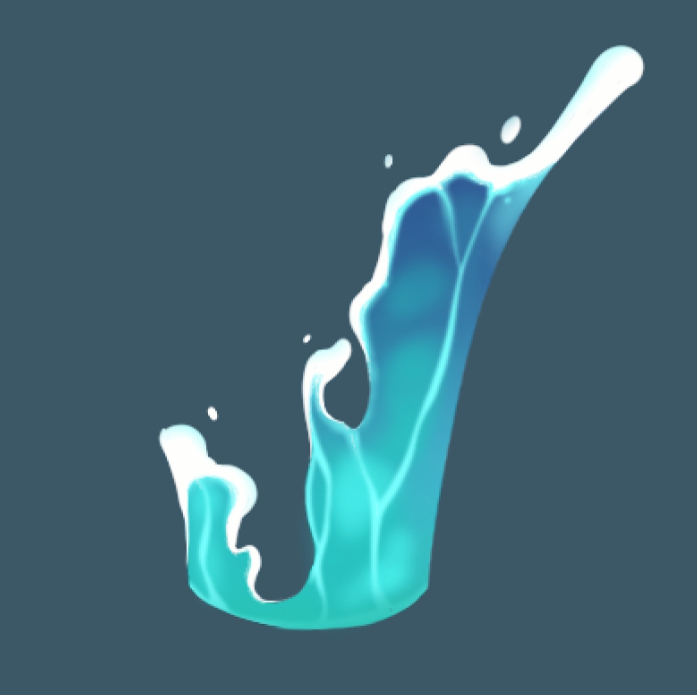
Y la segunda es pintar unas gotas a modo de salpicadura para darle un efecto más realista.

Por último, creamos una quinta y última capa, la cual situamos debajo del todo, para dibujar el agua que se vería al fondo. Solo tienes que tener en cuenta que sus colores serán más oscuros que los del plano frontal:

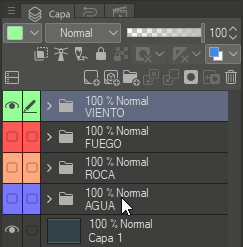
Como podéis ver en la paleta de capas, he creado la carpeta Agua para introducir en ella las 5 capas en las que hemos estado trabajando. Para hacer esto solamente tenemos que pulsar el botón de Nueva carpeta que está a la derecha del botón de Nueva capa y arrastrar las capas dentro. Este es uno de los mejores métodos para organizar tu espacio de trabajo, te lo recomiendo.

2. Elemento 2: Roca
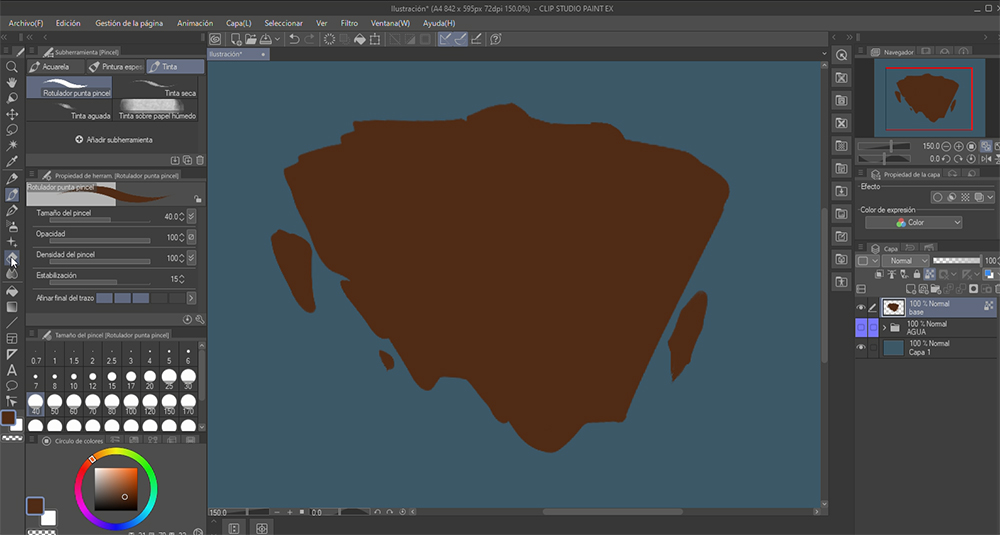
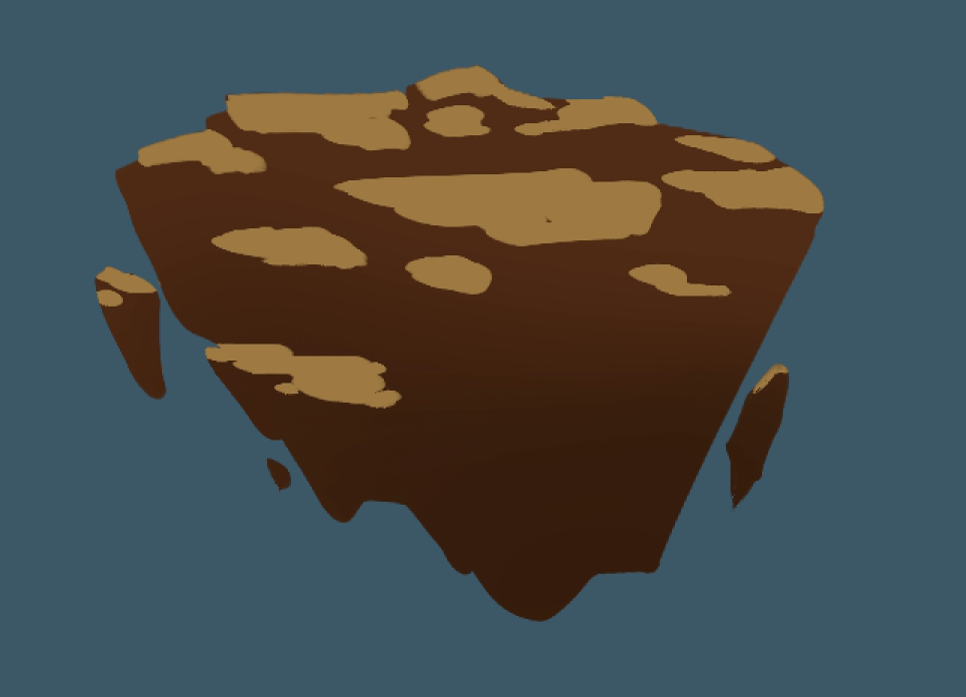
Los pasos para este segundo elemento son similares al anterior. Empezamos por crear una capa nueva y dibujar su forma base con un color marrón. Esta vez utilizaremos ha herramienta Tinta > Rotulador punta pincel, ya que tiene una forma más irregular y nos vendrá bien para crear nuestras rocas.

A continuación, bloqueamos los pixeles transparentes y con la herramienta Aerógrafo suave, con 170 px de tamaño, pintamos con un marrón oscuro la zona inferior.

Seguidamente creamos una nueva capa encima a la que llamamos Superficie. En esta capa pintaremos unas manchas horizontales más claras para simular el plano horizontal, similar al suelo.

Ahora repetimos el segundo paso de la primera capa. Bloqueamos los pixeles transparentes y con el aerógrafo aplicamos un tono diferente, esta vez más claro, en la zona superior.

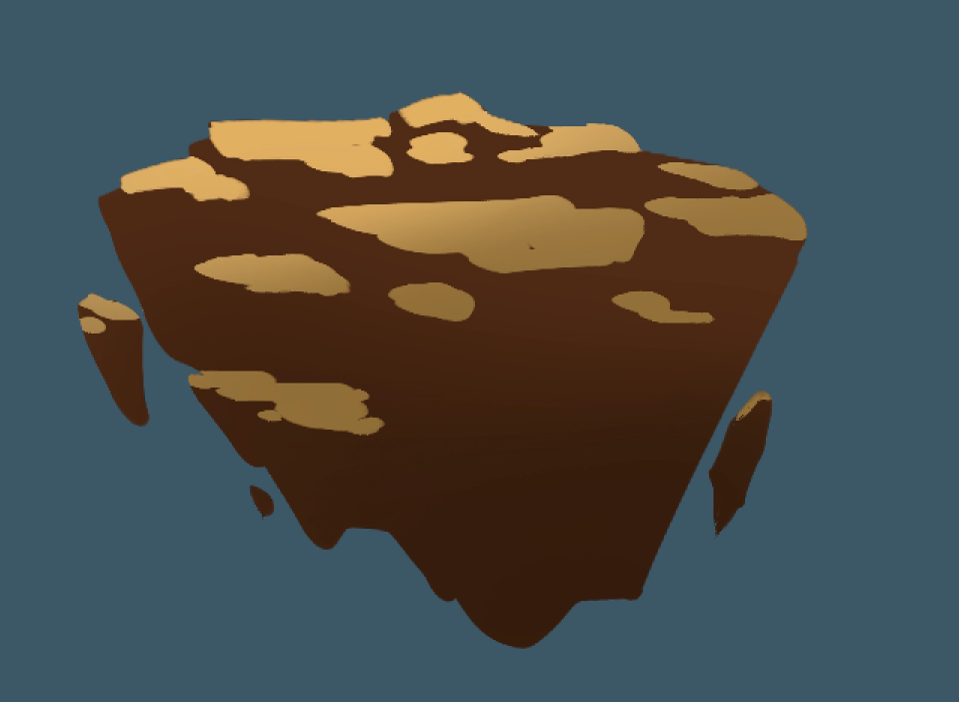
El siguiente paso es volver a crear otra capa, con el nombre Frontal, para pintar los planos verticales de las rocas. Es importante colocar esta capa entre las dos primeras:

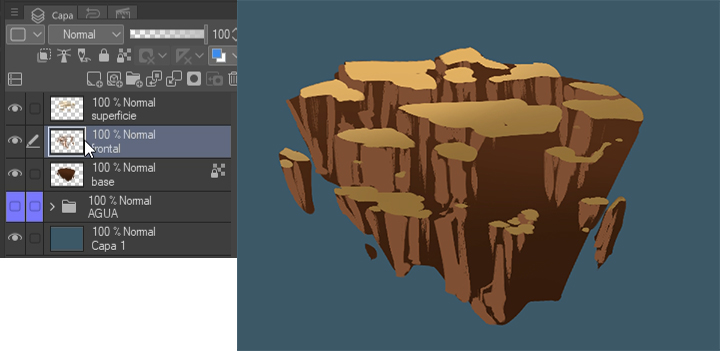
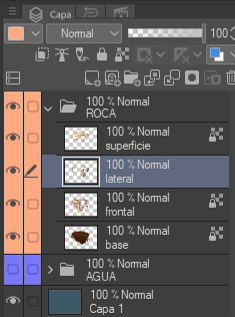
A continuación, repetimos los pasos para crear el plano vertical derecho. Creamos una nueva capa con el nombre Lateral y seguimos trabajando en ella con la misma herramienta, Tinta > Rotulador punta pincel, con un color más claro que el del fondo, pero más oscuro que el plano izquierdo. Analiza la siguiente imagen:

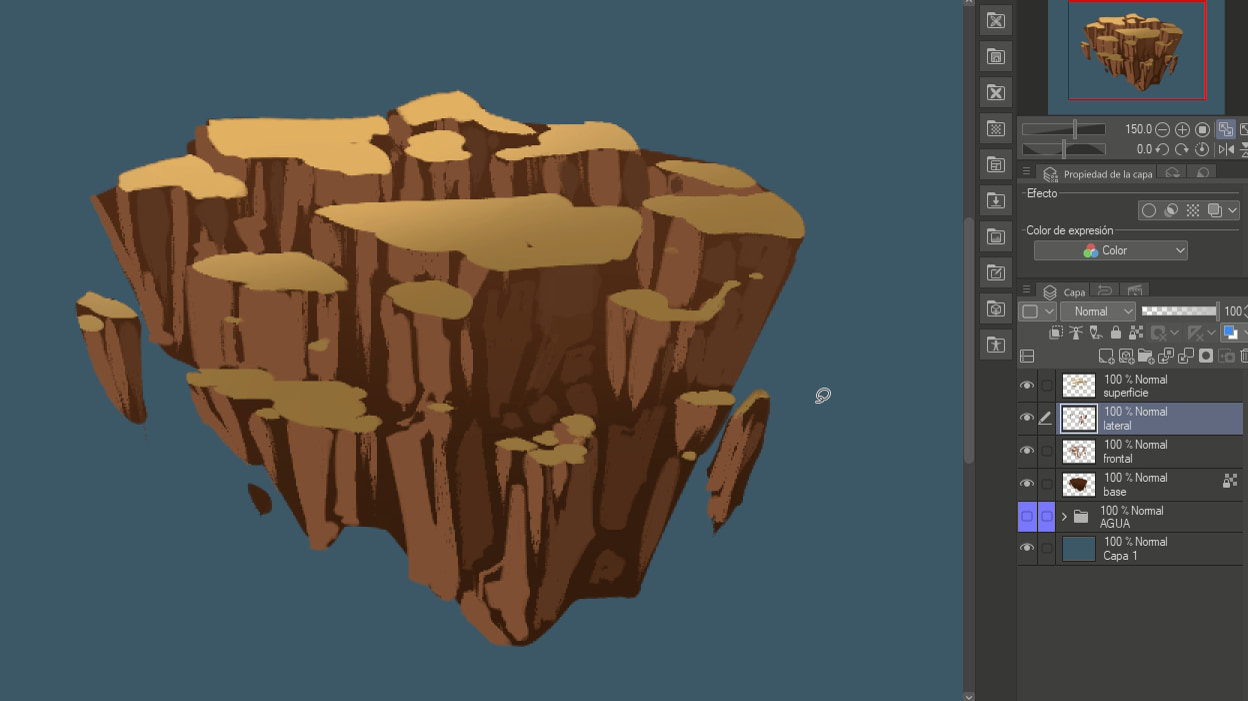
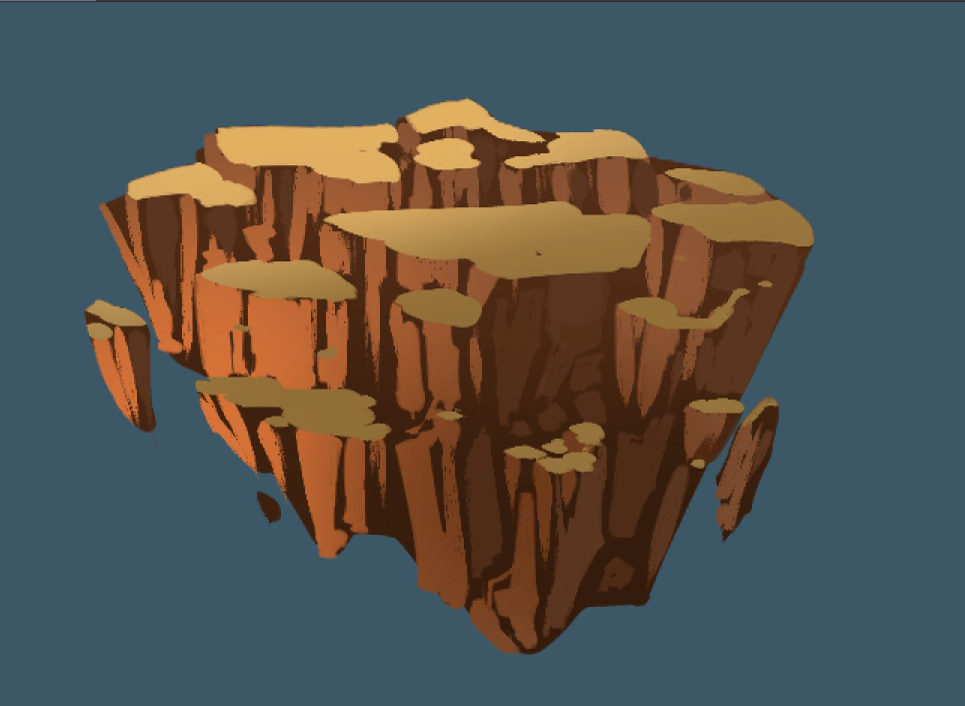
Seleccionamos la capa Frontal y bloqueamos los pixeles transparentes para aplicarle a esa capa un tono anaranjado simulando la luz natural. Para ello utilizaremos la herramienta Aerógrafo > Suave, como en las anteriores ocasiones.

Para seguir con la misma organización, creamos una carpeta en la que metemos las 4 capas que hemos creado para el elemento roca. También podemos usar los colores de capa de la esquina superior izquierda para organizar visualmente el espacio. En este caso he elegido el naranja.

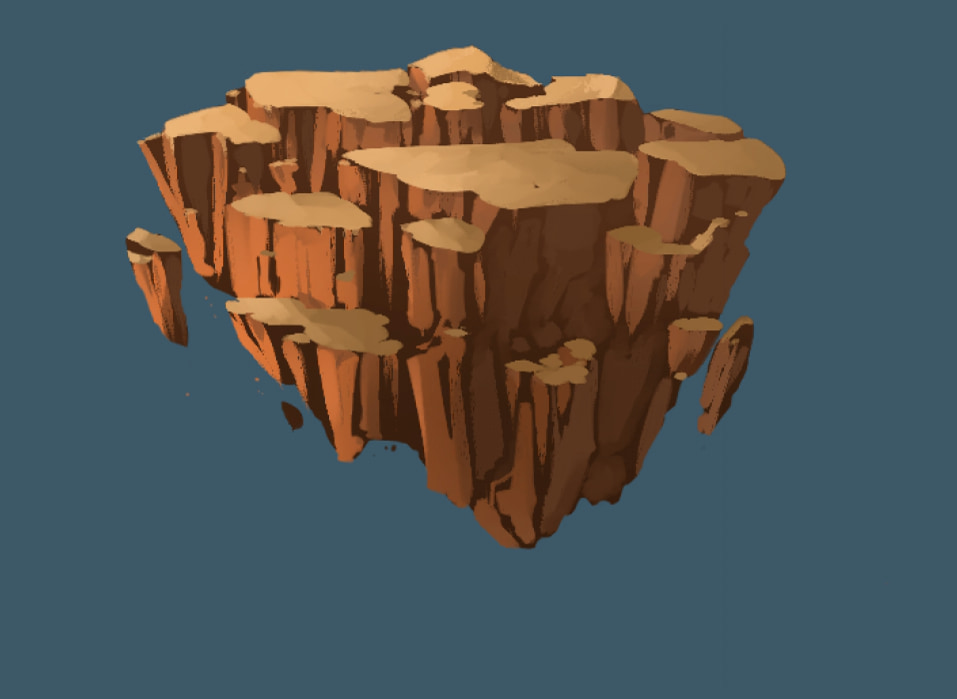
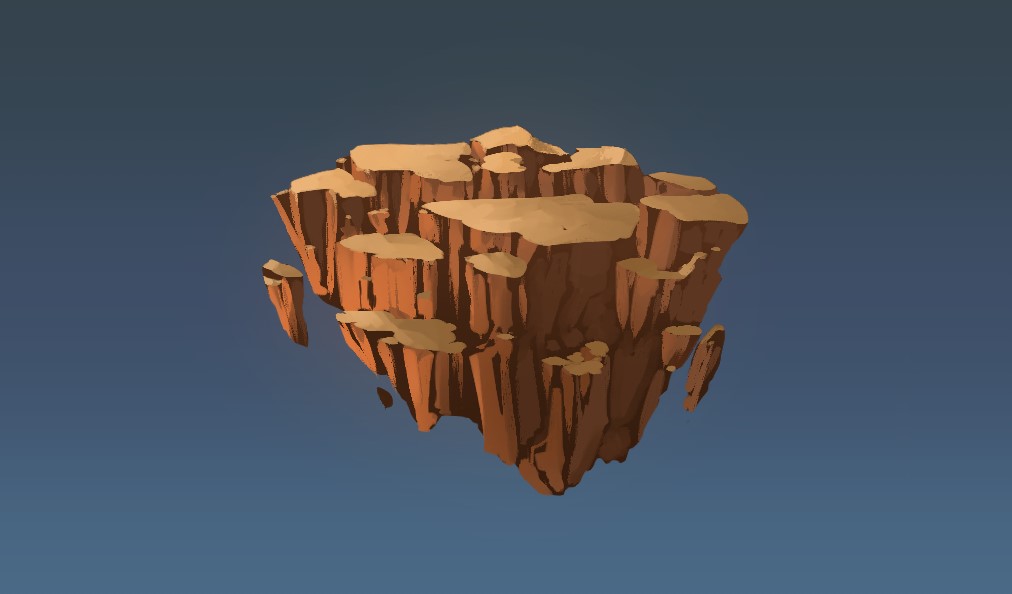
El próximo paso es opcional, pero lo recomiendo para darle una mejor forma a la roca y mejorar la armonía del conjunto. En la paleta de capas, hacemos clic derecho sobre la carpeta Roca y la duplicamos. Una vez duplicada, volvemos a hacer clic derecho y elegimos Combinar capas seleccionadas. De esta manera tendremos toda la roca en una misma capa. Ahora podemos trabajar en ella directamente. Con la herramienta Goma retocamos el perfil del objeto y con la herramienta Plumilla > G añadimos los pequeños detalles que falten. Aprovecha para darle los últimos retoques a las piedras en todos sus planos.

También te animo a que pruebes a darle algo de textura con las herramientas de Decoración y añadas alguna textura de tierra o alguna que otra grieta.

3. Elemento 3: Fuego
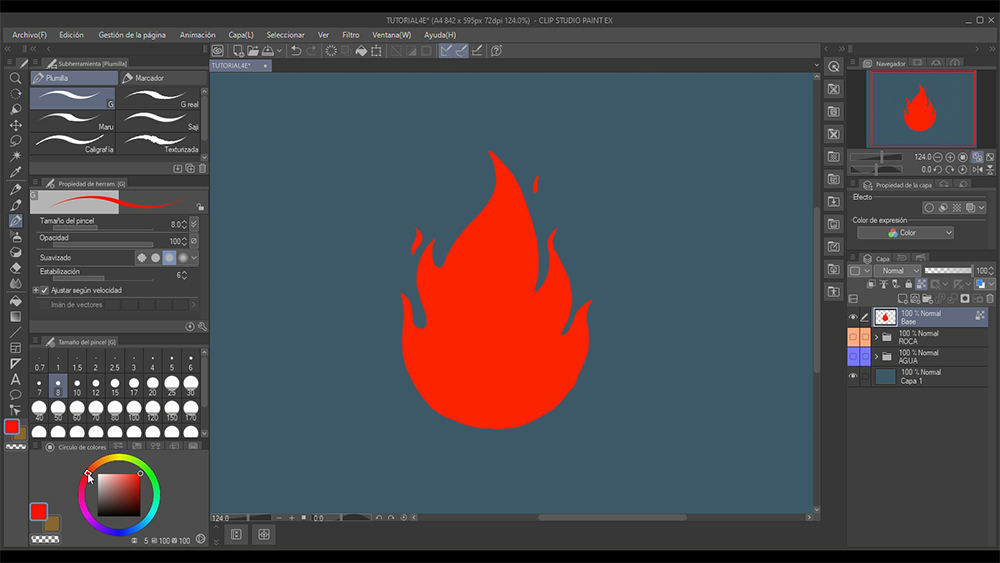
Comenzamos creando una nueva capa y dibujando en ella la forma de una llama con la herramienta Plumilla > G. Para esto utilizaremos un color rojo anaranjado bien fuerte.

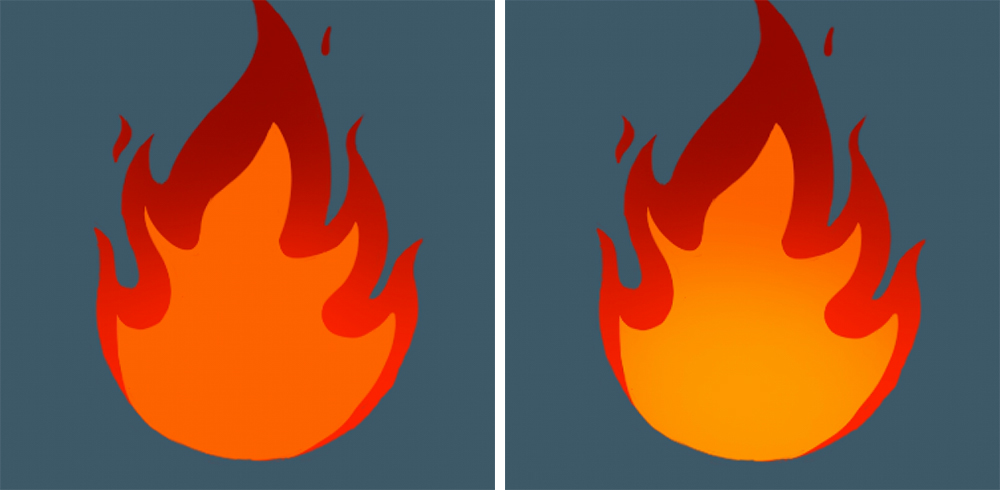
Seguidamente bloquearemos los pixeles transparentes y con la misma técnica que antes le aplicaremos un degradado oscuro por arriba.

Esta técnica la aplicaremos en las dos siguientes capas, la naranja y la amarilla:
Capa nueva > Nueva forma > Bloqueo de píxeles > Degradado con aerógrafo.


Una vez hecho este paso, pasaremos a darle el efecto de movimiento al fuego.
¿Cómo? Muy sencillo. Situados en la primera capa (Base), desactivamos el botón de Bloquear píxeles transparentes y aplicamos un desenfoque radial.
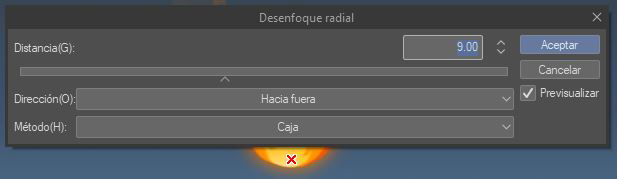
Filtro > Desenfoque > Desenfoque Radial
Le daremos los siguientes parámetros: Dirección: hacia fuera, Método: Caja y de Distancia le daremos entre 8 y 12, dependiendo de nuestro gusto.
Al editar este desenfoque aparecerá en el lienzo una cruz roja y blanca. Es importantísimo colocar este punto en la base del fuego para que la dirección del desenfoque parta desde ahí.


Seguidamente repetiremos este desenfoque con los mismos parámetros en las otras dos capas.

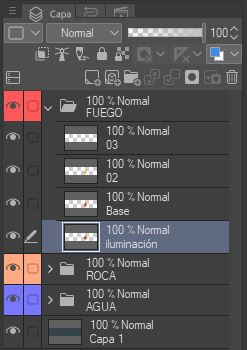
Para dar por terminado este tercer elemento, hacemos clic derecho sobre la primera capa (Base) y la duplicamos. La renombramos como Iluminación y la colocamos debajo de las tres anteriores. Una vez colocada, volvemos a activar el botón de Bloquear pixeles transparentes y añadimos granate oscuro por arriba y naranja claro por debajo con el Aerógrafo suave.


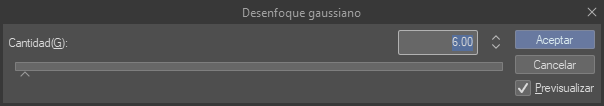
Por último, aplicamos a esta capa un pequeño desenfoque gaussiano para darle sensación de luminosidad y habremos terminado con nuestro fuego.
Filtro > Desenfoque> Desenfoque gaussiano


4. Elemento 4: Viento
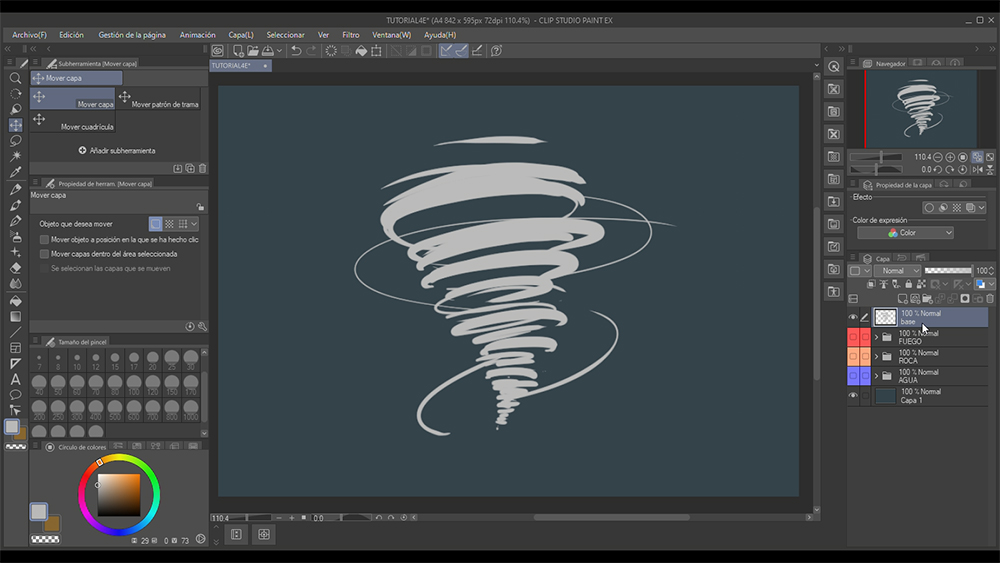
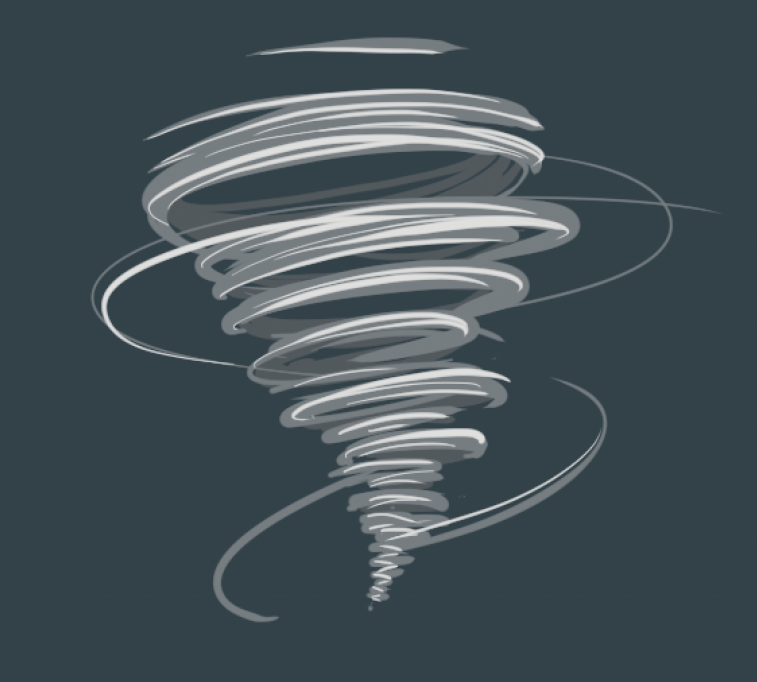
Como en las otras tres ocasiones anteriores, empezaremos por crear una nueva capa a la que llamaremos Base. En ella trazamos unas líneas curvas con la herramienta Plumilla > G en un color gris muy claro. Empieza pintando unas líneas gruesas y grandes por arriba y ve disminuyendo su tamaño y grosor a medida que bajas. Después, traza alrededor unas líneas finas desordenadas para dar más sensación de movimiento.

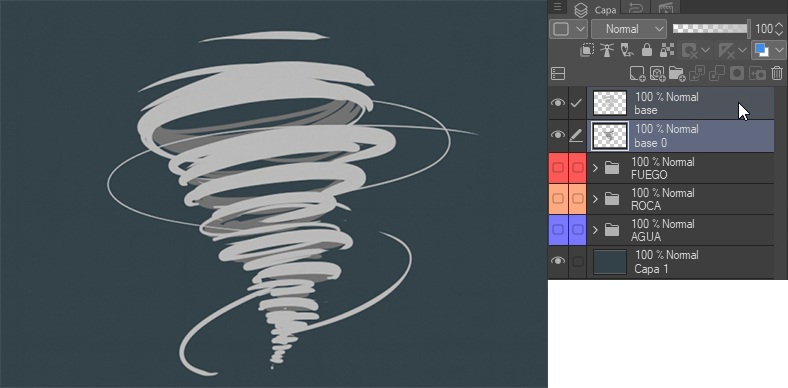
A continuación, creamos una capa nueva (Base 0) y la colocamos debajo de la capa Base. En esta capa aplicamos la parte interna del viento con un gris más oscuro.

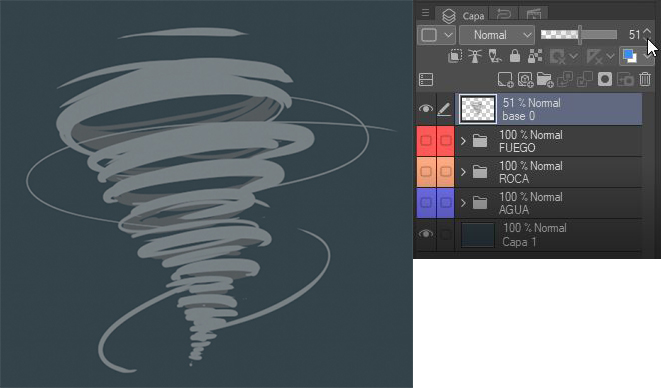
Ahora seleccionamos las dos capas, hacemos clic derecho en ellas manteniendo pulsada la tecla Ctrl (o Cmd en Mac) y seleccionamos la opción Combinar capas seleccionadas. Ahora bajamos la opacidad de la capa hasta el 50 %.

Una vez hecho esto, en una nueva capa, reforzamos la parte frontal del viento con unas líneas blancas más finas que las iniciales.

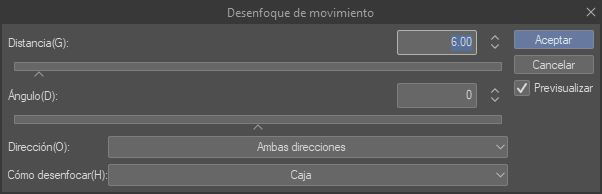
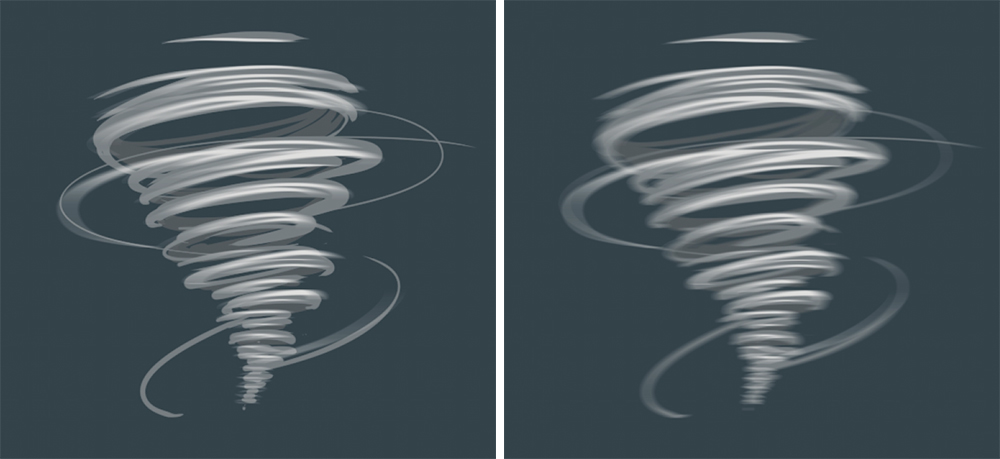
El siguiente paso es aplicar a las dos capas un desenfoque de movimiento. Con esto conseguiremos darle un dinamismo enorme.
Filtro > Desenfoque> Desenfoque de movimiento
Aplicaremos los siguientes parámetros: Distancia entre 6 y 10, Ángulo 0, Dirección: Ambas direcciones y en Cómo desenfocar elegiremos Caja.


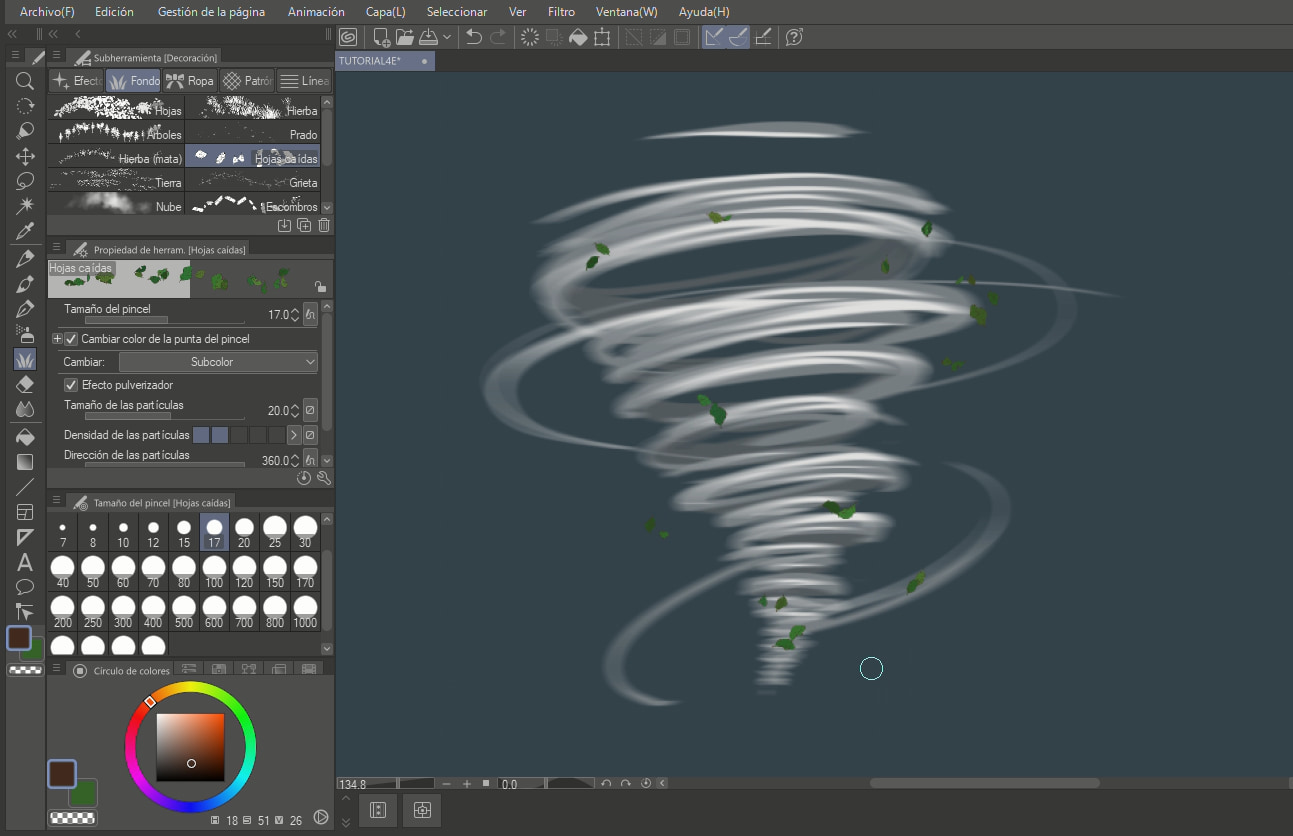
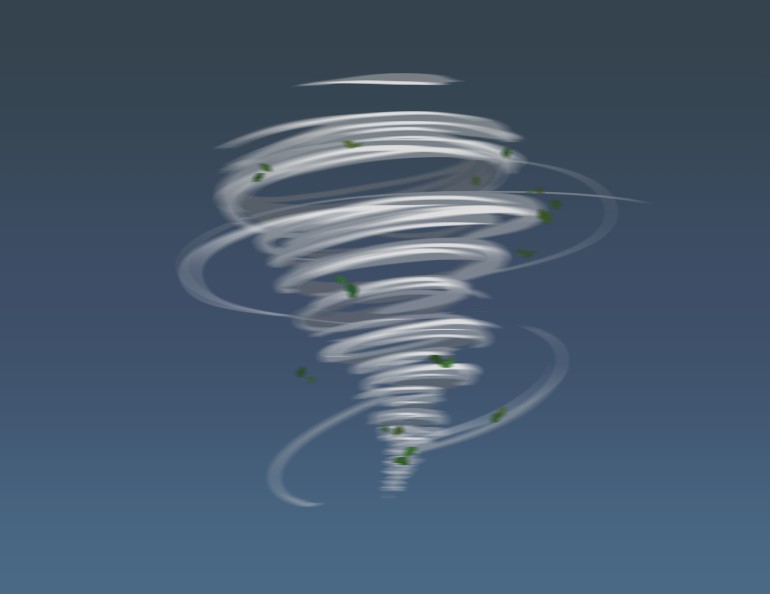
Después de esto, para ir terminando y darle unos últimos retoques que ayudarán a enfatizar este efecto de movimiento, añadimos unas hojas volando alrededor en una nueva capa. Seleccionando la herramienta Decoración > Fondo > Hojas caídas y los colores que veréis en la siguiente imagen, las colocamos por distintas zonas del objeto principal.
Presta atención a las propiedades de la herramienta para conseguir un acabado similar al de la imagen. Tanto el tamaño del pincel como el tamaño de las partículas están por debajo 20 px.

Recuerda trabajar siempre ordenando tus capas por carpetas y colores. Esto agilizará tu trabajo y mejorará tu productividad.

Por último y para finalizar, aplicamos el anterior desenfoque de movimiento también en esta última capa.

En este tutorial presento una metodología sencilla y directa de cómo crear los 4 elementos, los cuales pueden complicarse si aún no te has familiarizado con ellos. Como habéis podido comprobar, solo tenemos que encontrar un método que funcione y repetirlo. Me alegra haber podido poner a vuestra disposición mi metodología. Como siempre, os animo a investigar y probar procesos nuevos para enriquecer vuestras ilustraciones. Hasta entonces, ¡espero que mis consejos os sean de mucha ayuda!

Ahora sí, llegamos al final. Me encantaría que compartieseis conmigo en las redes sociales el resultado de vuestros elementos realizados a través de este tutorial.
Si tenéis cualquier duda, estoy a vuestra disposición en mi correo electrónico: danielpuentemorales@gmail.com.
Y, como siempre, ¡un placer dibujar para todos vosotros!
Dani Puente
¿Te interesa el concept art o convertirte en concept artist?
¡No te pierdas nuestra guía!